Top 3 Open Source Web Programming Languages That Will Rule In 2024
Quick Summary: Are you about to start the software development project? And searching for the best Open Source Web Programming Languages? However, as there are numerous open source languages you might get confused which one you should choose. So, to help you on this we are writing this article to tell you about the popular programming languages that will rule 2024. So, keep reading!
Introduction
Open Source Web Programming Languages are like blood cells of today’s evolving world. Developers always prefer this type of programming language due to various reasons. As we are in the middle of 2024, its important to know about best languages for open source software projects. If you are wondering how would you know about best open source language.
Just by reading this article!
The ideal open-source programming language expected to dominate in 2024 is one that strikes a balance between robustness, flexibility, and ease of use. They offer advanced tools, an extensive library, and active community support, making them an excellent choice for a wide range of projects, from web development to artificial intelligence.
By analyze these most popular programming languages you will insights into trends, emerging technologies and business requirements. So, keep reading!
Overview To Open Source Web Programming Language

Free and open source Web programming languages are indeed the backbone of software development. They are highly used for their adaptability, convenience, and ability to collaborate with others. Also, open-source languages are provided without any cost and layer of freedom for modification and distribution.
Through the command line the programmers can have access to the details of source code. This enables users to then grasp how specific language features work in addition to the role they play in creating appropriate content addressing the needs of some specific audience.
There is also formed a constant level of innovation and language enhancement within ecosystem. Besides, community is embraced as the trait of open-source speaking. All efforts concerning the project at hand are placed into the GitHub platform by the developers.
The community members discuss various issues and share their views, which helps them in arriving at a collective decision. This effort of the collaboration sped up the product lifecycle. whose openness has, first of all, bred a culture of learning and mentoring for the programmers’ community.
What Is Open Source Web Programming?

Now let’s learn about open source programming!
Hence, Open-source web programming is regarded as the collection of software development and distribution that follows the model of source code being made public for errands.
These open-source projects, including programming languages like Git and platforms such as GitHub, GitLab and Bitbucket, are the backbone for managing source-code and communication among multiple people. These tools provide communications, track information and share code contributions infrastructure to developers.
Moreover, the open system enables the knowledge affirmation and learning on the part of the participants. Developers can examine the existing regulatory setting, acquiring best practices.
Pros Of Using Open-Source Web Programming
To get a in-depth knowledge about Open-Source Programming

Transparency:
The source code is accessible to anyone. Hence, it provides transparency and allows developers to understand how the software works. Therefore, it helps to create better collaboration and learning opportunities.
Community collaboration:
Open-source projects have vibrant communities where developers contribute code, report issues, and suggest improvements. This collaborative effort can lead to faster development cycles and superior software.
Low cost:
Many open source tools and libraries are free. Hence, it reduces software development costs, especially for startups and small businesses.
Customizability:
Developers can modify and customize open-source software according to their specific needs. Therefore, it them greater flexibility compared to proprietary solutions
Innovation:
Open-source web programming tools enables developers to build on existing infrastructure. It provides a flexibility to integrate latest features into existing codes. Hence, it leads to innovation through the development of new features, integrations, and applications.
No vendor lock-in:
Because the source code is free and accessible. Users do not need a particular vendor or company. It gives them more control over the software ecosystem.
Learning and skill development:
Open-source projects are excellent learning resources for developers. It provides opportunities to work on real-world projects, collaborate with experienced developers, and enhance their skills.
Top Open Source Web Programming Tools For 2024
In this section we will discuss the list of top Open-Source App Programming Languages that will rule in 2024 and even later on. So, keep reading:

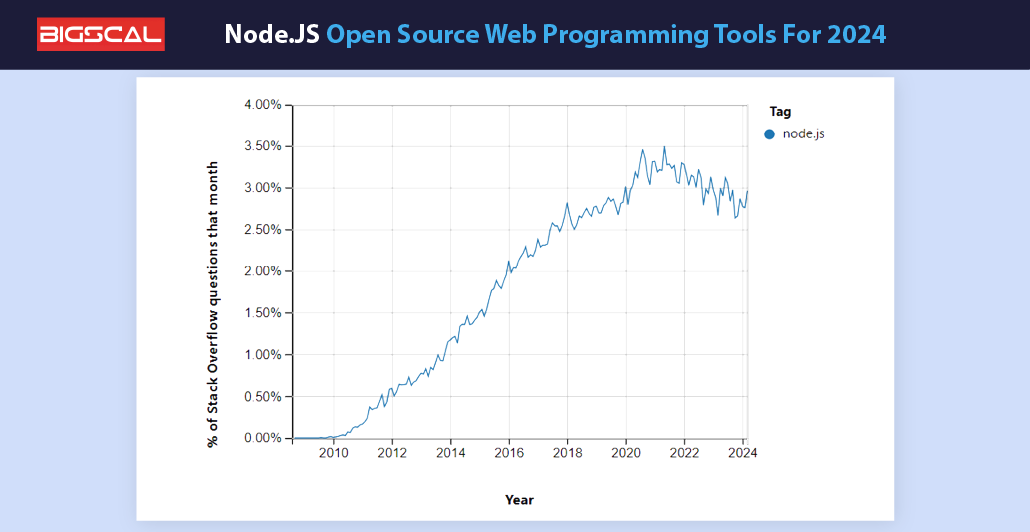
Node.JS

So, if you are searching for open source resources for your software development project then Node.JS would be a good choice. Let’s understand everything about Node.JS:
What is Node?
First of all let’s comprehend what Node.JS is…
So, Node.js is an open source cross-platform runtime environment. It allows developers to run JavaScript code outside of a web browser. Additionally, it enables server-side scripting to create dynamic web pages and web applications. Node js Development Services offers an event-driven, non-blocking I/O model.This model makes it lightweight and efficient, ideal for scalable high-performance applications.
Node has the ability to handle multiple concurrent transactions without blocking due to its event loop mechanism. This asynchronous nature allows Node.js to efficiently perform I/O-bound operations. These operations includes file reads, network queries, or database queries. And to accomplish these operations one do not need to for each task to complete before moving on to the next task.
Moreover, Node.js is famous for building real-time applications such as chat apps, online gaming platforms, business tools and streaming services. It has a large ecosystem of modules and libraries available through npm (Node Package Manager). Which allows developers to quickly extend its functionality and accelerate development.
Frameworks and Libraries of Node
Express.js:
This is the most common Node.js web application framework. It provides high infrastructure for building web and mobile applications, APIs, and more.
Socket.io:
A library that enables real-time, two-way communication between web clients and servers. It’s commonly used for chat apps, live updates, and multiplayer games.
Koa.js:
A lightweight and modern web framework developed by the developers of Express.js. Koa emphasizes middleware composition. It is popular for its simplicity and ease of use.
NestJS:
A continuous Node.js framework for building high-performance and reliable server-side applications. It uses TypeScript and follows an Angular-style architecture, making it suitable for enterprise-level projects.
Meteor:
A full-stack platform that allows developers to build web, mobile, and desktop applications with a single codebase. Meteor delivers real-time updates, database integration, and ease of use.
Hapi.js:
It is powerful framework for building applications and services. Hapi focuses on design over code. This it suitable for building RESTful APIs, websites and microservices.
LoopBack:
A more extensive Node.js framework for building APIs and interacting with external data sources. It facilitates the development of RESTful APIs. This also provides tools for data modeling, access control, and more.
GraphQL.js:
A JavaScript library for implementing GraphQL APIs in Node.js. GraphQL provides a more efficient and flexible way to query and manipulate data.
Sequelize:
It is a Promise-based Object-Relational Mapping library for Node.js. Sequelize supports multiple SQL languages and simplifies database operations.
Mongoose:
An elegant MongoDB object modeling tool designed for Node.js. Mongoose provides an easy way to work with MongoDB databases. It defines schemas, runs CRUD operations, and handles data validation.
How does Node work?
JavaScript Runtime:
Node.js is built on Chrome’s V8 JavaScript engine. This engine compiles JavaScript code into machine code, making it more efficient.
Event-Driven Architecture:
Node.js uses an event-driven, non-blocking I/O model. It means it can handle multiple connections at the same time without blocking. Additionally, this is achieved through its event loop.
Event Loop:
The event loop is available in Node.js. It continuously monitors events and executes corresponding callback functions. This non-blocking nature allows Node.js to better handle concurrent workflows.
Modules:
Node.js has a module system that allows you to organize your code into reusable modules.
Asynchronous Programming:
Node.js relies heavily on asynchronous programming using callbacks, promises, or asynchronous/wait syntax. With this you can handle I/O operations.
HTTP Server:
Node.js includes a built-in HTTP module that allows you to create a web server. You can use it to process incoming HTTP requests, serve static files, or build APIs.
Package Management:
npm (Node Package Manager) is the default package manager for Node.js. It allows you to install, view and share JavaScript code packages.
Advantages
- Scalable
- Ecosystem
- High performance Software
- Cost-Effective
- Faster Development
- Command line scripts
- Microservices Architecture
Disadvantages
- Lack of library support
- API instability
- Not provide good CPU Intensive apps
- Leak of Memory
- Not for small projects.
Future Trends
Improve Performance:
Node will continue improve its functionality by improving its core engine and adopting new technologies. The technologies may includes, WebAssembly for computing-intensive projects.
More Use of Microservices Architecture:
As more applications adopt microservice architecture, Node.js will continue to grow its popularity.
Serverless Computing:
With the increasing popularity of serverless computing, Node.js will be major element due to its event-driven, non-blocking architecture. It will makes it ideally suited for handling serverless tasks.
Real-Time Applications:
Node.js is widely accepted for real-time applications, like chatbots, games, etc. This trend is likely to continue as companies seek to deliver real-time experiences to their users.
Increased TypeScript Adoption:
TypeScript, a superset of statically typed JavaScript. The adoption of TypeScript will increase even more in 2024.
Edge Computing:
With the growing popularity of edge computing Node.js can be a viable option for developing applications running on edge devices. Hence, this will grow even more.
Integration of AI and ML:
With Node.js benefits developers will prefer it for develop or integrate machine learning and AI.
High Secured Features:
With security remaining a major concern, Node.js is likely to bring more built-in security features and best practices to help developers build secure applications that contain a large amount.
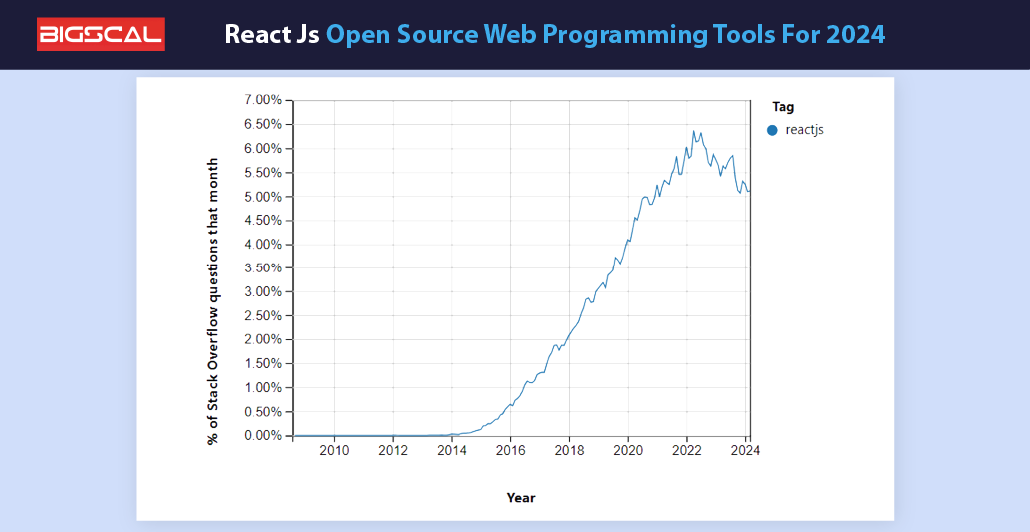
React

What is React?
React is an open source JavaScript library. Developers explore it to build the user interfaces. Along these lines, developers use it to create the visual and logical aspects of dynamic web applications. Facebook is its developer.
The fellow object-oriented framework of React that is also isolated but smaller UI components which are reusable are used. This particular format of modular approach of React.js Development Services helps to reduce the development, maintenance and scalability barrier associated with the complex applications.
Notwithstanding, React employs virtual DOM (Document Object Model) for the efficient purposes and in this way it only updates the ones that need a change. This is quite helpful as you get to improve the performance while maintaining user friendliness smoothly on the platform. React has the capability to provide server-side rendering, and as well, other libraries and frameworks can be used with it.
React is based on the style of programming called “declarative” to which developers can express the presentation UI based on the state of the application. First of all, the readability of the code becomes better and the code becomes more understandable and easier to find errors. Through adoption, it promoted further expansion of the React framework into the community of web development.
Frameworks and Libraries of React?
Some Key frameworks and libraries commonly used with React:
Redux:
Redux, another open source package, claims that it is a predictable environment for JavaScript apps as well. The application state thereby remains, stable and single, static state tree. It simplifies the process of detection and solving the bugs and stress points. In React and Redux combinations, Redux is often used to efficiently manage application environments that are stored on a large scale.
React Router:
React Router encompasses routing for React and is the code library that gives this single page application the capability to navigate and route. It makes their work much more convenient and convenient because they can create multiple routes and react to the navigation events without a hassle.
Axios:
Axios library can really save a lot of time in React development since this is the most used library for making http requests from the browser. It falls under the broad area of basic computing. Moreover, it has stands for simple API for executing non-blocking operations.
For example, activities such as data accession and dispatching it to a server are included in it. On top of that, Data fetching and API interaction is performed with Axios inside React apps which is used very often.
Material-UI:
Material-UI is a React UI framework that follows Google’s Material Design guidelines. Additionally, it provides pre-built React components for android operating system. Hence, it offers a wide variety of customizable features such as buttons, text inputs, dialogs, etc. This makes it easy to create a beautiful and visually accurate user interface.
Styled-components:
Styled-components is a CSS-in-JS library for React. It allows developers to write CSS code directly inside their JavaScript components. This encourages component-based styling, improves code organization. It has props-based theming and dynamic styling features.
Jest and React Testing Library:
Jest is a JavaScript testing framework developed by Facebook. It is commonly used to test React applications.
Next.JS:
Next.js is a React framework for creating server-side rendered (SSR) and statically generated React applications. It offers features like automatic code splitting, server-side rendering, and routing, making it easy to build production-ready React applications.
How does React work?
Component-based
React is based on components, which are reusable, self-contained units of code that define part of the user interface. The parts can be stacked on top of each other, allowing for a hierarchical layout.
Virtual DOM:
React uses the Virtual DOM (Document Object Model) to efficiently update the user interface. When the state of the component changes React compares the new Virtual DOM with the previous one. It helps to determine the most efficient way to update the real DOM.
Declarative:
React uses a declarative programming approach. where you define how the UI will look based on the current state, rather than manipulating the DOM directly in command. This makes the code predictable and easy to edit.
State and Props:
React components can have two types of data: state and props. State is mutable and maintained internally by the component. While props are read-only and passed from parent components to child components.
Lifecycle Methods:
React components have lifecycle methods that can perform actions at specific points in the product’s lifecycle. For instance, when it was first defined, updated, or removed from the DOM. This can be useful for data acquisition, system configuration, cleaning products, and so on.
JSX:
React uses JSX (JavaScript XML), which is a syntax extension. It allows you to write HTML-like code in JavaScript. JSX makes it easy to create and visualize the layout of your UI components.
Advantages
- Reusable components
- SEO friendliness
- Community Support
- Easier to learn
- Java virtual machine
- Virtual DOM
Disadvantages
- Slow Rendering
- Memory Leaks
- Complex Syntax
- Quick Outdated documents
- Integration Complexity
- Code Bloating
Future Trends
React Concurrent Mode:
This feature will be more visible in future. It allows React to handle multiple tasks simultaneously without blocking the user interface.
Server Components:
React server components could gain a lot of traction. It allows developers to create interactive UIs with server-rendered content.
Improved Developer Experience:
React developer experience can be further enhanced with better tools, error-handling, and debugging capabilities.
TypeScript Integration:
While React has excellent support for TypeScript. The deeper integration and improved type safety will be the focus.
Enhanced Performance:
React can introduce optimizations to significantly improve rendering performance, especially for large applications.
More Focus on Accessibility:
Accessibility issues and best practices are becoming increasingly important. So, React can integrate tools and guidelines that focus more on accessibility.
Micro Frontends:
React could see wide adoption in micro front end architectures. It allows teams to create and contribute parts of the UI.
AR and VR:
As these technologies evolve, React can provide better support for building AR and VR applications.
Machine Learning integration:
React can integrate with machine learning libraries and tools, making it easier to build AI-powered objects in React applications
Growth in Ecosystem:
The React ecosystem will likely continue to expand with new libraries, frameworks, and best practices, to meet the needs of different applications.
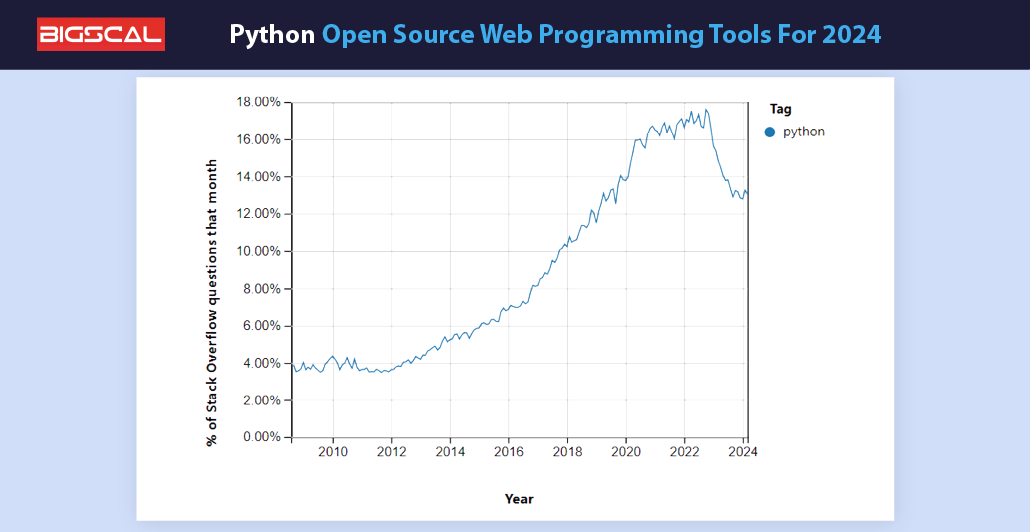
Python

What is Python?
Python is a open-source programming language. It is popular for its simplicity and easiness. It supports numerous programming elements. This may include, procedural, object oriented, and functional programming. Programmers use Python Development Services to create applications, websites, and gaming software. It fulfills all general purpose programming language.
Additionally, the syntax of Python emphasizes the code readability. It makes it accessible and easy for beginners and more immersive for other developers. Python has an extensive library. It’s library offers various modules and functions for different tasks like web development, data analysis, AI, and more.
Furthermore, as Python allows multiple programming elements, it allows developers to select the most appropriate method for their projects. Moreover, its open-source nature provides a community always helps to improve and expand its power and it follows open source protocol.
Frameworks and Libraries of Python:
Flask:
Flask is a lightweight and versatile web framework for Python. It is ideal for creating small to medium sized web applications and APIs. This is a template for the purpose of making decisions, template, http requests and necessary tools and libraries. Moreover, all its specialties makes it a popular choice for web development.
Django:
Django is a high-end web framework that is coded within Python. It is popular for its effectiveness flexibility, and features. Additionally, it follows a “battery-included” philosophy. It provides a complete stack development environment with features. These are, ORM (Object-Relational Mapper), admin interface, URL routing, template engine and Django’s DRY (Don’t Repeat Yourself).
NumPy:
NumPy is the main library for mathematical computation in Python. It provides support for multidimensional arrays, arithmetic functions, linear algebra functions, and random number generation. It enables efficient computation and easy integration with other libraries. These libraries includes, Pandas, SciPy, and Matplotlib, etc.
TensorFlow:
It is an another library that you can use to integrate ML capabilities with your Python code. It provides advanced tools and APIs for building neural networks, with high-end APIs. TensorFlow Extended (TFX) for production-scale deployment.
PyTorch:
PyTorch is another popular deep learning Python framework. It is developed primarily by Facebook’s AI Research lab (FAIR). It emphasizes the dynamic compute graph model. Which allows flexibility and debugging compared to static graph frameworks. PyTorch Pythonic syntax, large library of pre-trained models, and seamless integration with NumPy.
Tkinter:
Tkinter is a GUI (Graphical User Interface) tool for Python. It provides a simple and easy interface for building desktop applications. Along with buttons, labels, text boxes, menus and other widgets.
PyQt / PySide:
These both are Python bindings for the Qt application framework. They allow developers to create powerful GUI applications. Both offer similar functionality, and make Qt accessible to Python developers.
BeautifulSoup:
Beautiful Soup is a Python library for web scraping tasks. It simplifies the process of parsing HTML and XML documents. This makes it easy to extract specific data from web pages.
Scrappy:
Scrapy is an open source web crawling and scraping framework written in Python. It provides a highly interactive web crawler for efficiently extracting data from web pages.
SQLAlchemy:
It is an ORM (Object-Relational Mapping) library for Python that simplifies database interaction. Additionally, it provides high-level interfaces for interacting with relational databases using Python features. Thus, this allows developers to write database queries in Python rather than directly in SQL SQLAlchemy.
unittest:
unittest is Python’s built-in testing framework for unit testing. It provides the tools and methods to write and execute test cases for individual units of the code. Which ensures that each unit works well in isolation.
pytest:
pytest is a popular third-party testing framework for Python. It simplifies test writing and execution. Additionally, it offers advanced features such as fixtures, parameterized testing, and detailed test reports for setting up test environments.
How does Python work?
Installation:
Python is installed by downloading the appropriate from the official Python website and running the installer. It is important to choose the right one that fits your schedule. During installation, Python configures the environment variables and methods necessary. It ensure global access.
Interpreter:
As you know Python is an interpreted language. Which means that each line of code is executed by a Python interpreter. This is different from compiled languages like C++. Where the code is compiled into machine code before execution. The interpreter reads Python code, checks for syntax errors, and executes a sequence of instructions.
Bytecode Compilation:
When running a Python script, the interpreter first converts the source code into bytecode. It is a low-level, platform-independent representation of the code. The bytecode is automatically compiled in the background to optimize execution speed.
Syntax:
Python syntax is designed to be easy to read and expressive. It uses indentation to define blocks of code (loops and functions, etc.) instead of curly braces or keywords. Python syntax emphasizes clarity and simplicity. It appeals to begin and experienced programmers alike.
Variable and Data Types:
Python supports dynamic typing, which means that variables can contain values of any data type, and their type can change as they are created. Common data types include integers, floats, strings, lists, tuples, dictionaries, and sets. Python’s flexibility in data types allows for multitasking programming and memory efficiency.
Control Flow:
The Python control flow defines the order of expressions and expressions. It uses conditional statements to make decisions (if, elif, else), loops to iterate (for, while), and function calls to modularize code. These flows ensure application logic and structure. And it allow developers to create structured and efficient algorithms.
Handle Error:
Python has best error handling mechanisms through try-except blocks. Developers can anticipate and catch exceptions, and prevent program crashes. Exception handling enforces fault tolerance, elegant error recovery, and enhances overall implementation reliability. Which is critical to develop robust and user-friendly applications
Automatic Memory Management:
Python’s automatic memory management combined with garbage collection facilitates memory allocation and sharing. Developers don’t have to explicitly allocate or free up memory. It reduces the complexity and potential for errors with memory. This feature increases productivity, especially in larger projects. It reduces memory issues and ensuring more efficient use of resources.
Advantages
- Open-source
- Easy to learn
- Language interpretation
- Libraries and frameworks
- Versatility
- Presence of Third-party modules
- Extensive Library support
- Various Built-in frameworks
Disadvantages
- Slow Speed
- Consumption of Memory
- Slower than other compiled languages
- More Runtime Error
- Difficult to work with Databases Software
Future Trends
AI and Machine Learning
With all libraries, TensorFlow, PyTorch, and scikit-learn, Python has become the go-to language for AI and machine learning. This trend is likely to continue as these industries grow.
Data Science and Analytics
Python is expected to become increasingly popular in free data science Course. Libraries such as Pandas, NumPy, and Matplotlib make it ideally suited for data manipulation, analysis, and visualization.
Web Development
Along with frameworks like Django and Flask, Python is commonly used for web development. As web technology evolves, Python’s role in this area is likely to expand.
IoT and Embedded Systems
Python’s simplicity and versatility make it attractive for IoT and embedded systems development. Micro Python and Circuit Python gain traction in this area.
Cybersecurity
Cybersecurity uses Python for tasks such as scripting, automation, and building security tools. And in 2024 it will increase even more.
Quantitative Finance
Python plays a key role in quantitative finance, algorithmic trading, and AI trader model development.
Serverless Computing
Python, supported by platforms such as AWS Lambda and Azure Functions. It will increase its use in serverless computing and cloud-native applications.
Containers and DevOps
DevOps uses Python for automation, configuration management, and orchestration. Its functionality can be enhanced with containerization technologies such as Docker and Kubernetes.
Approach Bigscal Technologies For Utilizing Above Open Source Web Programming Languages
If you are considering Node, React, or Python for your next project, and seeking technical help to leverage these open source tools. Then you must approach Bigscal Technologies.
We understand the importance of using open source technologies like Node, Python, and React. It establishes innovation, reducing costs and ensuring flexibility in software development. With our expertise in these technologies we can create brilliant products that will set a new standard in the industry.
By leveraging the power of open-source programming languages we can build scalable, reliable, and efficient applications. Additionally, we ensure that our solutions meet specific needs.
So, let’s collaborate and turn your ideas into reality!
Conclusion
As we are concluding our article, we hope you guys now must understand about the above open source web programming languages and tools. So, if you are seeking one such tool or technology for your project. You must consider one from the above.
Additionally, if you are seeking software development services, you can approach Bigscal technologies. As they have a proven track record in developing software with open-source languages.
FAQ
Who are java programmers?
Java programmers are one who develop a software with Java. They write, test and maintain software using the Java programming language. They develop applications ranging from web and mobile to enterprise systems.
What is closed source software?
Closed source software refers to proprietary software where the source code is not available to the public. Users may not modify or redistribute it without explicit permission, which usually requires a license or purchase.
What are open source programming languages?
An open source programming language is one whose source code is available for viewing, modification, and distribution by anyone. Examples include Python, JavaScript, and Ruby, which enable collaboration and community-led development.
What are the 4 types of programming language?
The four types of programming languages:
- Programs
- Functions
- Objects
- Declarations
What is database software?
There are differences in how computer-based instructions are organized and displayed.
Database software is computer software used to create, maintain, and manipulate databases. It allows users to save, retrieve, update and delete data efficiently, ensuring data integrity and security.





