Mobile App Tech Stack: A Comprehensive Guide for 2024
Quick Summary: No matter the application development process you want to follow, it wouldn’t be fruitful until you choose the right tech stack. Technology stack is a deciding factor in the future of your mobile application. Worried about which tech stack to go for your mobile app? This text will guide you from basic introduction to tips for choosing the right tech stack.
Introduction
In recent years businesses are realizing the importance of selecting the right mobile technology stack. After all, the scalability and stability of your website, along with its ability to overcome big business challenges, will depend upon the technology you choose.
Hence while building a digital solution, you will have to consider the perspective of the product idea. Later consider all the technology options available in the market.
But now you might conflict with all the choices in front of you.
No need to worry; this blog will help you understand different tech stacks and decide which is best for you. It has some amazing tips when choosing the ideal Expert mobile app development tech stack.
Let’s begin with the basic part.
Understanding Mobile App technology development stack
Before Selecting app development partner A technology stack can be defined as a blend of technology that is employed to develop and run an application. Companies and experts call it a tech stack; many say it is a solutions stack.
Therefore the team behind the development can create a stack when they develop an application layer above other layers. Tech stacks of mobile application development are divided into two parts: client and server side.
A mobile application technology development stack is a merger of programming languages, libraries, tools and frameworks. These technologies are utilized for developing mobile applications. It comprises all the layers and components developers use in building applications.
The technology stack influences both front and back-end technologies. According to research, 38% of people don’t prefer interacting with an inconvenient and poorly structured application. Hence it’s crucial to know how to choose the right tech stack for developing mobile applications. The tech stack that you choose should be in coordination with the future requirements o f the application.
Many times companies need assistance in developing mobile applications. They might lack resources, have false estimations and have a poor user experience.
Therefore, choosing the right technology stack for mobile apps will ensure scalability, security and effective app development. Also, the technology you use to develop an app will affect speed and cost.
If you want to create a reliable application, it’s necessary to consult professionals. Text will highlight some important points to help you choose the right tech stack in 2023.
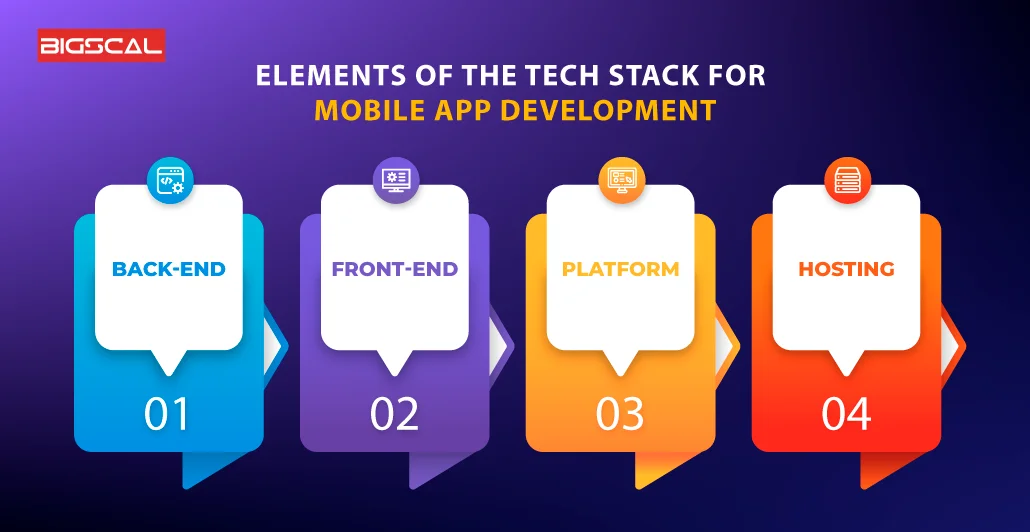
What are elements of the tech stack for mobile app development?

The technology stack for the development of mobile applications is divided into four parts. Here are four of them:
1. Back-end:
Back-end software development ensures that the client side works smoothly by storing and organizing data. For instance, customers can log into their accounts and then shop online. In this case, the back-end will just respond to user actions. Hence later they can access the database and execute the command.
2. Front-end
Technologies that can promote the development of interfaces which facilitate user interaction. The mobile application layout includes an interface and other buttons, animation, and much more. Hence the back-end of the mobile app will take charge of server-side code and database.
3. Platform
Mobile operating systems like iOS or Android themselves facilitate development tools to run applications. It can consist of technologies such as iOS SDK or SDK for Android. Also, you can get access to languages like Swift, Java or Objective-C.
4. Hosting
Hosting ensures that the code on the server side functions to provide applications for customer usage. The list of hosting environments consists of Linux, Apache and many more.
These are crucial steps to ensure that features, programming language and tools are working properly.
What are the differences between iOS and Android tech stacks?
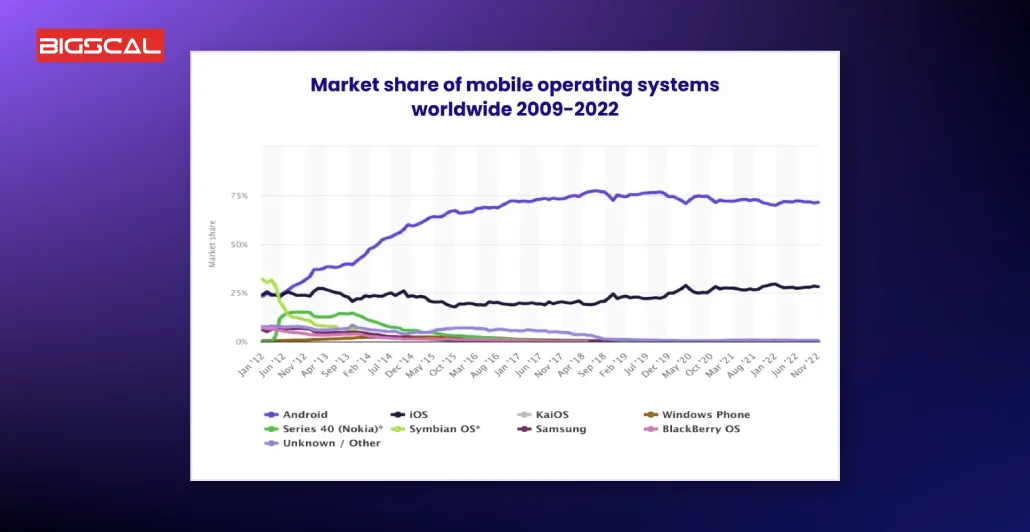
The two most popular operating systems across the globe are Android and iOS. Not only these, but there are many others like Windows and Blackberry OS. But they are less preferred ones.
As per the data from Statista, Android is leading the market of operating systems worldwide in November 2022. It holds a good share of 71% of the entire market. And the remaining 28% is owned by IOS Development in the OS market.

Know that there are various types of mobile applications like hybrid and native. A native app will run only on a specific device or platform. This type of application has better functionality and a great user experience. However, it takes a longer time to develop native mobile applications. It is because you will need a specific technology stack and specialists.
On the other hand, hybrid applications merge elements of both web and native apps. Simply, it combines technology to make apps work across various platforms.
The most common examples of hybrid applications are Instagram and Gmail. They are easier and more cost-effective to develop. But they do possess some drawbacks, such as hard-to-text and low performance.
What are technology stacks for Android apps?
As you might have seen, Android applications have larger tech stacks. Hence let’s consider these first:
1. Programming languages for Android apps
There are various programming languages available for the development of mobile applications. The selection can be done as per the kind of app you want to develop. Here are some popular languages:
- Java
Java is a majorly used language for developing Android applications. It is an object-oriented language that allows better problem-solving with its modular structure. The advantages of using it for a mobile app are its popularity, security, usefulness, and features that enhance performance
-
- Kotlin
Kotlin is a programming language that can help compile code to Java. It has the best compatibility with Java Virtual Machine. Hence you can employ it with other Java frameworks. The most compelling benefit of this language is a faster compilation. But remember that it is just evolving. Hence you might have to deal with problems.
2. Development tools for Android mobile apps
Developers employ a development tool to maintain, test and build applications. Before you choose them, knowing the features you want in the application is crucial. These tools for Android app development are as follows:
- Android Studio:
Android Studio facilitates developers with an environment specially made for Android apps. It is an open-source tech stack for developing mobile applications with the best features, layout editors, emulators, code editors and templates. This studio helps in building an Android application with the best features.
- Android Software Development Kit
Android SDK has different components that you can download individually. For instance, it has code samples, libraries, different types of documentation and a development guide. It also helps insert a 2GIS map into the application. Hence you use it for unusual markers and get information about map objects. It is a widely used tool by huge companies.

3. UI frameworks for Android mobile apps
The user Interfaces framework is a structure that defines UIs. It can also be said as an aid that can help modify components of UI. Developers can employ them to build user interfaces for mobile devices. Some UI frameworks for Android apps are:
- Android UI
Android UI possesses ready templates to develop user interfaces. It provides bars and content areas such as view control, action bar, etc.
- Jetpack
Jetpack is also a framework generally employed for making UI. Its benefits include simpler code, the best tools and Kotlin APIs. It is a tool kit for developing native apps with less complex user interfaces. It can help develop apps with no huge code.
What are technology stacks for iOS apps?
1. Programming languages for iOS apps
Objective-C and Swift are the two most preferred languages for developing iOS applications. Both of them have their benefits for your mobile app development.
- Objective C
Objective C is the primary language used for building most iOS mobile app development. It is a complex, tough and better protection of data. It is also compatible with other Apple platforms like iPhone and Mac computers.
But the problem is it is thought to be outdated in 2016. Hence developers use it only to develop specific components unavailable with Swift.
- Swift
Swift is a new-generation programming language that consumes fewer resources. It also possesses memory management with concise code to help developers build mobile applications. Swift also has various data structures, protocols and controls if it is a cross-platform language.
2. Development tools for iOS apps
There are a plethora of iOS App Technology Stacks available in the market. The coming text will only highlight the ones that help streamline the process. Here’s a list of development tools for iOS mobile apps:
- Xcode:
The Xcode and Apple Xcode can be employed to develop iOS applications. Xcode is considered Apple’s most preferred and employed IDE.
- iOS Software Development Kit
It is a set of tools crucial to building iOS apps and integrating them into Xcode. Choosing between Xcode and Appcode will depend on your business needs.

3. UI frameworks for iOS mobile apps
To manipulate the camera and voice integration of Apple devices, you will need frameworks like SwiftUI or UI kit. Here is a list of these frameworks:
- SwiftUI
SwiftUI is a framework developed by Apple to help create user interfaces. It allows utilizing lists, stacks, buttons and much more. It also facilitates tops that can help create custom views, animation, and more. The most compelling benefit of SwiftUI is its theme management and easy code creation. Hire iOS app developers that are comfortable with SwiftUI.
- UIKit
UIKit has many unmatched features for developing applications. It can help develop the core of the infrastructure of your iOS application. It operates swiftly with the framework. UIKit implements elements of two frameworks. It also supports animations, text management, extensions and much more.
What are tech stacks for cross-platform app development?
Programming tools for cross-platform mobile apps
There are plenty of mobile app tech stack for cross platform that you can opt for while developing cross-platform mobile development. Hence it could also be difficult to decide upon one platform. Here’s a list of cross-platform development tools:
- React Native
React Native is a JavaScript-based framework that supports cross-platform mobile app development. It develops applications for both operating systems with native UI elements. Its building blocks work on both platforms. You can easily get a React Native developer for your project. They adapt to native as they want to build robust interfaces.
The most compelling advantage of using this technology stack is developing a single code without separating it per the operating system. It cuts down time and enhances the productivity of mobile applications. Also you can easily hire react development teams for your project.
What are the things to
1. Type of product
When selecting a technology stack, it’s wise to consider the product type and your aim. You should also have an idea of aspects like
- Complexity
- The objective of your business.
- The load to be handled
- Potential growth
Knowing the complexity of your will, decide upon the combination of tools you will need to execute your vision.
2. Cross-platform vs native app development
It’s certainly usual for businesses to go for native app development for specific devices and operating systems. As the market of mobile applications expands, new techniques emerge every day.
3. Scalability
Before you approve of any Mobile App Development Tech Stack it’s essential to consider its growth potential. The most important function of any tech stack is making applications scalable. It must also handle growing numbers of users and support the expansion of functionalities.
For instance, choosing a tech stack for a mobile app carefully is crucial to develop an IoT application. Hence scalability is an important factor to consider while developing this product.
4. Security and privacy
Security is a critical aspect to consider. Its importance is increasing due to expansion in the cases of cyber attacks. These cases increase every year with the progression of technology.
Hence if you want to develop an app with video chat, messaging or medical software, it will handle critical data. Therefore it is vital to have better security. Choose more credible frameworks, such as React Native, that have the best security provisions.
5. Maintenance and team expertise
Maintenance is also a factor that you must take into consideration. Your team should be able to maintain the software after deployment. Therefore you can have relief if you outsource a company to resolve maintenance problems.
Consider the expertise of your team before choosing any technology Stack For Mobile App. Make sure that your team can operate the tech stack without any training.
Financial capacity
Although most tech stacks are open source and ready, owners must consider financial aspects. You must consider things like rates of developers as per their expertise, license and maintenance.
The availability of ready-made tools makes it easier and speedier to develop software. But some app development stack may be limited when it comes to features. Hence affordable technologies might accompany risk.
Top 7 Tips to Choose the best tech stack for mobile app development
1. Decide the aim of the mobile app.
Initially, you will have to know about the purpose of your mobile application. You must determine what you need before the development process. Hence consider conducting market research and analyzing competition to determine what value your app will bring to users.
Here are some questions you can answer for the same:
- What is the main problem that your application will help overcome? Does any similar app exist in the market?
- What is the audience that you want to reach out to? What is their thought process about this problem?
- How are your competitors helping overcome this problem? Are they doing well?
- How can mobile applications add to the betterment of customer’s life
- How will your target audience use this application?
After you find answers to these questions, deciding on the tech stack for your application development will be simple.
2. Security
You must ensure security when you want your company to develop an app that stores personal information. Therefore it’s necessary to have on-point safety solutions with data privacy. You must protect your app from hackers that can:
- That can access data stored on mobile and steal passwords
- Access all the sensitive customer information
- Theft of intellectual property and business information
- Gain customer identity for fraud usage
Hence, you must develop a reliable application that can avoid theft. It is important for the reputation of your business.
3. Complexity
Mobile application development products need complex integrations with the back end. It could also have an impact on total development cost. Hence you must understand the complexity of the app’s interaction with other features.
If you want to develop an application that catches huge data, go for native mobile stacks. Native mobile app development technology helps access particular features, which is not possible with Cross-platform app development.
4. Time to market
Using a simple, tested and flexible tech stack to develop mobile applications is better. Moreover it will ensure that you reach the market as soon as possible. For instance, it’s better to use Swift rather than Objective C.
5. Budget
Plenty of factors govern the price, which is based on the complexity of the app development process. Therefore you can create an MVP to satisfy customers’ needs if you have a restricted budget. It will help you cut down on costs and speed up the process. On the other hand certain aspects must be taken care of before you choose a tech stack for development. There are certain aspects to consider while budgeting as per table below.
| Complexity of app | Level of complexity | Estimated timeline | Estimated cost |
|---|---|---|---|
| Simple app | MVP functionality; basic UI | 2 to 3 months | $15,000-$50,000 |
| Medium complex app | Sophisticated features; custom UI | 3 to months | $50,000-$120,000 |
| Highly complex app | High-level advanced features; bespoke UI; two platforms | More than 10 months | $100,000-$300,000 |
6. Scalability
Your mobile app technology stack should scale vertically and horizontally while not affecting performance. But why is it important to choose frameworks wisely? It is because, in modular-based development, you should be able to scale or modify modules in future.
7. Performance
Beyond scalability, there is a term called the performance of an app which depends on the app’s requirements and the tech stack selection. It will also impact the size of the app, how fast the app reacts and how many requests can be placed at one time.
Performance is the primary factor when users try out new products. Hence this factor should play an important role while a selection of tech stacks takes place.
Why is React Native the best tech stack for mobile app development?
React Native is a JavaScript-based and most popular mobile app framework which is a technology for web development. Hence JavaScript developers are capable enough to develop mobile apps using React Native. It can help not waste time but also remove the need for developers to learn tough languages.
The JavaScript components are built on iOS and Android components. Hence you need not develop apps again for different platforms. Hence React Native is a win-win choice in terms of tech stack for mobile app development. Also there is a vast talent pool making it easier to hire mobile app developers that use this tech stack. Here are some other reasons to choose React Native as a tech stack:
1. Code Reusability
The most compelling advantage of using React Native for native app development is developers need not create code for different platforms. Also, 90% of its code can be reused.
2. Native Look and Feel
Components of React Native follow native development components. It combines blocks from native user interfaces with JavaScript to make it appear like Native apps.
3. Live Reload
The most important feature of React Native is Live reload. It can help you see and work on changes in real-time.
4. UI Focused
React Native employs React JavaScript to develop user interfaces that are responsive and fast. It also uses a component-based approach.
5. Cost-Efficiency
As the codes in React Native are reusable, you can save up on costs by about 40%. No need to hire different developers for different app creation. React Native for cross platform can help efficiently in cost cutting.
Wonder how Bigscal can help?
In this application development world, you might encounter plenty of tech stacks that can help with mobile app development services. And one of the most prominent ones among them is React Native. It is a popular framework that can help build applications with the best user interfaces. The need for React Native developers is increasing these days.
Bigscal Technologies is a software development firm that can equip your business with the best technology services. Choose your perfect tech stack and let our developers do wonders.
Conclusion
To wrap up, choosing the perfect tech stack for mobile application development is always ideal. If not, then you might end up in a tough spot. There are plenty of untold and tested combinations in the market. Hence making a decision based on your choice could be great. You can start the process by identifying the finishing goals of your project, features and functionalities and much more.
Ultimately, you will have a clear vision of which technology best suits your needs. And still, if you have doubts about which technology is for success, have a conversation with your team. They will help you navigate to the best tech stack.
FAQ
What is a mobile growth tech stack?
A framework that helps marketers and others to develop a strategy for mobile application user base is called Mobile growth tech stack. Therefore it can be used while product development in different models.
What is native application development?
A Native application is designed for a single iOS or Android platform. They are one of the best choices to ensure a great user experience. Hence they might be costly affairs.
What are the different platforms for app creation?
There are plenty of app development platforms as per target audience and needs. These platforms include web, hybrid and cross-platform. Whatever platform you choose, Bigscal Technologies have a team to assist you.
What about maintenance services and support?
Considering maintenance and support services is essential before choosing a tech stack. Hence the experienced and skilled support team of Bigscal can help you with your updates and changes at any time.
Which programming languages can you use for mobile app development in 2023?
The most commonly employed programming language for mobile app development are:
- Swift
- Kotlin
- JavaScript
- Dart
- C#
Now, the choice will completely depend on your needs and target audience.