Understanding React Fragments Made Simple: What You Need to Know
Quick Summary: This blog shows the importance of React fragments that make component rendering faster and simpler by eliminating the creation of unwanted DOM nodes, thereby producing cleaner and more efficient code structure.
Introduction
The React framework has changed the course of web development. It offers a simple and productive way of creating user interfaces. The called Fragments of React is probably one of the least known but still very useful features.
React v16. 2. 0 brought React fragments, a elegant but fundamental feature. These will assist you to design better React components and transform your perception of the templates you are creating.
By using React component libraries, developers can use the power of the different versions of the libraries. This is to make the UI development work easily, faster. The result will be the same for the users of the different projects.
Through the cooperation with the best React.js services, it can be said that the contribution of the participants will be of high quality. React.js services, you can guarantee that your project will be excellent in the performance. User experience and the market competitiveness by using the expertise, scalability and innovation.
In this all-encompassing manual, we will succeed in understanding React Fragments. We will articulate their function, usage, pros, and the ways they can be instrumental in the future. Besides, go through our blog’s best feature of Reactjs. It helps to get valuable insights on how this Javascript library makes front-end development more efficient.
What is React Fragment?
React fragment is a good feature of React that enables the grouping of multiple elements without an additional DOM node. Besides, programmers can create many components without the need of a different DIV Tag.
React programmers can make their codes cleaner and more readable by the use of fragments in React. It requires less memory and thus, it speeds up the rendering process of the components.
Moreover, it is also good for the component structure and performance improvement through the elimination of the unnecessary nodes in the output.
JSX fragments contribute to the elimination of the need for nested elements while rendering React components.
What is the difference between a React fragment and a React component?
Fragments are a syntax for adding several components to a React component without having to wrap them in an additional DOM node.
Let’s take a look at the following code:
const App = () => {
return (
<h1>This is heading1 text</h1>
);
}
export default App
This is a straightforward React component. As was the case above, if only one JSX is returned in a component, we may choose not to wrap it in another wrapper element. When we add more than one JSX element, such as this:
const App = () => {
return (
<h1>This is heading1 text</h1>
<p>This is paragraph text</p>
);
}
export default App
We will encounter a SyntaxError. And thus, crashing our application in development.
In React, when a component returns multiple elements, we must wrap them in a container element like div for the code to work:
const App = () => {
return (
<div>
<h1>This is heading1 text</h1>
<p>This is paragraph text</p>
</div>
);
};
export default App;
While this is fine, it may however cause unintended issues in our components.
React fragment vs. div
There’s nothing wrong with div containers if they’re used to add styles to the JSX. They are not, however, always required to wrap our JSX. They add more nodes to the DOM tree when we do this in this case, clogging it up.
These wrappers can result in strange code when used with nested components. The div could ruin the layout, for instance, when using CSS Flexbox and Grid. Invalid HTML may also appear for elements that must follow a specified structure, such as ul > li and table>tr>td.
After that, we’ll look at some of these problems in reality and see how the React Fragment handles them—starting with the Flexbox CSS layout.
Using div wrapper in a CSS layout
Consider the following example to create a simple layout of rows and columns using Flexbox:
import "./styles.css";
const Row = ({ children }) => <div className="row">{children}</div>;
const Column = ({ children }) => <div className="col">{children}</div>;
const Box = ({ color }) => (
<div className="box" style={{ backgroundColor: color }}></div>
);
export default function App() {
return (
<Row>
<Column>
<Box color="#007bff" />
</Column>
<Column>
<Box color="#fc3" />
</Column>
<Column>
<Box color="#ff3333" />
</Column>
</Row>
);
}
Each Row creates a div that encloses information in a single row, whereas a Column creates a vertical enclosing div. Box components are included in every Column. They produce fixed-width containers and backgrounds provided as props:
/* styles.css */
.row {
display: flex;
}
.col {
flex: 1;
}
.box {
min-width: 100px;
min-height: 100px;
}
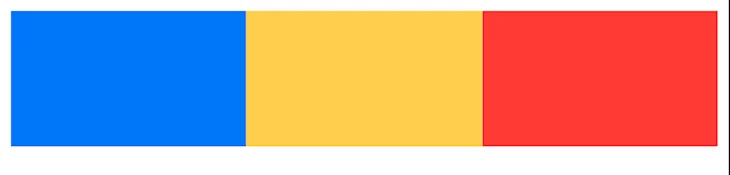
The above code renders three columns in a single row, as shown below:

See for yourself on CodeSandbox:
Let’s rewrite the code above such that the first two columns are separated into a distinct component named ChildComponent. Consider this a reusable component from which you may choose to decouple:
export default function App() {
return (
<Row>
<ChildComponent />
<Column>
<Box color="#ff3333" />
</Column>
</Row>
);
}
const ChildComponent = () => (
<div>
<Column>
<Box color="#007bff" />
</Column>
<Column>
<Box color="#fc3" />
</Column>
</div>
);
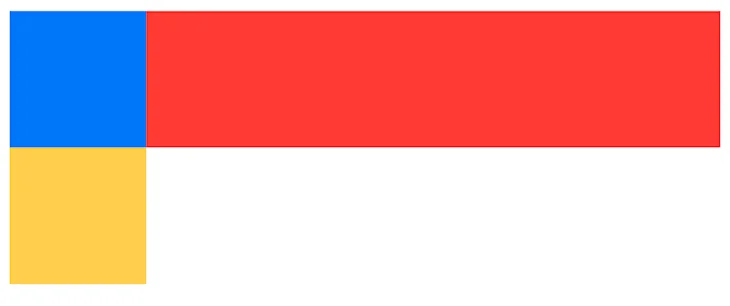
The predicted outcome should be the same as it was previously, but it isn’t. The layout is broken by separating the first two columns into a distinct component, ChildComponent:

A div wraps all JSX components in the ChildCompoent to group them together. The additional div, on the other hand, creates a layout break since the browser considers it to be part of the layout.
Your browser has no idea that you’ve include the div to prevent an error. And it’s just a wrapper for your enclosing HTML code.
It might be tough to diagnose and determine where the extra nodes are coming from as the component tree becomes deeper. Similarly, if we’re styling and designing our layouts with CSS grids, too many divs might cause the layout to fail.
Why do we use fragments in React?
In our code, React fragments are a better alternative to employing not necessary divs. These fragments don’t add any more items to the DOM, therefore the child components of a fragment will render without the need for a wrapper DOM node.
React fragments allow us to group multiple sibling components together in the render HTML without adding any unnecessary markup.
CSS Flexbox layout with fragments
Returning to our code, we can resolve the layout issue by enclosing the component’s JSX in a React fragment rather than a div:
import React from 'react';
const ChildComponent = () => (
<React.Fragment>
<Column>
<Box color="#007bff" />
</Column>
<Column>
<Box color="#fc3" />
</Column>
</React.Fragment>
);
See for yourself on CodeSandbox:
In React, you may create and render pieces.
You can create and render Fragments in a variety of ways. As per the example above, you can build a fragment by utilizing the Fragment property on the imported React object. You can also use a React component to import a fragment from React and utilize it in the same way:
import React, {Fragment} from 'react';
const ChildComponent = () => (
<Fragment>
<Column>
<Box color="#007bff" />
</Column>
<Column>
<Box color="#fc3" />
</Column>
</Fragment>
);
Finally, you may build a React fragment on the fly by wrapping components in an empty HTML element using the shortcut syntax >/>. This is the clearest and most straightforward approach to handling fragments; it nearly seems like you’re working with a standard HTML element:
const ChildComponent = () => (
<>
<Column>
<Box color="#007bff" />
</Column>
<Column>
<Box color="#fc3" />
</Column>
</>
);
Using any of the above three methods brings back the original layout because it eliminates the pointless div in the DOM.
Conclusion
Fragments allow you to build code that is clearer, more legible, and easier to maintain. They’re not a replacement for divs in HTML, but they’re a better way to structure and render your markup if you’re overusing divs.
Using fragments, you may prevent difficulties that disrupt your layouts. And possibly reduce the time it takes for your markup to render. However, you should only utilize them when absolutely necessary. Instead of using a div as a wrapper for your JSX, use a div.
In the world of software development, where bugs can be the bane of our existence, our tips to prevent software bugs for developers will be transformative. As we conclude, it’s crucial to remember that pursuing bug-free code is not a destination but an ongoing commitment.
FAQ
What is React Fragment?
In React, fragments element can be used to add multiple elements without wrapping them in DOM nodes.
When to use react fragment?
Use a React fragment or JSX fragment when you need to group multiple elements in a component without introducing an extra parent element in the Dom, thus improving both code organization and rendering performance.
Is the React fragment the same as <>?
<> is the shorter syntax of a fragment React. Furthermore, it does not support react fragment key and attributes.
What is the difference between React Fragments and divisions?
A React or React native fragments or Div can be used as a wrapper, but a Div adds another node to the DOM Tree/
Why are Fragments better than Divs?
It takes less time and space to create React Fragments than an extra div (there is no need to create an extra DOM node).