10 Tips and Tricks to Make Your Next JS projects Success
Quick Summary: With the growing capabilities of Next.JS with its every new version, most of businesses are choosing this framework. However, the important thing for you know after selecting this, is to know about the strategies that Make Your Next.JS project Success. So, Aare you planning to take your business to next level with the next.js? If yes then, do not skip this article. Here we will disclose some strategies that makes your next.js projects success. So, keep reading!
Introduction
In today’s digital environment, companies are constantly looking for digital solutions to make their business success. As software development becomes increasingly important, choosing the right framework can make all the difference in a project’s success. For companies looking to Next.js for their application development, this blog will help them to know about the strategies that makes their Next.JS project success.
Focused on delivering a superior user experience and unparalleled performance, Next.js has emerged as a favorite among software engineer and businesses alike. But harnessing its full potential requires much more than basics just knowledge. To truly excel in Next.js development, it’s important to go in-depth into the challenges and implement the advanced techniques.
But what are those strategies?
We will tell you tips and tricks that will helpful for you!
In this guide we will cover all strategies that elevate Next.js projects to new heights. From optimizing functionality, to increasing scalability and streamlining development workflows.
keep reading!
Overview to Next JS Projects

The Next JS projects involves the process of developing software using Next.Js This process involves various stages, like designing, prototyping, testing, deployment, etc.
In addition, Next.js is a popular open-source React framework that simplifies the process of building web applications for server-side rendered (SSR) and statically generated websites with a seamless development experience by abstracting away much of the structure and boilerplate associated with React frameworks.
The steps involves in Next.JS project are:
- Installation: The first step is installing Next.js using npm or yarn.
- Project Structure: Next.js follows an assembly-based workflow. The code typically resides in the pages, public, component, and style directories. This layout helps to organize your code and assets properly.
- Routing: Next.js uses file-based routing, where each page represents a file in the page directory.
- Data capture: Next.js provides different ways to capture and manipulate data. One can retrieve data from APIs, databases, or static files using methods like server side rendering. ANd the commands like getStaticProps, getServerSideProps, or use libraries like Axios or Fetch to fetch client-side data.
- Styling: Next.js supports a variety of styling techniques, including CSS modules, inline styles, CSS-in-JS libraries such as styled-components, and Tailwind CSS.
- API Methods: Next.js can create an API path only by adding files to the pages/api directory. These methods can handle HTTP requests and responses, enabling server-side logic and data manipulation.
- Deployment: Installing a Next.js app is similar to installing a new React app. This can be installed on platforms such as Vercel, Netlify, or AWS Amplify.
- Performance Enhancements: Next.js optimizes functionality out of the box by offering features like automatic code splitting, prearrival, and image optimization.
- Authentication and Authorization: Implementing authentication and authorization in Next.js includes using libraries like NextAuth.js, Firebase Authentication, or using custom solutions using JWT tokens or session management.
- Testing: Next.js projects can be tested using different testing frameworks such as Jest, React Testing Library, or Cypress. Write unit tests for components, integration tests for pages, and end-to-end tests for business processes required to ensure code reliability.
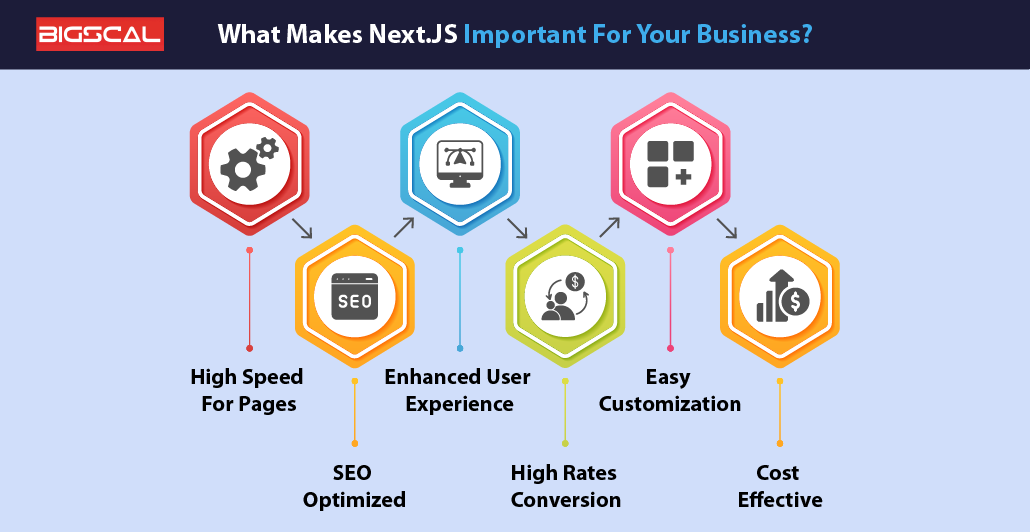
What Makes Next.JS Important For Your Business?
You might be wondering why you need to use Next.JS for your software projects. So, here are Next.js importance:

High Speed For Pages
Next.js offer a significant advantage to business with its high performance or quick load times. It helps websites to load faster. It uses a technology called Server-Side Rendering (SSR), which means the server generates HTML for each page on request. This approach ensures that users get a High Speed For landing pages load. It is crucial to maintain engagement and reduce bounce rates. If you have a fast website as users expect immediate access to information can be more beneficial for your business.
SEO Optimized
As SEO is key element to optimize your online presence, and Next.JS provides you this benefit. It helps search engines to easily understand and index your site’s content with SSR and search functionality. This means that your website tends to rank higher in search results. Hence, it ends up driving more organic traffic to your business.
Additionally, Next.js offers built-in support for features like meta tags, canonical URLs, XML sitemaps, and more. This makes it easy to implement SEO best practices. Moreover, this Next.JS Features helps you to attract visitors many are potential customers.
Enhanced User Experience
A great user experience (UX) and headless CMS keeps visitors engaged and coming back for more. Next.js offers features like server-side rendering and efficient routing to keep your site quick loading. So, you can implement Next.js server-side rendering to enhance user experience. Additionally, it’s client-side navigation system allows easy page changes. Therefore, it reduces the need to reload the entire page, provides a smoother browsing experience for users.
Moreover, with all its features it have a huge impact on the success of your business by encouraging repeat visits and building a positive relationship with your audience. With that it also improves developer experience.
High Rates Conversion
By using Next.JS you can get higher conversion rates or ROI on your apps that built with next.js. Next.js provides a smooth user experience by providing faster page loading and server-side rendering. This speed and efficiency tends to increase conversion rates. Therefore, when your website loads faster, visitors are more likely to stay, browse, and purchase, increasing your business’s revenue potential.
Easy Customization
Both the Latest Version of Next.js or older version of Next.js provides flexibility for configuration and functionality. Its modular architecture allows businesses to create custom features and easily integrate third-party services. Its modular design and extensive plugin ecosystem and Chakra UI make it easy to add features, tweak designs, and customize. This allows businesses to easily integrate any new and latest features and great user interface into existing app.
Cost Effective
Next.js helps businesses save on development costs by streamlining the development process. As it reduces the need for extensive maintenance. Additionally, its efficient server-side rendering capabilities reduce server load, improve performance, and reduce hosting costs.
Furthermore, its comprehensive documentation and strong developer community support means software engineers can resolve issues quickly, reducing development time and associated costs. Moreover, if you are approaching Next.JS, this means that you’ll have a high-quality website without breaking the bank.
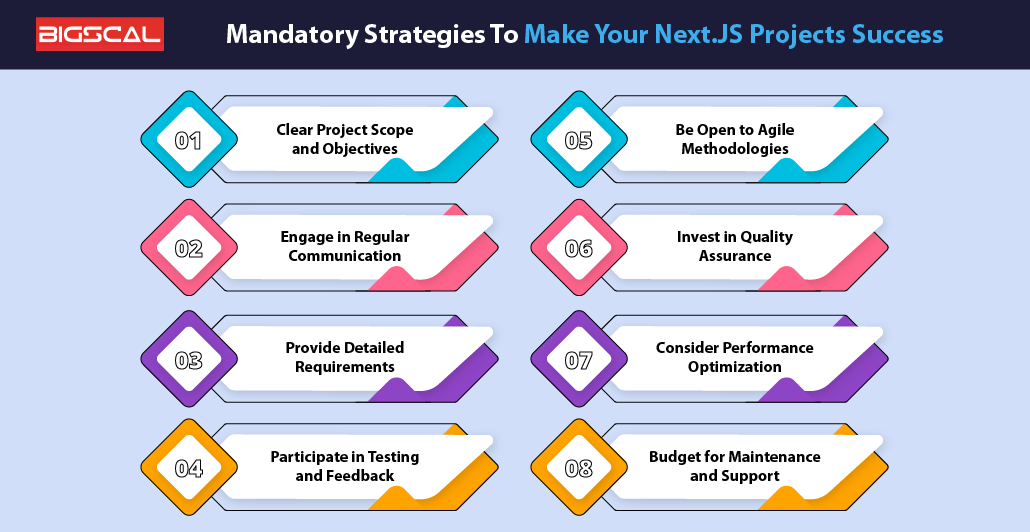
Mandatory Strategies To Make Your Next.JS Projects Success
So, here are some tips that ensure your project success:

Clear Project Scope and Objectives
The very first thing you have to do is state what the project is going to be scoped and objective for. While a NextJs project is a complex project which many factors contribute to the progress, but the objectives must be highly clear.
This means ascertaining what the project would want to accomplish and what the project consists of, as well as determining the results expected from it. You get successive passing by explaining your goal to that company you hire your app development who in turn focus on it.
Furthermore, if you act prudently, you can also make the right choices. This will very much serve project owners to prioritize their projects effectively. And where there is no objective defined clearly, projects can go beyond the planned scope, resulting in significant delays, admittedly, cost increases.
Hence, we need to be sure that the scope and objectives of the project management are determined and dictated in a proper manner sufficiently before we start working with Next.js since it helps in ensuring a proper and enduring successful result.
Engage in Regular Communication
Communicating regularly is the main point in the fact that you try to develop successful Nextjs apps. The ability to maintain a continuous dialogue with the development company or team is crucial for that purpose of disseminating updates, talking about problems or disadvantages and make the required changes in due course.
Consistent communication leads to best friendship among partners and hence is key to success. Thus, you receive the news about the course of the project, about the goals fulfilled, and about possible complications in advance. Therefore, you get informed in this way.
Provide Detailed Requirements
Understanding and follow clear the detailed requirements are need for well commence app Next.js. When you give a proper description of your needs – goals, functions, and boundaries, the team will easily guide through the development process. Such clarity will cut out miscommunications and hence we will be able to deliver a product that is completely in line with that of a customer.
Additionally, a detailed information includes project objectives, user profiles, design priorities, and any technical constraints or preferences. By taking the time to discuss your needs and expectations up front, you set the project on a clear path from the beginning. It reduces the chances of unexpected delays or expenses, and it also contributes to better timeline and budget estimates.
Participate in Testing and Feedback
Your involvement during testing and providing necessary feedback on time is necessary. As the project progresses, regularly reviewing features and activities ensures that they align with your expectations and business needs. Your feedback is a valuable insight that guides the development team to fix the product and address any issues quickly.
This collaborative approach creates transparency, builds trust and results in a highly polished final product. Implementing a dedicated client portal can enhance this transparency by providing real-time project updates and feedback mechanisms. Furthermore, timely feedback reduces the risk of major changes later, saving time and resources.
Be Open to Agile Methodologies
Being open to Agile methodologies means taking a flexible approach to project development. Rather than sticking to a rigid process, Agile focuses on iterative improvement and continuous feedback. This approach allows for rapid flexibility, it ensures that the final product best meets the needs of the customer.
Agile and using GitHub repositories encourages collaboration between you and the development team. Therefore, it establishes transparency and open communication throughout the project.
Invest in Quality Assurance
Quality assurance (QA) is necessary to ensure that the next.js project meets high standards of performance, usability, and reliability. Investing in QA means providing resources to thoroughly test the application at every stage of development. This includes unit testing, integration testing, and end-to-end testing to quickly identify and fix any problems or deficiencies.
By prioritizing QA, you can catch and fix potential issues before they affect customers or end users. This not only improves the overall efficiency of the project. Additionally, it also increases user satisfaction and trust in the product.
Consider Performance Optimization
In a Next.js project, it is important to optimize the functionality. It helps you to ensure that the users get faster load times and smoother interactions. When a users visits a website, they expect it to load quickly, and the content to appear without delay. Performance improvements include the use of various techniques such as code separation, image quality, and caching techniques.
So, ask your development company to focus and add such techniques. By focusing on functionality optimization, you can provide your users with a seamless and enjoyable browsing experience. This increases user satisfaction and engagement.
Plan for Scalability
Another important consideration when building a successful Next.js project is scalability. As your business grows, the website should be able to handle increased traffic and user interaction without any performance issues. Scalability strategies require that architecture and infrastructure be designed in ways that easily allow for continuous improvement. Therefore, this includes implementing scalable hosting solutions, optimizing database queries. It also includes implementing efficient storage strategies.
Additionally, it is important to Choose a reliable hosting provider that offers scalable solutions allows your website to handle downtime or slowdowns without any traffic spikes. Optimization of database queries is also important to ensure that increased load can be handled efficiently. Moreover, by planning for scalability from the beginning, you can future-proof your Next.js project, ensuring it can grow with your business and continue to deliver a superior user experience.
Budget for Maintenance and Support
Maintaining and supporting the Next.js project is critical to its long-term success. your Next.js project needs constant monitoring to ensure it runs smoothly, is updated with the latest technology, and remains secure. The maintenance and support budget allows resources to be allocated for regular updates, debugging and development.
This approach reduces downtime, minimizes potential issues, and provides a great user experience for your customers. So, ask your service provider to give you a maintaining and supporting for your Next.JS project. By getting a maintenance and support for your app you can protect the longevity of your business and ensure it continues to provide value to your.
Collaborate for Continuous Improvement
The key to continuous growth in the Next.js project is collaboration. When you work closely with your development service provider, stakeholders and customers, you foster a culture of shared learning and innovation.
So, encourage open communication, gather regular feedback, and put collaboration at the forefront of your project’s performance. This collaborative approach allows you to identify areas for improvement, address issues faster, and implement new features that enhance the user experience.
Approach Bigscal Technologies As Your Development Partner For Next JS project
If you are looking to start your Next.js project, Bigscal Technologies is here to be your go-to development partner. We’ve got the knowledge and passion to bring your ideas to life, making sure your project stands out in the digital world.
At Bigscal, we understand the ins and outs of Next.js and its tools. Therefore, our team of experienced professionals. They can easily create dynamic, high-performance websites and web applications that meet your unique needs. When you choose us as your development partner you don’t just get a service. You will find a dedicated team dedicated to winning. We work closely with you from concept to completion. It ensures your project arrives on time, within budget and exceeds your expectations.
So, contact us.
Conclusion
So, these strategies like a map to guide you through the world of JavaScript projects. From setting clear goals to collaborate and for Continuous Improvement, every step is a success factor. With careful planning, consistent testing, and a dash of creativity, your next JavaScript project is sure to shine.
FAQ
What is state management?
The state management manages the data or state of an application. It consistent and predictable behavior between components and user interactions. It also makes data sharing and synchronization easier across the app.
What is environment variables in Next.JS project?
Environment variables in Next.js allow you to store configuration settings. API keys, and important information outside of your code. This makes it easier to manage and protect your project’s environment-specific data.
What is JavaScript in Next.JS?
JavaScript in Next.js means using the JavaScript programming language to create web applications with the Next.js framework. enables server-side rendering, routing, and other powerful modernization features web application.
Popular app built with Next.JS.
Next.js for Vercel, a popular platform for powering frontend deployments. It combines React with server-side rendering, static site generation, and seamless API routing. It provides a robust solution for modern web development.
Does Next.js have typescript support?
Yes, Next.js has built-in TypeScript support. It allows developers to write Next.js applications using TypeScript for type safety and enhances the developer experience out of the box.





