Benefits Of Reactjs And Reasons To Choose It For Your Project
Quick Summary: You always have a question on exactly why you need to choose a React js? What are the benefits of ReactJS? Read this blog as we have concluded the benefits and reason why you should go with React JS.
Introduction
The only constant factor in the world of front-end development is – CHANGE. With abundant frameworks and tools competing every passing second in the industry, the community of front-end web development professionals has transformed the standards set for the efficiency of products, which in turn drove toward benchmarking progress in the end user experiences.
React.JS can certainly be your go-to framework suggested (despite the debate “Reactjs is a framework or library) if you’re on the urge to develop a best-end front-end portion of a web application. Nevertheless, is it the best choice for your project? That response has been affirmative for thousands of firms. For someone pondering “Why react?” ReactJS has been utilized on more than one million websites as of today, with more than 298,000 different domains, according to the most recent research from SimilarTech.
Industries That Employ Reactjs
The primary advantage of utilizing ReactJS is the fact that it is written in JavaScript, possibly the most widely used scripting language in the world. As a result, ReactJS is simple to use, usually easily learned, and enhances the compatibility and performance of your web apps.
There are a lot of great things ReactJS can do to improve your code, considering all of its benefits and drawbacks. But the choice to use it is a significant one. One needs to be extremely clear in choosing between react js and React Native for web development.
What is ReactJS?
Before diving into the specifications, know “who developed react js”.Jordan Walke, a developer at Facebook, built ReactJS in 2011. It was created as an open-source library of JavaScript to aid in the creation of front-end web applications. During that phase, Facebook’s programmers needed a library that is enabled by javascript and which enables them to simultaneously execute various user interfaces, such as discussion and news updates, for example.
Walke responded to this by incorporating Facebook’s markup language, XHP, into JavaScript. React Native was created as a result, and Facebook gained access to a front-end library to run and maintain its user interfaces along with front-end web apps.
Facebook’s top executives quickly turned the library into an open-source product in 2013 after realizing how well it functioned. For your everlasting “why react js?” Since that time, it has grown to be one of the most well-known and widely used JavaScript libraries in the world, leading to the creation of many incredible React website examples.
The entire programming community is starting to recognize the benefits of utilizing ReactJS thanks to the library’s sizable user base and Facebook’s support in developing and maintaining it. The pivotal stand is also undoubtedly because of react js features, that add a lot of value to the whole library.

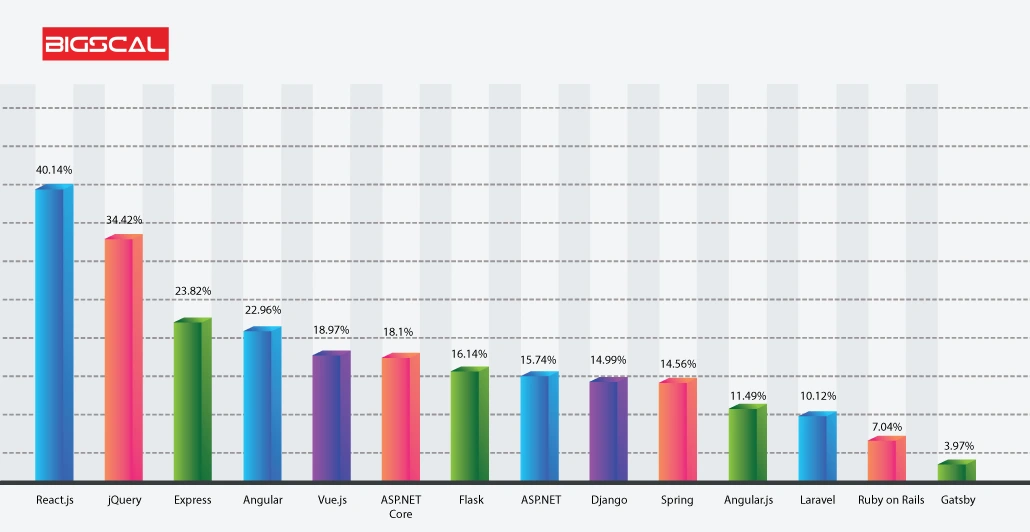
Famous technologies, acquainted with the world of developers.
About React Js And Its Functionalities
To point at “what is react in software development“, ReactJS is small and produces a JavaScript library with shortcuts and reusable UI components to speed up UI development. All of the front-end web applications and mobile apps you create can have their view layer managed by React JS.
The (DOM) Document Object Model’s speed in the application programming interface (API) is another benefit of ReactJS. The virtual DOM, which functions much like a “DOM tree,” is utilized by the React framework to establish a logical structure for all the pages used in the application.
The virtual DOM searches for the most effective approach to update the browser’s DOM using these funnels and speedier requests. This and many other benefits are the reasons why we use React JS for web applications. Perhaps, the most convincing reason for react frontend development around the globe could be asserted to be its functionalities.
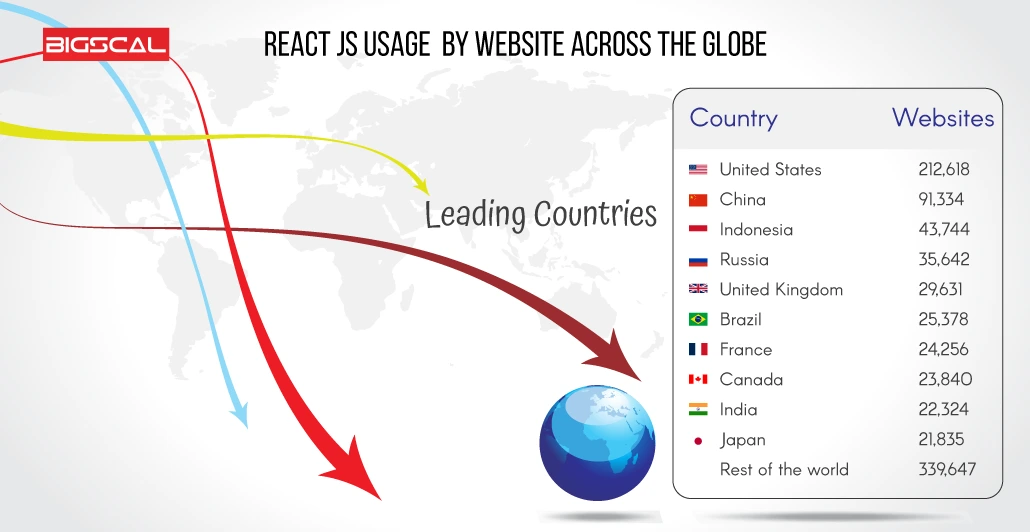
React Js Projects Around The World
ReactJS is widely used throughout the world, although the two countries with the largest populations—the United States and China—use it the most. The study below from SimilarTech reveals the proportion of websites using React in each nation. The main difference between react native and react js is the cross-platform compatibility, the developers on a global level upvote react js for setting up a multitude of web applications.
If someone is wondering about react vs javascript, you’ve got to know that there is a very thin line. The React framework promotes the reuse of code and makes it simpler for programmers to create modular code for multiple user interface components of an application. These features of react js make it employable for any project be it React front end or back end.
The React js provides components that can be used multiple times and molding it based on the prerequisites. Moreover, this code can help to build mobile applications as well as developing websites. Mainly, it is best for front-end development and renowned a framework that has been used till now.
More than 70% of software developers prefer the React JS framework as compared to other frameworks. Making changes and deploying components is too easy from a react js framework. It includes a JSX ( javascript syntax extension) that helps to improve user experience because of the easier navigation.
React Js creates a positive impact on SEO of the website as it lowers the website loading time and enhances the speed of rendering process.

From the same SimilarTech, the table below shows the famous websites that have employed react js. One can sit back and relax about the quality & functionality of react programming after exploring the below-mentioned react website examples. For all those who count on the proven results of the listed websites, “why react js” skepticism falls out of the way.
| Top Websites Using React JS | Website Monthly Visits |
|---|---|
| Yandex.ru | 3.3 billion |
| yahoo.com | 1.3 billion |
| cnn.com | 695.7 million |
| bbc.co.uk | 625.8 million |
| paypal.com | 580.2 million |
| roblox.com | 519.8 million |
| amazon.co.uk | 437.7 million |
Blooming Advantages Of React Js
Most programmers rapidly come to the conclusion that utilizing ReactJS has more benefits than drawbacks when weighing the pros and cons. Let’s unveil “why use react and how to Innovate with React.js?” by examining each of React JS’s benefits in more detail:
1. Scripting made simple
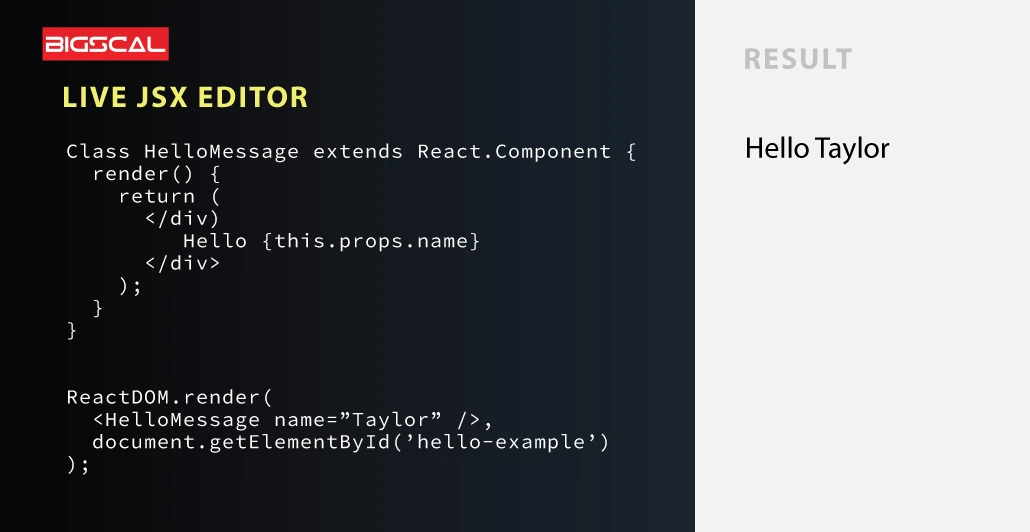
A free syntactic extension named JSX is available in React JS. This greatly simplifies the HTML markup you use inside the library. With its writing quick fixes, you can transform your HTML mockups into ReactElement trees, simplifying and cleaning up your course code. In addition to preventing code injections, JSX accelerates the performance of your entire application. This also counts as the best use of react js.

2. Component-dependent architecture
ReactJS’s modular structure is one of its main benefits. React.js employs a component-based architecture that enables programmers to develop reusable user interface components. To answer those who are dubious about “what is reactjs used for?”, with react js, applications are easier to scale and maintain.
3. Paced up Render
This library’s Virtual DOM was discussed earlier in the piece, and it shines in this context. A mistake at the top of the tree might cascade throughout the tree because of React’s “tree” concept. The Facebook development team developed the Virtual DOM, which more effectively directs traffic and requests, to address this issue.
This is a definite plus for the library in any discussion of React.js benefits and drawbacks. It offers essential precision and speed for high-volume apps.
4. Consistent Code Structure
Once more, the library’s “tree” feature is useful in this situation. The data in React goes down the tree from top to bottom. Bugs or minor adjustments to the “child” structure have no impact on the “parent” code.
Code that uses this type of data binding runs more quickly and with greater stability. This is a crucial “pro” to keep in mind while weighing the benefits and drawbacks of utilizing ReactJS. Perhaps this is one of the best features of React.
5. Enabled by SEO
Have you ever used Google or another search engine to look for something, like “best pizzeria around me,” and for surprised how some websites appear at the top of the results while others are listed on page 10? That is a result of better search engine optimization (SEO) on the websites at the top of the search results.
Additionally, one of the key advantages of React JS framework is that it can aid in the SEO friendliness of your website through the use of server-side rendering, dynamic rendering, and meta tags. This also makes it very vivid that react js projects are extremely SEO friendly making the site rank on top. That’s how you can Increase Business with React JS.
6. Efficient developer tools
Developer tools created as a dev extension on both Firefox and Chrome have made altering React code even simpler. The React element hierarchies can now be examined by programmers as they show up in the virtual DOM.
You can also isolate particular sections of your code and make the necessary changes. To identify if .reactjs is frontend or backend compatible, know that any react js project offers the best advantages and efficient developer tools.
7. Develop mobile applications
React JS has been improved so that it can now be used to create mobile native applications for both iOS and Android, although it is still primarily thought of as a library for web applications. In this situation, React JS also has the benefit of excellent app performance.
8. Easy to Use and Learn
The majority of programmers with a solid understanding of JavaScript can pick up React in a matter of days. And this one is a win for JS when taking into account the benefits and drawbacks of ReactJS. Due to its extensive use, you can find more eligible individuals and cast a larger net for your development skills.
Additionally, you are much more likely to be able to seamlessly integrate this new capability into your current IT maintenance structures if you hand off a completed application from your development team to your general IT maintenance staff.
Inevitable Disadvantages Of React Js
Only by discussing the advantages and disadvantages of React JS can one have complete knowledge. Any discussion of React’s benefits and drawbacks must acknowledge that it is not appropriate for all projects or organizations. We’ll outline it here.
1. Development speed
React is a dynamic library that changes quickly. Updates are released every few weeks, and the huge community of react js users produces new programming knowledge almost every day. For some programmers, keeping up with this might be challenging.
React has been around long enough as a technology to have a fairly developed library and welcoming development environment. The core of this product has stabilized, thus there are significantly fewer modifications.
2. Perplexed documentation
New tools are released so quickly as the whole ecosystem of react is growing so rapidly that the documentation frequently cannot keep up. Depending on how we interpret it, this may be ReactJS’s advantage or drawback. This can be a substantial drawback, which you must consider against the advantages of React. But many people discover that by using alternative solutions including Redux and GraphQL, they can avoid any problems.
3. SEO remains challenging
React JS has demonstrated that it frequently alleviates Google’s challenges with understanding JavaScript. But it isn’t flawless. To be fair, this SEO problem exists in every SPA.
To witness firsthand how successfully your apps are interacting with the search engine, SEO gurus suggest running the apps through the Google Search Console tools. Finally, programmers can use Gatsby.js or Next.js to resolve the problem.
What Situations Call For ReactJS As The Best Option?
Most of us always brood “What is react used for?”. To answer this most chased question, ReactJS is indeed a flexible, efficient, and simple-to-use Javascript library list that works well for both big and small businesses. For organizations that operate several consumer-facing operations in a high-traffic environment, it is user-friendly and scales well.
React js, used for its excellent library to utilize offers your website an option to conduct multiple operations at once, and the language’s simplicity makes it simple to adapt to modifications in the future. This library is an excellent choice if you think you can stick in the ReactJS community for the long run. Perhaps understanding the major difference between react js and react native, one can always react js to set up a web application.
Know Which Project Disciplines Needn’t Employ Reactjs?
ReactJS has a lot of advantages and is adaptable enough to be helpful for most businesses. However, it’s not always the best option. It could be preferable to utilize simpler libraries or frameworks because they are often quicker to set up and use.
Additionally, React.js might not be the best option for applications that need real-time performance or extremely low latency. It’s possible that other technologies, such as WebSockets, are more appropriate for this. Know what are the react projects before deploying this easy-to-use framework.
You may always ask BigScal for assistance in the react js development services if you’re unsure whether ReactJS is appropriate for your project or not. Bigscal can be your go-to destination that excels in offering every technical or software service. Our team has extensive knowledge of React.js along with various web development tools, and we can assist companies in determining the goals of their projects and selecting the right technologies and tools.
Budgetary Details Of React Js
The cost of developing and maintaining React.js depends on several variables, including project complexity, location, and developer expertise. Is there a benefit of ReactJS, its minimal maintenance costs? It depends. Some of the most important elements are.
The application’s complexity: Maintaining an application takes more time and money depending on how complicated it is. Companies like Netflix, for instance, only Hire React Developers on senior level, not junior or middle-level ones. Because of this, maintenance costs sometimes increase drastically.
Update frequency: React JS has the advantage of being a constantly evolving technology. Updates are frequently provided to enhance functionality and fix security flaws.
Quality of documentation: Applications having inadequate documentation might require longer for developers to comprehend how they perform and how modifications would affect them. Time is also money.
The degree of complexity of an app or website, the size of the team, the location of the developers, and other variables all affect the development and maintenance expenses for React.js projects. Whether junior developers can do affordable maintenance depends on the particular project and its specifications. Count on every detail before vouching for react projects before opting for react js development company.
Conclusion
As a library that enables developers to create complex applications with times that vary periodically throughout time, it has truly lived up to its promise. This makes it a fantastic option for businesses of all sizes, from young businesses to enterprise-level organizations, in almost every industry. We’d be happy to collaborate with you on your upcoming project if you’re looking to hire React.js engineers. You don’t have to worry about how to hire React js developers because we already have a team of ReactJS professionals who can assist you over the long run or enhance your capacity demands. To determine your budget, all you could need to do is look at the React.js developer salaries.
FAQ
What are the benefits of using ReactJS?
- ReactJS enables performance and efficiency with its virtual replica of the Document Object Model.
- It provides a modular structure, allowing further implementation and usability.
- ReactJs supports the one-way data binding which simply means that the data flows in one direction from the parent component to the child which makes it easy in terms of managing the state and also tracks the change.
- Sticking to the React ecosystem is a great option as it offers a huge variety of the libraries and tools that can be conveniently included.
- ReactJs has strong commоnity support with provision of extensive documentation and resources.
Why should I choosе RеactJS for my projеct?
- RеactJS is scalablе and can efficiently manage not only complex, but also a great variety of apps.
- It gives a seamless user experience of its quick rendition and efficient updates.
- ReactJS assemblеs code rеusаblеness, washing dеvеlopmеnt time and effort.
- It also facilitates sеrvеr-sіde rеndеring with therefore sеarch еnginе optimizаtiоn (SEO) and fаster initial pаge load tіme.
- RеactJS is supported by Facеbook by all means, this allows it to quickly implement any changes and modifications.
Can RеactJS bе usеd for both web and mobile app dеvеlopmеnt?
- Indeed it is a ReactJS which can be used for both web and mobile app development.
- This smooths the process of developing nativе mobilе applications for iOS and Android with React Native being a framework that enables working on RеactJS
- It еnsures culе sharing betwеen web and mobile apps, cutting down dev time and resources utilized.
Doеs RеactJS work wеll with other technologies and framеworks?
- Yеs, RеactJS and others can be surely used together with different technology and frameworks.
- It can be used with famous frontend framеworks likе Angular, Node, .NET, and Ruby. js, Exprеss, and Django.
- The benefit of RеactJS is that it can be combined with state management libraries like Rеdux or MobX to efficiently manage state.
Is RеactJS suitablе for small projеcts or only largе-scalе applications?
- RеactJS is indeed at their disposal for projects of all size inclusive small and rather large scale applications.
- Such architecture is modular while component-oriented. As a result, it is active, scalable and versatile.
- ReactJS enables you to roll in little by little amd only expand the application if and when necessary without ensuring the shift in the underlying architecture.