Why React Native Framework is the Top Pick for Mobile App Development
Quick Summary: With the increasing numbers of mobile devices users, businesses are now turning towards mobile app development but with React Native Framework. Why? There are a lot of reasons why it is a best framework to build mobile apps. If you are also considering It for your next mobile development project then you must go with it. Check this article and understand why!
Introduction
In field of mobile app development, React Native Framework sets itself as the top choice for developers around the world. It offers framework that combines the efficiency of native app development with the flexibility of web development. Additionally, its popularity in cross platform development, stems from several key factors that set it apart in the competitive environment of mobile development.
It allows developers to write code once, deploy it across multiple platforms including iOS, Android, saving time and resources. Also, its component-based architecture speeds up development cycles and generates code reuse, productivity , and increased maintainability.
Another important advantage is its functionality and user interfaces. It uses local APIs, can provide near-native capability, and ensures a smooth and useful user experience. Additionally, React Native enjoys strong network help, with a big environment of libraries, tools, and resources easily to be had to developers. This help supports innovation and empowers producers to higher deal with a lot of challenges.
There’s no end there are a lot more advantages of React Native App Development…
Keep reading!
Overview To React Native Mobile App Development

React Native Framework is popular for building cross-platform mobile applications using JavaScript and React. This allows the react native team to write code once. They can deploy it across iOS and Android platforms, saving time and effort.
One of the key advantages is that it is able to create a local-like enjoy, way to using local additives and APIs. This consequences in high-overall performance apps that appearance and sense like they develop with actual-global generation. Additionally, React Native gives hot reloading, which allows builders to see their changes to code in real time, speeding up the improvement manner
The gadget additionally offers a wealthy surroundings with libraries, gear, and community guide, making it smooth for builders to construct complicated applications. Additionally, React Native allows for easy integration with 1/3-birthday celebration plugins and APIs, allowing developers to without difficulty upload functionality such as maps, push notifications and analytics to their apps.
Top Companies Leverage React Native Framework For Their Apps
- UberEats
- Facebook’s ads manager app
- Skype
- Wix
- Discord
- Airbnb
- Soundcloud Pulse
- Myntra
- Flipkart
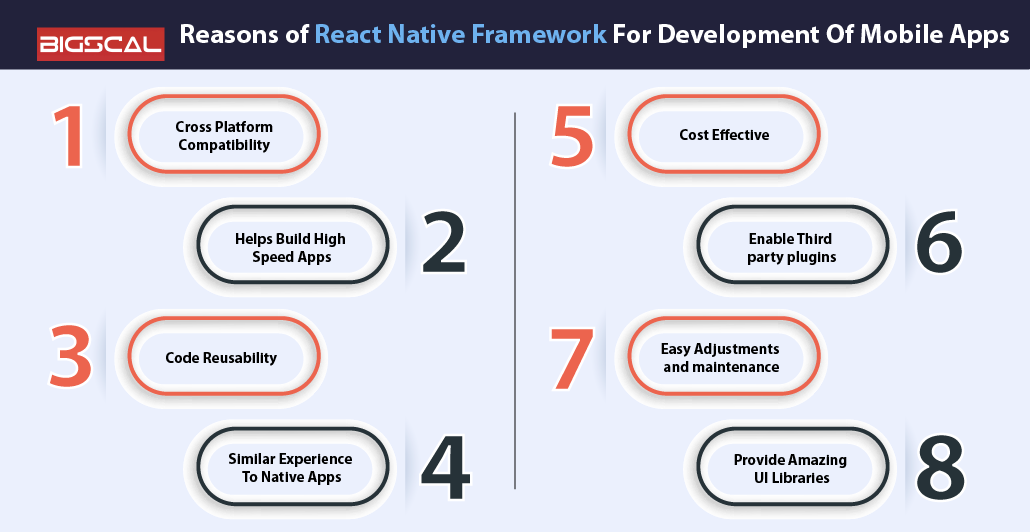
Reasons You Should Opt React Native Framework For Development Of Mobile Apps

Cross Platform Compatibility
React Native is popular for its ability to build responsive mobile apps seamlessly across platforms such as iOS and Android. Using a single codebase allows developers to write code once and deploy it to multiple platforms, saving time and effort.
This cross-platform compatibility is achieved through the underlying React Native framework. Which enables developers to use common components and APIs across mobile platforms. This means businesses can reach a wider audience with their mobile apps without investing in development teams for each platform.
Helps Build High Speed Apps
The React Native framework is optimized for productivity, enabling fast mobile apps. Its use of native components and asynchronous JavaScript interaction ensures a smooth and responsive user experience. Additionally, React Native allows developers to include native modules written in Swift, Objective-C, or Java, further improving app performance by using platform-specific optimizations.
This makes it unlike mobile apps not only load faster but also provides a fast and fluid user interface . React Native allows developers to create mobile apps that meet the demands of today’s fast-paced digital world, increase user satisfaction and engagement
Code Reusability
One of the main reasons we chose React Native for mobile app development is its unparalleled code reusability. React Native allows developers to write code once and deploy it across multiple platforms. It Significantly reducing development time and effort separate native apps. With a single codebase, developers can create apps for both iOS and Android platforms, saving resources and streamlining the development process. Or they can use existing native code.
This reusability extends in react native applications not only to business logic but also to UI components. React Native comes with a wide variety of pre-built features that can be easily customized to the specific requirements of the application. This means developers can use existing code and components to build feature-rich apps faster, without starting from scratch.
By maximizing code reuse, React Native empowers developers to iterate faster and deliver higher quality apps in less time. Not only does this help the development team but it also translates into cost savings for businesses, making React Native an attractive option for mobile app development.
Similar Experience To Native Apps
React Native provides a similar user experience for native apps, thanks to the ability to render native components via JavaScript. By using native APIs, React Native apps can have the same performance and look and feel as apps built with native technology.
Users interact with React Native apps the same way they interact with native apps, without noticing any significant differences. This easy experience helps increase user satisfaction and engagement with native applications, and increases app retention and user loyalty.
In addition, React Native allows developers two separate native apps to access device features and capabilities, such as GPS, camera, and push notifications, and ensures that the app can deliver the functionality expected from native apps throughout.
Cost Effective
React Native offers cost savings in several ways. First, it allows developers to write code once and port it to multiple platforms like iOS and Android. This means that businesses can save significant amounts of money in development costs by hiring a single team to work together on both platforms, rather than setting up a separate team for each platform.
Additionally, it provides the hot-reloading feature developers can see their changes made to the native code almost immediately, of the development process Speeds up time to market and reduces this implementation means cost savings because developers spend less time on tasks that they are often done about it.
Furthermore, React Native’s large community and availability of pre-built features and libraries further contribute to its low cost. Developers can use react native communities to accelerate development and reduce the need for custom development off the net, ultimately reducing costs. Additionally, the open-source nature of React Native means no licensing fees, making it an attractive option for budget-constrained projects. If you want to leverage this framework then Hire React Native Developers.
Enable Third party plugins
React Native’s compatibility with third-party plugins is one of its major advantages. These plugins extend the functionality of React Native apps by easily integrating additional features and functionality. This flexibility allows other native developers to add more functionality to their apps without reinventing the wheel.
By enabling the use of third-party plugins, React Native empowers developers to leverage existing solutions for a variety of tasks, such as analytics, authentication, push notifications, etc. This is not that it not only saves time and effort but also ensures that developers can focus on building the core components of the application.
Additionally, a vibrant ecosystem of third-party plugins for React Native ensures that developers have multiple options to address specific needs Whether it’s social media authentication, payment gateways, or UI components advanced integration, React Native support for third-party plugins is a mobile app. It is a versatile and powerful framework for cross platform application development. It creates platform specific versions.
Easy Adjustments and maintenance
When it comes to modifying and maintaining mobile apps, React Native offers a unique advantage. Its “write once, run anywhere” approach enables developers to reuse code across platforms, greatly reducing the time and effort required for updating and maintenance. React Native allows developers to make changes to the codebase and noticeable impact is seen on both iOS and Android platforms simultaneously , streamlining the development process.
Additionally, React Native’s hot reloading feature allows developers to see their code changes immediately without rebuilding the entire application This rapid iteration cycle accelerates the development process and allows for faster changes.
Furthermore, the modular architecture of React Native encourages code reuse, making it easier to maintain and update apps over time. Developers can easily identify and isolate features that need to be tweaked or changed, reducing the risk of introducing bugs or breaking existing functionality Overall, React Native thinks its focus on simplicity and functionality makes it ideal for frequent tasks with ongoing adjustments and maintenance.
Provide Amazing UI Libraries
React Native offers an extensive collection of UI libraries. These React Native UI Libraries allows developers to create stunning and highly customizable user interfaces. Additionally, these libraries provide pre-built features and methods. This can be easily integrate into an app. Thus it saves developers time and effort of creating and implementing UI features from scratch.
The most popular UI library and JavaScript library for React Native Elements. It provides a wide variety of ready-to-use elements such as buttons, cards, inserts, etc. These elements are designed to be visually appealing and functional. Additionally, it ensures a regular user experience across devices and screen sizes builds.
Additionally, react native developer support for third-party UI libraries and plugins further expands its capabilities. Which allows developers to leverage the larger ecosystem of tools and features. With it also power their app UI design is improved or added with animations, transitions, and robust programming. It also gives React Native developers the flexibility. It also provides the tools needed to create impressive user interfaces that stand out from the competition.
Enhance The React Native App Development With Bigscal Technologies
If you want to React Native Web App Development then approach us. Wondering why?
At Bigscal Technologies, we specialize in advancing React Native app development by providing high quality solutions to customer needs. Through our expertise, we ensure that React Native apps are not only attractive but also work seamlessly across platforms.
Additionally, we focus on creating responsive and user-friendly interfaces, optimizing application performance, and integrating advanced features to optimize user engagement. Our stringent testing program ensures that the apps we develop are robust, secure and error-free.
In addition, our commitment to customer satisfaction drives us to provide transparent communication, timely deliveries. Also, ongoing support for our businesses. Choose us for React Native app development, you will get innovative solutions that will enhance your business.
Conclusion
So, this is all about the advantages of React Native Framework. It has all specialties that surely attract you to opt for it. In addition, its flexibility makes it easy to integrate with existing code bases. It can be compatible with third-party plugins. All these make the development process much easier. With these benefits in mind, React Native remains the preferred choice for mobile app development. It is a preferable choice of developers and enterprises alike. Provides efficiency, productivity and versatility.
FAQ
Best Frameworks to building native apps?
Some popular frameworks for building native applications are React Native, Flutter, and Xamarin. They offer cross-platform development capabilities and efficiencies for mobile applications.
What is react native application?
React Native is a framework developed by Facebook for creating native mobile applications using JavaScript and React. It allows developers to write code once and deploy it across multiple platforms.
What are native UI elements?
Native UI elements refer to user interface components and widgets provided by the device’s operating system (OS). It includes such as buttons, text fields, sliders, and menus and these elements have a consistent look and feel across all apps on the platform.
What are cross platform development solutions?
Cross-platform development solutions are frameworks or tools that allow developers to create applications. These apps can run on different operating systems. Like iOS, Android, and sometimes even web platforms using a single codebase.
Is React Native used for frontend or backend?
React Native is mainly used for front-end development. It enables developers to create mobile applications with a native look and feel. It use JavaScript and React, targeting both iOS and Android platforms. Other technologies like Node.js, Django, and Flask are commonly used for backend development.







