Top 10 Tips For Hiring A ReactJS Mobile App Developer
Quick Summary: Settling for the ordinary is no right choice now. You will always have to uncover your app’s potential in extraordinary ways. Hence from the best skill set to experience, we’ve got you covered. Ready to find the perfect fit for your upcoming project in terms of efficiency, quality, and user experience? Read our ten tips to help you find your perfect Reactjs developer today. Take Charge and Make an Impact Today!
Introduction
Reactjs is a framework and library which Facebook makes. Developers generally employ it to build Interactive user interfaces with minimal coding. Hence it is very effortless and quick to develop UIs with Reactjs. All a developer needs to know is knowledge of Vanilla JavaScript.
With React, a developer can create an application through reusable components independent of each other. Moreover, these components are individual pieces that form the final interface.
Besides this, the main role of React in applications is to take care of view layers. It is similar to Visit in the MVC. Hence it can provide ultimate rendering execution.
It is an open source framework that includes reusable elements and updates timely. Furthermore, it includes a front-end library that positively affects the user experience and it is easy to use. Improving the rendering speed and modifying faster through integration of virtual DOM (Document Object Model).
It is not limited to building websites, but also creating applications for android or IoS. Moreover, it supports creating fantastic websites, single page applications, and complicated applications.
Instead of working on the entire UI as one unit, the component of Reactjs will let developers separate those complex components.
Hence, it will combine both speed and efficiency of JavaScript to manipulate DOM and render websites quickly. It will also help create highly responsive web applications.
Features of Reactjs include:
- Just learn once and write anytime.
- Easier to develop user interfaces
- It’s predictable, and debugging is simpler.
- Developing components that are encapsulated
- Develop new code without rewriting.
- JavaScript Syntax Extension (JSX)
- Virtual DOM and one-way data binding
Which Companies Use Reactjs Mobile App Development?
Reactjs is a framework commonly used by the most prominent companies in the market for mobile app development. Here are a few mins blowing examples:
- Facebook: React is developed by Facebook itself. Hence, it’s unsurprising that the company used it for its mobile app development. Hence both Facebook and Instagram utilize React. Moreover, it depicts how reliable and effective Reactjs is for large-scale applications.
- Airbnb: Airbnb is probably the most known online marketplace for lodging and tourism experiences. And guess what? They, too, use React for their mobile app development. It lets them maintain a smooth user experience every time. Hence it eventually helps them in retaining their customers.
- Bloomberg: A leading name in the financial news and data company, also prefers putting trust in the abilities of React. It helps them develop interactive and efficient applications for all operating systems.
- UberEats: The food delivery platform that has brought transformation in the market, namely UberEats also uses React. It allows them to provide a high-end experience to their customers across all devices.
- Pinterest: Pinterest is a popular platform among people these days and has adopted the usage of React. This framework enables them to build creative and responsive applications to fulfill the needs of their end users.
- Netflix :: Due to its fast rendering and swift speed properties, react js is a widely renowned platform. Therefore, it grabs the attention of netflix developers. With the react js framework, diverse elements are easily blended to create a marvelous interface.
The text above only depicts a few uses of React for mobile app development. Many companies, both on a big and small scale, use this framework for its effortless development procedure. And it’s also quick to hire Reactjs developers.
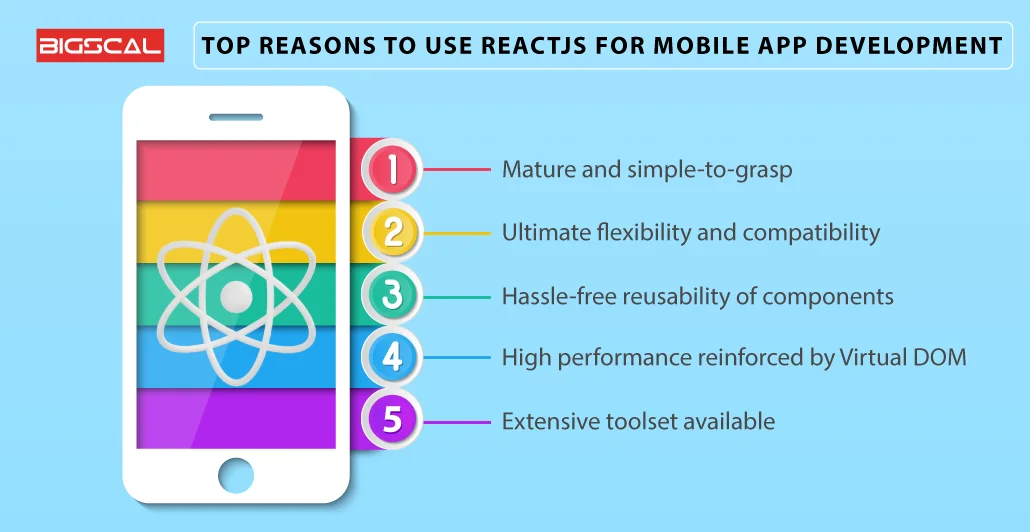
Top Reasons To Use Reactjs For Mobile App Development

1. Mature and simple-to-grasp
One of the main reasons for employing Reactjs for web development is its unique library. It helps develop optimized interfaces through minimal coding. Hence React ApI’s lightweight nature reinforced faster performance. It further facilitates hassle-free and rapid development processes.
Moreover, it is known to everyone that the concepts of React are simpler. Hence the learning curve is not an issue.
Irrespective of other frameworks like Angular and View, developers do not need extra HTML attributes. Hence Reactjs can provide much clean, readable, and comprehensive code in the long term by just adding JSX.
2. Ultimate flexibility and compatibility
It is extremely convenient to use ReactJs for web development due to its flexibility. React lets you use a single technology you can employ across various platforms. And all thanks to its natural library. It creates different web design elements and components.
Above all, Reactjs is significantly used due to its huge community. One can easily hire ReactJS developers that are skilled. Its current ecosystem has many developers that can let you easily create any kind of application. A single React developer can act as a team for all your worries. From rendering to handling post-development worries, they can do it all.
3. Hassle-free reusability of components
The main question has already been answered: what is Reactjs, and why is it used for web development? Of course, for developing independent components.
Hence this is why these already created components can be reused. Once you develop a web application element, it will provide a unique object you can add to any other compatible place in the project. And all you would have to do later is add React code base.
Although a larger hierarchy can be developed using all these components, each has its internal logic and principle. Hence this will facilitate exceptional scaling opportunities for better consistency. It’s a piece of cake to optimize web apps with Reactjs.
4. High performance reinforced by Virtual DOM
With the help of virtual DOM stored in memory, React can facilitate fast rendering. Hence one can view all changes instantly in DOM. Its unusual algorithm updates virtual DOM states and provides the most efficient way to make changes without many updates.
Hence minimum updates will ensure that the read and write time will be faster. It will eventually result in enhanced performance.
Systems tend to be slower when the DOM changes require more time. Hence through virtual DOM, those changes can be minimized. All the manipulations tend to happen behind the scenes, which helps reduce hardware consumption rates.
Are you still waiting to be ready to use ReactJs? Keep reading for more worthy reasons.
5. Extensive toolset available
More developers are shifting towards the usage of React due to its Flux and Redux capacities. Meta introduced the flux-based software, laying a stronger foundation for React components. Hence it also introduced unidirectional data flow along with the structure of actions.
Therefore only a single dispatcher is employed to manage created actions and update stores. Later it updates the views as per changes. Also, there are no issues of duplicates. It will assist you in keeping data well-synced throughout the application.
Know that Flux is just an architectural pattern employed for front-end development. Moreover, it only makes a convenient UI design workflow that one cannot use as a complete library. Renders will only change upon store change, and the rest of the data will be in sync.
What Are The Roles And Responsibilities Of Reactjs Developers?
To fit in the role of a dedicated Reactjs developer, a person has to perform certain tasks and responsibilities while providing optimum results. Here is the list of some major responsibilities to be fulfilled by a Reactjs developer:
Technical:
- Make most of the inbuilt React toolkit for developing the best features for front-end
- Develop libraries, data visualization tools, and reusable code.
- Make an effort to integrate wireframes and designs within the code
- Keep an eye on users and transform their data into insights
- Work on code for application interface with JavaScript
- Constantly monitor the performance of the application for enhancement
- Convert wireframes and designs into the best code
- Develop components that work flexibly across the platforms
- Knowledge of CSS libraries, GIT, Sigma, Adobe XD, etc.
- Best user information authentication
- Create a web-based UI that is responsive
Non-Technical:
- Being in constant touch with other team members, even from the design team, to chalk UI ideas.
- A better understanding of application requirements along with interface elements
- Ensure necessary documentation for making any changes in the application and updates
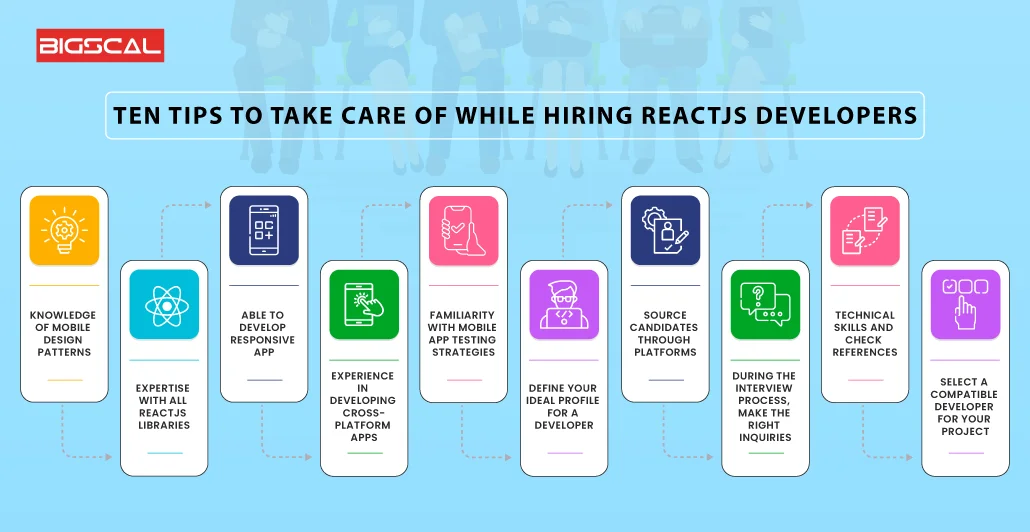
Ten Tips To Take Care Of While Hiring Reactjs Developers

1. Knowledge Of Mobile Design Patterns
When hiring a ReactJS mobile app developer, you should ensure they know the various mobile design patterns.
Mobile apps have different rules when it comes to user experience and design. Therefore, your candidate must know how to implement them.
They should be able to develop interfaces that solve users’ needs and are tailored to their specific devices.
Furthermore, they should understand the importance of keeping things simple and intuitive while designing for mobile devices.
2. Expertise with all ReactJS Libraries
Hiring a ReactJS mobile app developer with an extensive background in developing web applications with the JavaScript and ReactJS libraries is critical.
The candidate must know React component lifecycles, including componentDidMount, render, the component will unmount, etc.
Additionally, they must show they have a solid grasp of the Flux and Redux frameworks.
Also, they should have practical experience using them for managing front-end data flow and state.
3. Able to develop responsive app
A great ReactJS mobile app developer will have experience creating responsive applications built to respond dynamically according to the user’s device size and orientation.
They should also understand mobile-specific design best practices, such as avoiding unnecessary scrolling, limiting usage of input fields, and making sure UI elements can be easily seen and interacted with, no matter the screen size.
4. Experience in developing cross-platform apps
Building mobile applications with React Native requires specialized skills that a ReactJS developer may or may not have. Seek out a person with React Native development knowledge for mobile applications.
It facilitates programmers to actually write code for both Apple’s Ios and Google’s Android operating systems, at once. Also, they must know the difference of React in Web and in React Native as well.
The two strategies allow them to know if and when it is convenient to use which of the social media platforms.
5. Familiarity With Mobile App Testing Strategies
While developing using ReactJS, the developers involved in mobile app development should always know that high performance is key when it comes to mobile apps.
For this reason, they need to stay informed of regular testing and debugging approaches including profilers and unit tests of the application.
Furthermore, they should also know about optimization, the principles of minimizing the resource consumption, checking for the presence of dead code, and the use of such utilities like webpack/bundle phobia in order to control the size of the bundle.
6. Define Your Ideal Profile For A Developer
In order to start the recruiting process, it may first be beneficial to set out your desired Remotely Only ReactJS Mobile App Developer persona profile.
Based on the requirements and responsibilities of this position, what skills is it vital to possess? What questions should be asked in this case? Once you establish what attributes you are searching for in a candidate, putting together a good job advertisement and eliminating unsuitable candidates are tasks that can be accomplished very fast.
When you have documented your profile profile you will be sure not to hire a fella who has no idea of whether to place food on the stove or the oven.
7. Source Candidates through Platforms
Looking at defining what specific skills and attributes of a candidate you expect to be good in the role of a ReactJS Mobile App Developer, next comes the process of hiring the right talent.
You most likely already know a couple of approaches to identify suitable candidates – using word of mouth, getting to know the opportunities offered by LinkedIn’s recruiting solutions, or publishing job openings at other freelance platforms.
But do not limit yourself to general job boards that attract all sorts of candidates but apply to niche websites dedicated to candidates who have experience with ReactJS (or other development platforms).
Here one may find multiple opportunities to interact with great personalities and expand the list of prospects for employment.
8. During The Interview Process, Make The Right Inquiries
Regarding the evaluation of personality, also keep an eye on the candidate. When you are looking to interview developers who are very senior in reactJS, it might take time, and so, means you will have to make sure that it is a worthy cause.
While conducting an interview, time should be spent on asking questions where he or she can relate each of the requirements to real-life sample scenarios or a real-life problem.
Learn about engagements that developers have with designers, data scientists and coworkers.
It will assist you to envision how this candidate could be of value in case he/she joins your team within the ReactJS Mobile App Developer capacity.
9. Confirm Technical Skills And Check References
That principle cannot be overemphasized because the selection of a developer is such a critical decision. Make the candidate take you through any full cycle ReactJS development project delivered by the candidate and try to teach you how they are thinking during the process and how they proceed with the code.
After you have a clearer perspective of this category of the development experience, consider other technical factors which include whether the candidate is conversant with specific programming and debugging languages to use.
Another area you should not leave unexplored is the reference check and where possible engage the prospective hire on the previous employers to know why they let him go or if they had any contentious issues that were resolved either way.
10. Select a Compatible Developer For Your Project
Following the evaluation process of the ReactJS mobile app developer, it is necessary to conclude whether he or she is suitable for your project and team. Commitment, flexibility, and communication should be the aspects to be focused during the target interview.
These characteristics will make it more likely for you and the developer to work well together.
It is also essential to review their portfolio and understand their coding style. Most importantly, ask questions about their experience to gain insight into the potential of a long-term working relationship.
How Does Bigscal Help You Ensure Reactjs Project Success?
Are you looking to outsource your mobile app development? Well, Bigscal will be more than happy to serve you.
We can help you ensure that your ReactJs project is successful in various ways. Firstly, we offer comprehensive tools and services specifically designed for React.js development.
Secondly, Bigscal can provide a scalable architecture along with best Reactjs practices. Furthermore, our strong community support and documentation enable developers to quickly troubleshoot issues and access expert guidance.
Our experts at Bigscal can streamline the React.js development process, reduce errors, and deliver high-quality projects efficiently.
Conclusion
It is crucial to hire skilled Reactjs developers for successful mobile application development. The abovementioned ten tips will increase your chances of finding an ideal candidate per your requirements. Make sure you predefine your requirements, research, and evaluate your needs. Also, thoroughly review the portfolio and experience of candidates before making a choice.
Along with technical skills, it’s necessary to consider communication skills, problem-solving attitude, and teamwork capabilities. Additionally, assess their technical skills and familiarity with mobile app development. These steps will ensure that you hire a talented ReactJS mobile app developer who will contribute to the success of your project.
FAQ
Why should I hire a ReactJS mobile app developer?
When hiring Reactjs developers, you ensure effective app development with dynamic user interfaces. The apps developed with this tech stack are high performing.
What skills must a Reactjs mobile app developer have?
The list of main skills that a Reactjs developer must have is knowledge of JavaScript, Reactjs, and React Native. A developer should also be proficient in developing mobile apps and API integration.
How to assess the experience of a Reactjs developer?
To assess the experience of candidates, you can go through their portfolios, check their previous work, and get references and client testimonials.
Is it important to check if a ReactJS mobile app developer has experience in building cross-platform apps?
Yes, it’s crucial to know whether the developer is comfortable with cross-platform app development. It can save both time and effort.
How can I gauge a ReactJS mobile app developer’s problem-solving skills?
For this, you will have to conduct a technical interview of coding tests. It could give you an estimation of their problem-solving skills and approach to challenges.