Everything You Ever Wanted to Know About Micro Front-end
Quick Summary: Explore this comprehensive guide that covers essential concepts, implementation, and benefits for modular web development with Micro FrontEnd. Thus, making it a valuable resource for anyone seeking to understand this architectural approach.
Introduction
care is an important part of modern web development. But what are they? And how can you use them to build better web applications? Find out what micro frontends are and how they can benefit your web development, and get started using them today!
The world of web development has evolved significantly over the years. From static HTML pages to complex web applications, the demands on front-end development have grown exponentially.
Partnering with expert front-end development services is essential for building enticing front-end interfaces, ensuring seamless user experience. Business is harnessing the power of micro frontend to enhance their web application, delivering faster, more responsive, and visually appealing user interfaces for competitive advantages.
This comprehensive guide will teach you everything you need about micro front end, from the basics to the advanced.
Also, explore our blog comparison of Angular, React, and Vue to gain valuable insights into the strengths and weaknesses of these top front-end JS frameworks that will help you to make informed decisions.
Read on to learn everything you ever wanted about micro frontend frameworks but were afraid to ask.
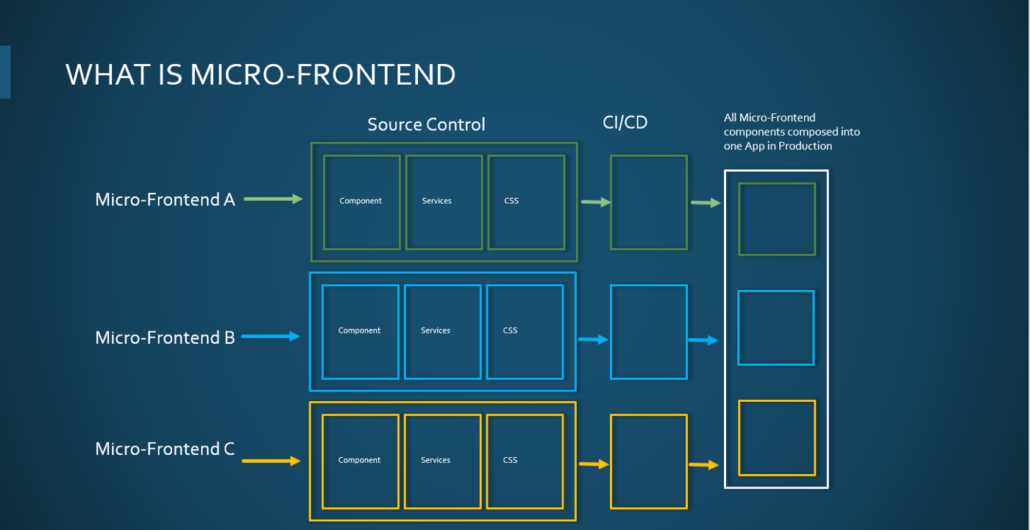
What is a Micro Frontend?
Micro-fronted architecture consists of combining individual frontend programmers into a larger whole. It is simply a section of a webpage (not the entire page). The Micro-Frontend Architecture page has a “Host” or “Container” page that can host one or more Micro-Frontends. Furthermore, you can share some components on the Host/Container page.
Micro-frontends are a testing approach for web apps controlled by independent teams that provide many features or modules to make them more user-friendly and less bulky.
Essentially, they separate a front-end application into several smaller, semi-independent apps. They create it with a different framework (such as React, Angular, or Vue) and then connect it to a single project.
Furthermore, it is a revolutionary way of creating web applications, utilizing multiple teams and technologies to create different front ends for them.
Micro-frontend designs resemble backend architectures and include microservices that are loosely coupled.
The goal of this method is to enlist the help of a huge number of people.
services that may be independently designed, tested, and deployed
In terms of backend development, this is what microservice architecture is.

Why Micro Frontends?
A lot of issues with SPA frontend development were addressed by the Micro-Frontends concept.
I’ve seen a website expand to the point where it’s difficult to scale, alter, or even train new engineers to work on it.
Developers will be unable to modify such a monolithic system. Some of the advantages of Micro-Frontends are listed below.
Why do we need micro-frontends?
Consider the following scenario: you’re working on a project that requires the use of a specific framework or library (such as React.js), but you need to switch to another framework or library, or you need to include another module created with a different framework (like Angular.js).
You’ll have to rewrite the entire project or module if you don’t use a micro-frontend, which is a time-consuming procedure.
Another instance is when you’re working on a large project with several teams, making collaboration difficult.
Because a big codebase necessitates the connection of components and pages, you may find yourself overlapping your work with that of other team members.
This results in more rewrites, more complexity, and poor time management, as well as a delay in the entire development process.
What if you didn’t have to alter anything and could simply start adding new modules to your existing framework?
They enable us to develop apps in a variety of frameworks (including Vanilla JS) and load them all from the same router and domain.
We can start by creating the primary parent app, which will include authentication and routing. We can then add many child apps that run independently and can be loaded on the same or other sites.
How to build micro-frontends?
Now let’s see how to build a real app and how to integrate two frameworks, React and Angular, using micro-frontends. The first question that comes into play here is how we should divide apps as there are no specific criteria to divide them. We can do this in a number of ways depending on our requirements. Let’s look at some of them below:
Feature Wise
We shall separate the application’s functionality or modules according to this most typical division. For example, let’s say there are three features on the dashboard, we can also have three micro-frontends for each respective feature with the dashboard as the common stage.
Page Wise
In some of the apps, functionalities are divided by page. We can divide the apps by page and each page will have independent functionalities when using this method.
Domain Wise
Apps can be divided per domain as well. For example, we can divide the app into either the Core Domain, Payments Domain, or Profile Domain based on our requirements.
There are two ways of implementing sub-applications on a web page:
One application on each page
All the sub-applications on a single page
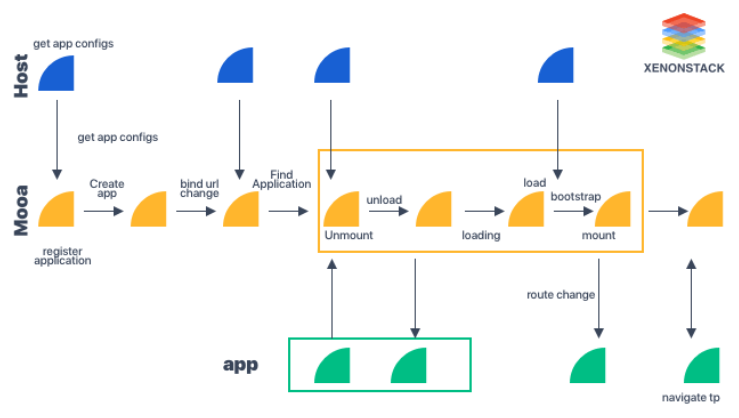
How does Micro Frontend Works?
Micro Frontend best practices, strategies, and recipes to build a modern web application with multiple teams using different JavaScript frameworks.

The main Concept behind Micro Frontend Architecture is as follows:
Be Technology Independent
Each team should choose and upgrade the stack without coordinating with other teams. Custom elements help to hide implementation details while providing a neutral interface to others.
Isolate Team Code
Never share a runtime, even if teams use the same framework. Build an independent application self-contained. Do not rely on shared state or global variables.
Create Team Prefixes
Use naming conventions where isolation is not feasible. Namespace CSS, Local Storage, Events, and Cookies to avoid collisions and clarify ownership.
Favor Native Browser Features over Custom APIs
Instead of building a global PubSub system, use browser events for communication. If there is a need to build a cross-team API, try to keep it as simple as possible.
Build a Resilient Web Design
The features should be useful, even if JavaScript cannot be executed. To improve perceived performance, use universal rendering and progressive enhancement.
5 Reasons You Should Adopt a Micro Frontend Architecture
Scaling up to multiple teams.
Adopting a different tech stack.
Development and deployment become faster.
It makes your web application more maintainable.
It represents the future of frontend development.
Top 10 Micro Frontend Frameworks
- Bit
- Module Federation
- SystemJS
- Piaral
- Single-Spa
- Luigi
- Quinkun
- Open Commonets
- Podium
- Mosaic 9
Conclusion
This comprehensive guide will teach you everything you need to know about micro frontends, from the basics to the advanced. Read this blog to get valuable insights on the micro frontend.
FAQ
What is a micro frontend?
Micro Frontends is an architectural approach in web development where a frontend application is broken down into smaller, independent modules or micro frontends that can be developed, deployed, and scaled autonomously.
What is the difference between frontend and Microfrontend?
Frontend refers to the user interface and presentation layer of a web application. Micro Frontends, on the other hand, is an architectural pattern that decomposes the frontend into smaller, independently developed, and deployed modules or microservices.
Give some micro frontend examples
E-commerce Platform: Each section (product catalog, shopping cart, payment) can be a micro frontend.
Content Management System: Separate micro frontends for content creation, editing, and publishing.
Financial Dashboard: Front-ends for financial modules including transactions, analytics, and profiles.
Why use micro frontends?
Micro Frontends offer scalability, modularity, and team autonomy. They enable independent development, testing, and deployment of front-end modules, making managing large applications and diverse development teams easier.
Is micro-frontend a framework?
No, Micro Frontends is not a framework itself. It’s an architectural pattern and approach to structuring frontend applications by breaking them into smaller, independently deployable modules or microservices.