Overview of Angular Architecture Concepts and Patterns
Quick Summary: Explore angular architecture concepts and patterns in this comprehensive blog. Discover key concepts like modules, components, services, and routing. Gain insights into building scalable and maintainable Angular applications.
Introduction
Millions of people worldwide use web and mobile applications for almost everything, from social media to healthcare to e-commerce to online banking. Our everyday lives are made easier by these apps, which offer smooth, seamless user experiences and interfaces. What techniques are used to develop these apps that provide such high levels of reliability?
A large part of the credit goes to frameworks such as Angular, which make it easy for developers to build robust apps.
This article will explore some critical Angular architecture & core concepts.
Let’s get to know Angular architecture better!
What is Angular?
Angular.js is an open-source framework of Javascript. It is written in Typescript language and maintained by Google.
Angular’s main work is to build single-page applications. Additionally, Angular provides developers with a standard structure that makes it easy to work with. It allows developers to build large applications that can easily maintain and update.
Features of Angular
Let’s check out the features of Angular:
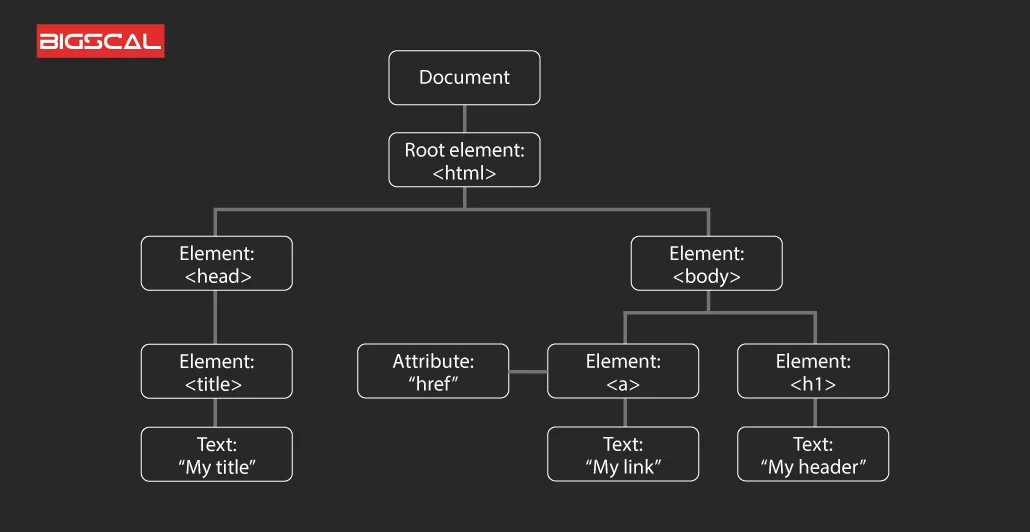
1. Document Object Model

Firstly, the document object model in Angular represents the structure and content of a web page.
Secondly, it allows developers to interact with and manipulate the elements of the page using Javascript.
Overall, it helps in creating dynamic and interactive web applications.
2. TypeScript

Firstly, TypeScript defines the JavaScript types that help developers to understand the code·
Secondly, TypeScript code compiles with JavaScript and works on all platforms seamlessly. Yet, it is recommended because of its syntactic structure that makes the code easier to understand and update.
Additionally, developers can install TypeScript as an NPM package using the following command:
npm installing typescript
3. Data Binding
Firstly, the Data binding approach enables developers to handle web page components through a web browser.
Secondly, its HTML components do not require complex coding.
Thirdly, Data binding is useful in building interactive features, such as calculators, forums, tutorials, and games.
Fourthly, It displays a large amount of data on the web page efficiently.
Additionally, Angular employs two-way binding. If a change is made to a model state, then corresponding UI elements will reflect this change, and conversely, the model state will reflect any changes in the UI state. By leveraging this feature, developers can connect the DOM to the model data by using a controller.
4. Testing

Firstly, Angular operates with the Jasmine testing framework.
Secondly, the Jasmine framework provides different functionalities that help developers to write various test cases.
Additionally, Karma runs tests by configuring the start-up, reporters, and testing framework through a configuration file.
Benefits of using Angular
Let’s explore the benefits of Angular architecture.
1. Custom Components
It is possible to build Angular components to pack functionality and render logic into reusable units. Additionally, it works well with web components.
2. Data Binding
Developers can shift data from the JavaScript code to the view layer smoothly without the need of writing a single line of code.
3. Dependency Injection
The modularity of Angular allows users to write and inject services wherever they’re needed. As a result, the same services become more testable and reusable.
4. Testing
A test is a first-class tool, and Angular was designed from the start to be testable. Furthermore, It is highly recommended to test every part of your application.
5. Comprehensive
Angular.js is a full-featured framework that delivers out-of-the-box solutions for server communication and routing.
6. Browser Compatibility
Multi-platform compatibility and cross-platform compatibility are key features of Angular. Windows, macOS, and Linux are all supported by Angular applications.
Overview of Angular Architecture

Angular provides a way for building and organizing a web application. It follows a component-based approach in which developers can divide the application into independent and reusable components. Furthermore, these components interact to build a dynamic and responsive user interface. Thus, it makes it easier to develop and maintain complex applications.
What does Angular Application Architecture look like?
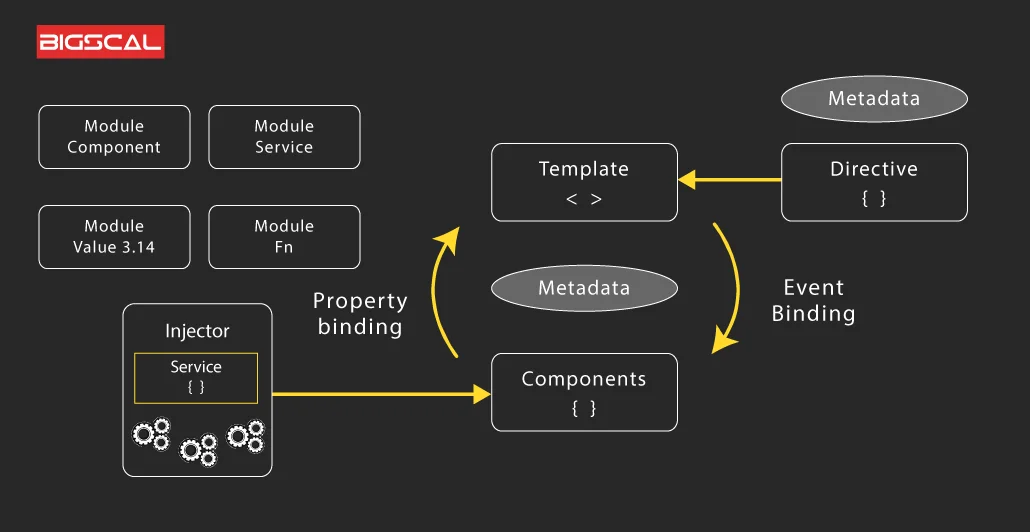
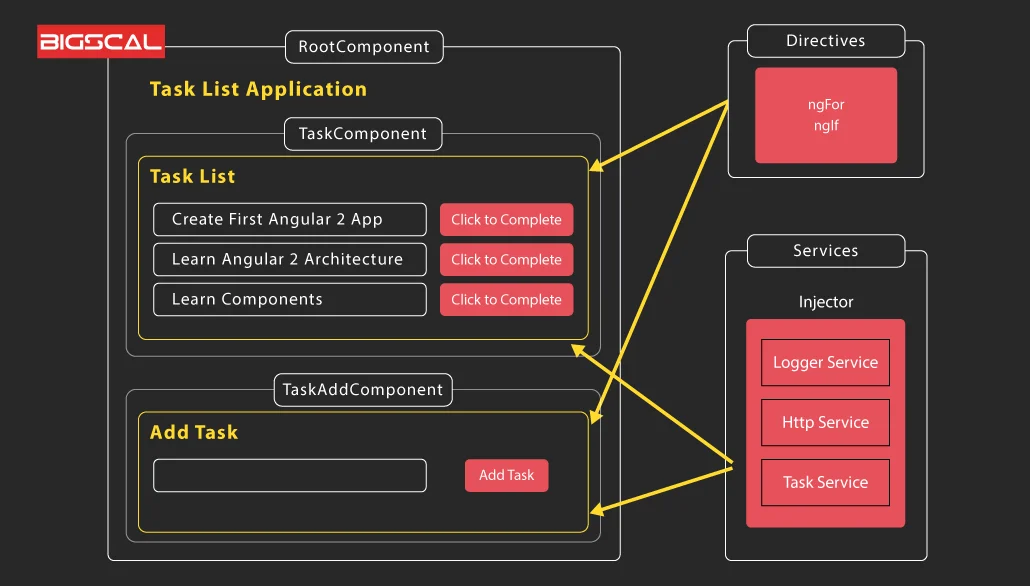
Below is an example of a task list application. A list of tasks appears in the application and you can add a new task.
The above application is divided into several parts. This angular application architecture consists of three components: Services that are injected into the components, directives that manipulate the DOM, and Injectors that help to inject the services.

The angular software architecture includes three components:
The root component is at the top of the list. In addition to the rootComponent, there are two other components. Furthermore, you can create new tasks using TaskAddComponent, and TaskComponent, which displays a list of Tasks.
In angular application architecture, components are like special building blocks written in Javascript and defined by Component Decorator. They use decorators to show how they look and provide the information and design for web pages.
Angular components use data binding to connect the data from the components to the web page. Furthermore, Developers use special codes of HTML called Angular template syntax to make this happen.
On the right side, we have Top Angular Development Services. We can fetch data from the database as part of the Angular Services, log application events as part of the Logger Services, and make an HTTP request to the back-end server as part of the HTTP Service by using the Angular Services.
Furthermore, in angular, the injector is like a helper that gives the components the things it needs like services. Additionally, it injects the service into the components by using dependency injection.
Angular architecture also includes Directives, which help developers manage the application’s structure and style. Additionally, it allows them to change the DOM as per the requirement.
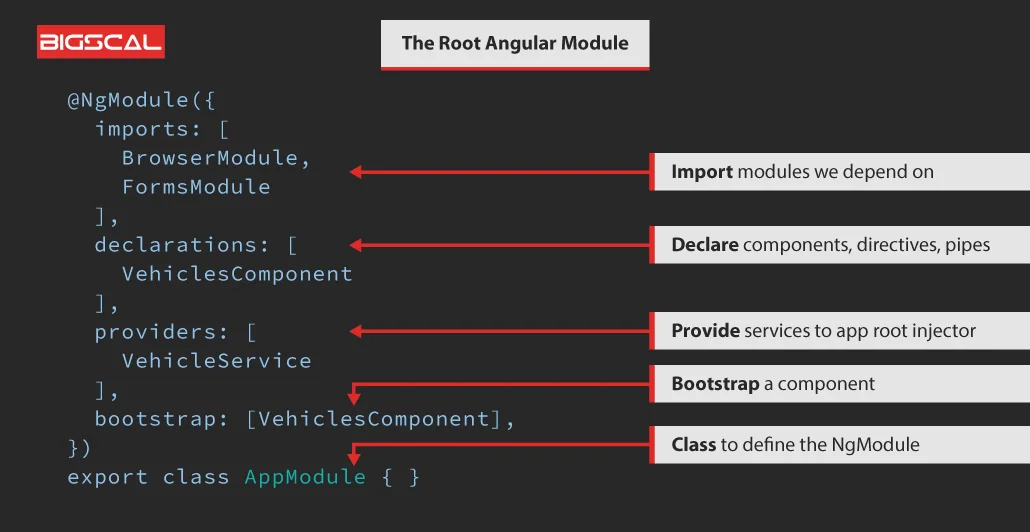
Angular Modules ( or ngModule)

In the diagram above, you can see that Angular architecture consists of many building blocks, such as components, services, and directives.
Furthermore, developers can build more blocks if the application size increases. The Angular Modules concept helps developers organise these building blocks efficiently.
Additionally, they can make components, services, and directives and place them inside the modules. The developer can also design modules by using special directives.
Angular Module ( or ngModule) helps to organise the code of a large-size application. Additionally, the angular application has several modules performing together, each with unique features.
Angular modules can also be composed of classes. A class can have public or private methods. It is possible that some sections of our code may communicate with the public methods using the Top Angular Best Practices and architecture pattern, while the implementation details for the private methods remain hidden.
Javascript Modules (ES2015)

Angular Modules are different from JavaScript Modules. Do not get confuse!!!!
The Angular Modules belong to Angular. JavaScript Modules fall under the JavaScript language specification. Furthermore, the ES2015 specification set a standard to describe modules.
In javascript, ES2015 provides a way to organize and share code. It allows you to break the code into smaller, reusable parts called modules. Additionally, these Modules contain functions, variables or classes that developers can import and use in other program parts.
Furthermore, this helps to keep your code organized, improves code reusability and makes it easier to collaborate with other developers. Additionally, it is a useful tool for structuring and managing your javascript code.
You can create public members with the help of the modules using the Export statement. Using the Import statement, other modules can access these public members. Moreover, AngularJS Uses, Typescript modules to access javascript modules.
The Javascript module helps developers to build components, Services, and directives. Furthermore, each service and component is a JavaScript Module and the developer can merge them using the Angular Module.
Structure of Angular JavaScript Module
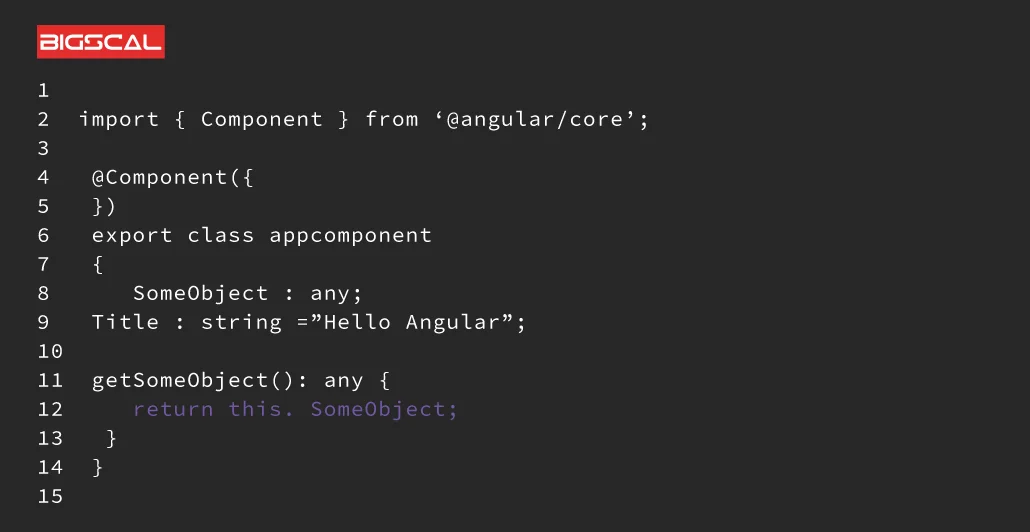
Mainly developers construct Components, Services & Directives in Angular applications. These building blocks are described consistently in the angular framework. Furthermore, in the javascript module, these elements follow a structure, shown in the example below.

The above example consists of three parts:
- The top portion consists of an import statement.
- The bottom portion includes a class (AppComponent) and an export statement describing it.
- An @Component decorator is set immediately above the class to decorate it.
Import Statement
The import statement tells Angular where to find the external functions of our module. Furthermore, importing all external dependencies, such as third-party libraries, our modules, or Angular modules is necessary.
In the ES2015 specifications, import statements are included. It works similarly to the import statement in Java or the statement in C#.
Additionally, the only members you can import are those exported from the other modules.
The class
The Class includes the application logic, methods & properties like c# or java classes. Also, to use the class in another module, it must be defined with the export keyword.
The Class Decorator
In Angular, a class decorator is a special function that modifies and enhances a class feature. Furthermore, it’s like a wrapper that adds extra functionality to the class.
For Example, @Component decorator enhances Class and turns it into a component. Similarly, a @injectable decorator enables a class to be inject with dependencies. These decorators make it easier to customize and extend classes in Angular.
Angular encloses the following class decorators.
- 1. @Component
- 2. @Directive
- 3. @Injectable
- 4. @NgModule
Building Blocks of Angular Application
An Angular framework includes a complete model-view-controller (MVC) architecture. It offers bi-directional data flow and real DOM and provides a user-friendly way to structure and design your angular application.
There are seven building blocks of Angular application architecture. Let’s check it:
1. Modules
AppModule is the main module of the angular app that handles the bootstrapping process. Furthermore, it sets up the essential components of services, and configurations that are a must for the app to run, serving as the starting point for the application execution.
2. Components
In an Angular application, each component represents a class that contains the logic and data of a specific part of the user interface. Furthermore, components are like building blocks that define and control a specific section of the application’s user interface. Additionally, it allows developers to create interactive and reusable elements for the user.
3. Template
The Angular template combines angular code with HTML to change the HTML elements before they show on the web page. Data binding is of two types:
- Event binding: Updates your application data when user input detect in the target environment.
- Property binding: Provides users with the ability to interpolate values based on data from your application.
4. Metadata
Metadata in Angular is like a set of instructions provide to a class. It helps Angular understand how to handle and use that class. Furthermore, by using metadata, developers can configure and define what behavior we expect from the class, making it easier to work with.
5. Services
When you need to share data or logic between multiple components in Angular, you create a service class. Furthermore, this class is “@Injectable, which means it can be injected into other components.
It helps developers centralize and manage shared functionality effectively across different application parts.
6. Dependency Injection
Dependency injections allow components to stay focused on their core functionality by delegating tasks such as fetching data from the server, validating user input or logging into a separate service.
Furthermore, this separation keeps component classes clean and efficient, making them understand and maintain.
7. Directives
The Directives help developers to control the view. Additionally, @Directive is a class decorator we use to create directives. It includes the metadata and logic to control the execution of DOM.
Furthermore, Angular.js creates views with the help of Templates described in the Components. Dynamic templates are transform in accordance with Directives.
There are two types of directives in Angular:
- Structural directives, which modify the view structure.
- Attribute directives, which change the view style.
Limitations of Angular Application
Let’s explore in depth:

1. Steep Learning Curve
All Angular users should be familiar with modules, decorators, dependency injection directives, components, services, pipes, and templates.
Furthermore, Angular 4 covers advanced topics such as zones, AoT compilation, change detection and Rx.js. Angular 4 is a complete framework that may be challenging for newbies to understand.
2. Limited SEO Options
A lack of SEO options and poor accessibility for search engine crawlers are Angular’s biggest disadvantages.
3. Migration
Angular is not frequently used by companies because it is difficult to port legacy js/jquery-based code to it.
Some of the new releases are not backwards-compatible, and upgrading them can be a hassle.
4. Verbose and Complex
The verbosity of the Angular framework is a common issue. In comparison with other front-end tools, it is also relatively complex.
Conclusion
In this blog, we’ve learned about angular architecture, and building blocks for the Angular application and understand the concept of single-page web applications, dependency injection, TypeScript, components, and directives.
Are you looking for any help????
Bigscal is a top angular development company specializing in creating user-friendly websites and applications that make it easy for everyone to understand and grasp.
FAQ
Is angular a framework or language?
Angular follows a component-based architecture. Furthermore, angular component-based architecture organises applications into reusable components, which encapsulate components and behaviour.
What is angular architecture?
Angular follows a component-based architecture. Furthermore, angular component-based architecture organises applications into reusable components, which encapsulate components and behaviour.
Is angular faster than other frontend frameworks?
Angular is known for its performance optimization and efficient rendering. While the actual speed can depend on various factors and project requirements. Furthermore, its features and angular performance optimization make it a competitive choice among front-end frameworks.
Is Angular worth learning?
Learning Angular can be beneficial as it is preferrable in the industry and has a strong ecosystem. Furthermore, angular application architecture has robust features, and scalability and has a large community. It makes it a valuable skill for web development.
What are the benefits of Angular?
It offers benefits such as a modular and angular component-based architecture, efficient rendering, powerful features like two-way binding, and dependency injection and large community support and resources.