Introduction and hype behind Blazor Framework in ASP.NET Core
Quick Summary: Blazor will help you build seamless web applications and productivity. So, bid Adieu to the limitations of JavaScript and leverage an effective integration with existing .NET ecosystems. With the help of Balzor, you can streamline your development and build stunning web experiences that attract users—Getting Curious? Then keep reading to get all information about Blazor Framework!
Introduction
Blazor stands out as a novel client-side UI framework. Blazor Framework developed by the ASP.NET team. Its most significant breakthrough is its ability to create immersive web UI experiences using HTML, CSS, and C# instead of JavaScript.
Blazor aims to be a highly efficient and productive programming model, positioning itself as a competitor to JavaScript SPA frameworks. It is created by Microsoft and free source software. Hence, You can Build a Web App With Blazor Framework, which can give your app new heights.
Moreover, we are witnessing the emergence of a unified UI framework capable of constructing various types of .NET applications spanning web, desktop, and mobile platforms. So, keep reading and discover the best .NET Development Services for leveraging Balzor.
Creates marvelous UI experience of websites and it is a modern framework using best technologies such as HTML, and CSS. It uses C# in the replacement of javascript. Using javascript creates a hurdle in developing interfaces. Therefore, It helps to develop the front-end part in no time.
What is Blazor Framework?
Blazor Framework is a Single Page Application Framework. Blazor is comes from Browser and Razor (the .NET HTML view-generating engine). It is to provide HTML to the browser, Blazor can run Razor views on the client rather than the server.

ASP.NET has released Blazor, a new client-side UI framework. Its biggest selling point is the ability to create rich web UI experiences using HTML, CSS, and C# instead of JavaScript–something a lot of developers have been dreaming of for years.
This framework not only assists in creating websites, but is also helpful for developing applications. Moreover, Blazor framework is slightly unique from UI framework. Code for website interfaces is much different than mobile interfaces. Once you learn this, you can work on any renderer. Therefore, it is the first choice for developers.
Interactive web UI with C#
Blazor is a part of ASP.NET, the popular web development framework. Its purpose is to extend the .NET developer platform with tools and libraries. And you can use such a class library for building web applications.
Run-on Web Assembly or the server
With Blazor, Web Assembly can render your client-side C# code directly in the browser. Because this is real .NET running on Web Assembly, you can reuse code and libraries from the server-side parts of your application.
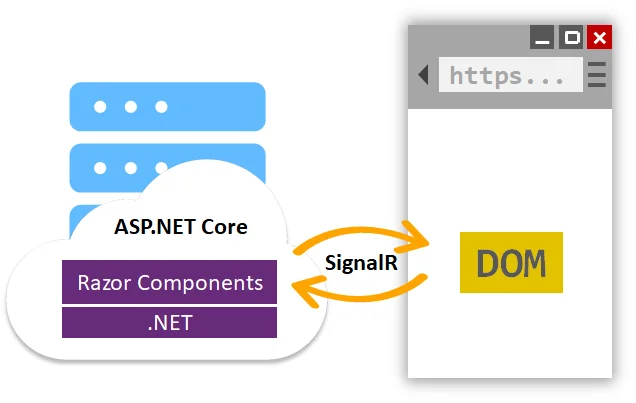
Additionally, Blazor has the capability of running client logic on the server. SignalR – a real-time messaging framework – sends client UI events back to the server. Once execution completes, the sends the required UI changes.
What Blazor is not?
Blazor is different from Silverlight, Microsoft’s previous attempt at hosting in-browser applications. Silverlight required a browser plugin to run on the client, making it incompatible with iOS devices.
There is no plugin necessary for Blazor to run inside a browser. It either runs on the server-side and the browser acts as a dumb terminal, or it runs inside the browser by utilizing WebAssembly.
The benefit of WebAssembly being a standard is that all major browsers support it, which allows Blazor apps to run inside of browsers for Windows, Linux, Mac, Android, and iOS.
Example
The following example shows how to implement a simple counter that can be incremented by clicking a button:
<h1>Blazor code example</h1>
<p>count: @count</p>
<button class="btn btn-primary" @onclick="IncCount">Click to increment</button>
@code {
private int count = 0;
private void IncCount()
{
count++;
}
}
Benefits
- It takes advantage of the full .NET Core runtime.
- Streamlined development cycle.
- Easily downloaded in a small size.
- Clients do not download code from the server.
Drawbacks
- High latency environments do not work well.
- It would help if you were always connected to the server without offline support.
- The server is consuming an overwhelming amount of resources.
What makes Blazor Framework so flexible?
Essentially, Blazor separates how it calculates UI changes (app/component model) from how it applies those changes (renderer). The feature distinguishes Blazor from other UI frameworks that can only create web-based UIs, such as Angular or ReactJS/React Native. Blazor can create both web-based UIs and native mobile UIs using different renderers.
As a result, components written for web renderers cannot integrate with native mobile renderers. However, the programming model is the same. As a result, once developers become familiar with it, they can use any renderer to create UIs.
What does the future hold for Blazor?
Blazor is expanding its potential to serve as a singular UI framework for all types of .NET applications. Furthermore, developers will have access to a single programming language model to learn and utilize to construct UIs across different platforms.In this time when many discussions are going on for entry to .NET, there are many choices for new developers to face the podium. Hence, in terms of UI, Blazor enables the application of a uniform programming model across different contexts.
Conclusion
Blazor solves the problems faced by web developers, and it is done effectively with no cost. Furthermore, its learning curve is smooth and easy. All the features of the modern-day SPA framework keep things simple.The suggested impact of Blazor application development in India on the future of web development is substantial, as Microsoft actively fosters a vibrant community to provide support.
FAQ
Can blazor run on the .net framework?
Yes, Balzor can run on the .Net framework. In Fact it can run on both .Net Core and .Net 5+ frameworks. Additionally, it allows you to build interactive web applications using C# instead of JavaScript.
How does the blazor server work?
The Blazor server establishes SignalR connections between the client browser and the server. User interactions are sent to the server, UI components are sent to the server, UI components are processed, and HTML updates are generated. These updates are returned to the client, which refreshes the UI using JavaScript. The component state is managed on the server, optimizing bandwidth use. This approach ensures real-time, interactive web applications by leveraging server-side processing but requires a persistent network connection. Blazor server simplifies complex communication and offers low latency for applications needing real-time updates and server-based logic.
What is blazor framework?
Microsoft developed Blazor as a web framework enabling developers to construct interactive web apps using C# and .NET. It empowers the development of dynamic, single-page applications featuring reusable components across pages. Blazor facilitates both client-side and server-side rendering. In client-side Blazor, the browser directly executes C# code, whereas Blazor Server runs C# code on the server and communicates with the client via SignalR. This unified framework channels the capabilities of .NET into web development, offering a familiar pr63ogramming model to developers.
When to use blazor server?
Blazor Server is an excellent choice when building web applications that require real-time updates, interactive features, and complex server-side logic. It’s particularly suitable for applications where maintaining centralized control over the state and reducing client-side processing is essential. Blazor Server’s approach minimizes the need for extensive JavaScript and offers low-latency interactions through its server-side processing model. It is ideal for applications such as dashboards, financial tools, collaborative tools, and scenarios where network stability and performance are prioritized.
Will blazor replace React?
Blazor and React serve different purposes in web development. While Blazor leverages C# and .NET to enable server-side or client-side rendering, React is a JavaScript library that builds user interfaces. Blazor’s adoption depends on factors like familiarity with C# and .NET. While Blazor offers an alternative for .NET developers, React’s widespread use and extensive ecosystem make it unlikely to be entirely replaced. Both have their strengths, and their coexistence will likely continue to cater to different developer preferences and project requirements.