Top 25 React Component Libraries For Developers
Quick Summary: explore an extensive collection of react js component libraries excelling in design frameworks, user interface, animation and layouts. Elevate your web development with these powerful React Tools. Read this blog to get valuable insights !!!
Introduction
In 2013, the React component libraries were launched and started getting massive recognition worldwide. For all types of applications, developers need to use React Component libraries.
One of the key and important reasons for the growth of React JS is the outstanding collection of React
Top React.js Dev have developed beautiful user interfaces for web, desktop, and hybrid applications using these easy-to-use React libraries.
According to a report, React is the most commonly used framework among professionals, followed by Vue at 33 percent, Angular.JS at 21 per cent, and Angular at 20 percent.
Therefore, this article will teach you about a wide range of React JS component libraries that excel at design frameworks, user interfaces, components, utilities, animations, and layouts.
You can build a beautiful React interface by using a variety of user-interface frameworks that are widely used.
We have also researched the best solutions for 2023 and beyond so that you can easily find the perfect framework.
What Is A React Component Library?
A React components library is code that allows developers to use ready-made components to design an application.
Furthermore, react libraries are highly favored by developers as they don’t have to write code repeatedly. This is one of the significant reasons for react js libraries’ popularity. The reason for libraries among developers is to “copy paste” and save their time and energy.
For this development seamless process step by step it is necessary to understand and leverage these react design patterns with effective tools. These designs can help with structuring code, managing state, and optimizing performance that make suitable and more maintainable projects.
Next, let’s look at some popular React libraries and Top React Tools worth trying in 2023!!!!
React Clis And Boilerplates Tools
Essentially, boilerplates allow you to configure many libraries at once with reusable blocks of code. You can use the same copy for multiple projects and reuse it later.
1. Create-React-App

Create-React-App is a CLI tool that streamlines the app-building process without worrying about complicated setup or configuration. Furthermore, it generates your own boilerplate and helps you to build an app smoothly.
React developers only need one build dependency, and have fewer complexities in project development. Additionally, this tool is best suitable for constructing simple web apps and encloses underlayers of Webpack Babel, EsLint, etc.
Routing And Navigation Tools
In order for a web application to be successful, seamless navigation between pages is essential. While navigating between sections of Single Page Applications (SPA), reloading the entire page becomes tedious. To interact with the user, SPAs must render parts of the UI.
Furthermore, Routers allow users to navigate within web applications by translating browser addresses to related pages. In SPAs, new data is fetched every time a user interacts with the application, using a dynamic routing approach. Here we highlighted how React uses a routing approach in SPAs:
2. React Router
React Router gained massive popularity for the declarative programming model. Whenever you design an application with React, it proves to be an outstanding idea to place some elements that you can organize declaratively in the app.

Furthermore, React Router, the group of such components, allows you to add some URLs to bookmark if you want. You can use React Router to solve numerous tasks with React Native.
Additionally, It is one of the most useful React component libraries that provide you with the effortless option to manage navigation on a single app page.
You can utilize the library for doing the screen-to-screen transitions without any problems also you can do the server-side rendering with the nested support that is also exact.
React Ui Component Libraries
To engage users in your app, it is crucial to build an enticing and visually appealing front-end of the application. Furthermore, React embrace several UI component libraries that save ample time and effort for developers for building application. Let’s understand them.
3. Tailwind UI
Tailwind is a UI framework for building customised components. Furthermore, Tailwind components are not pre-styled. Using low-level utility classes, developers can create custom interfaces using CSS properties like margins, flex, colors, and more.
Additionally, this flexible library helps developers reuse code for styling. Configuring it in JavaScript gives it the feel and use of a potential programming language.
4. React Bootstrap

Bootstrap is quite popular across HTML, JavaScript, and CSS. Furthermore, it encloses outstanding UI creation components for both web and mobile applications.
React Bootstrap has been regarded as the JS library. But it is the whole revamp for React. You will get full compatibility with the terms of React-Bootstrap themes that are already present.
Additionally, React-Bootstrap includes a long list of components having complete power over each of them. The updates with React-Bootstrap guarantee the most long-lasting solution for development by incorporating the Bootstrap features in the virtual DOM.
Lastly, it also minimizes the amount of code for sending to the client.
5. Fabric React
Fabric React (also called Office UI Fabric) allows you to integrate fluent UI components in React applications. Furthermore, many developers prefer using fabric react as it is built on top of widely used frontend language modules like Webpack, ES6+ and CSS (SASS).
Additionally, fabric react is a combination of SASS components and CSS classes, and provides vast options of colors, animations etc to develop
6. Styled components
Styled components are a popular way of using component-level styling in React applications by integrating JavaScript and CSS techniques(also called CSS-in-JS technique. Furthermore, styling components enhance the visual appeal of react components. It provides more customised options to react developers to fulfill all the requirements of their projects.
7. Ant Design
Ant Design lists itself as one of the top React component libraries for enterprise-level applications. Furthermore, Ant Design delivers a complete and flexible design and includes a 50-component library.
It is the right component library for an application. You can design and develop a full-sized application. There are absolutely crucial components of the Ant Design that make it stand out.
Additionally, 115 companies employ Ant Design, including Kaidee, QRPoint, and Evooq.
Lastly, it delivers a collection of more than 50 components. Also, these components perform as building blocks for enterprise applications.
8. React suite
React suite is a popular React UI component library that helps developers to build middle platforms and the backend of the application.
Furthermore, a simple configuration enables developers to switch between light, dark, and high-contrast themes. Additionally, there are over 50 components included in React-suite to fulfil the UI needs of the application that also support accessibility and i18n.
9. Semantic UI React
Designing a customized library by incorporating React with Semantic UI is one of the most profitable ideas.
Furthermore, it is entirely it is one of the best React component libraries that are free from jQuery because, unlike React, it does not include the virtual DOM.
By utilizing articulate code, developers can easily form striking and responsive web pages without relying on the semantic UI React library.
Semantic UI React offers an abundance of customization elements that will unleash your creativity.
Lastly, it is important to have hands-on experience using them. It is possible to encounter a few complex issues in the library sometimes.
Notable Ui Libraries
Below we highlighted a few notable UI libraries. Let’s explore it.
10. OnsenUI
Onsen UI is an open-source framework that leverages a hybrid HTML5 version (Cordova or PhoneGap). Furthermore, Onsen UI helps React developers to construct core web components. Additionally, it is useful for building UI components that deal with forms, navigation, material design, and lists.
11. Material UI
Material Ui is one of the most recognized React components libraries and is well known for faster and easier web development.
Furthermore, you can smoothly and quickly construct your design system or start with the material design. React component libraries offers developers a wide range of spotless and highly customisable components. The React component libraries enclose a collection of impressive, ready-to-use components that you can insert into any application without app developers.
Furthermore, The material UI offers a wide range of tools and APIs for improving the app’s design. Material-UI is one of the most dominant React component libraries, with a vibrant React community of 1 million+ development professionals in more than 180 nations.
Animation Libraries
Here we have highlighted some of the major Animation libraries for React:
12. React-motion

React-motion is a well-known animation library that leverages spring configuration to represent the animation. Furthermore, it eliminates all your worries and concerns about the controlled duration and intricacies. React motion streamlines the workflow within components by employing damping, precision and stiffness practices.
React- Spring API eliminates the gap between necessary and declarative methods. Additionally, the transition will be secure and shared.
13. Animated (React Native)
When building mobile apps with React Native, Animated is a commonly used Animation library. This library is not only highly adaptable and flexible, but it also has better time-control and sequence management capabilities than other libraries.
Code Formatting
Below we highlighted a few code formatting tools. Let’s explore these tools for react development:
14. React Intl
A major component of React-Intl is FormaJS. A major focus of the project is to internalize code formatting on both the client and server sides. The data binding resources required by React Intl are provided by simple components and APIs.

In other words, React-Intl supports date, string, and number formatting, as well as translation and pluralization across 150+ languages.
Furthermore, because React Intl can overwrite and modify default messages, it is best suited for content management systems.
15. Prettier
Unlike other code formatters, Prettier follows preset formatting rules. The program supports a wide variety of languages, has few options, and integrates with most editors.
It checks for style issues in files and automatically reformats code to ensure rules concerning indentation, spacing, quotes, etc, are followed. A popular feature of Prettier is an opinionated code formatter, which supports the following:
- JSX
- Angular
- CSS, Less, and SCSS
- JSON
- GraphQL
- Flow
- TypeScript
Form Libraries
React form libraries helps React developers design customized components in fast and easy ways. Let’s explore this in depth.
16. React Hook Form
React Hook Form is used in combination with React Hooks API to simplify form validation by aligning the UI components with existing HTML criteria. Furthermore, it unites all the uncontrolled components and native HTML inputs. Also, react hook form flexibility allows developers to integrate it with external React UI component libraries and state management.
Additionally, it is designed in Typescript language and describes a form data type efficiently to support form values. Compared to Formik or Redux Form, it minimizes re-rendering time by up to twenty times.
Testing
Let’s understand more about it.
17. Enzyme
A React testing library called Enzyme allows you to transverse, manipulate, and simulate React components’ output. In comparison with other testing libraries, it is often considered more precise and functional.

With the ability to mimic DOM and the jQuery API, Enzyme is more flexible and intuitive than most testing libraries.
The Shallow Rendering API is another unique feature offered by Enzyme. It allows testing only the necessary components based on the application’s requirements, ensuring that it is not overloaded with testing all components simultaneously.
State Management
State management keeps all user’s states unchanged across different web forms. It is possible for the user to pick up exactly where he left off on a desktop computer by using a mobile device.
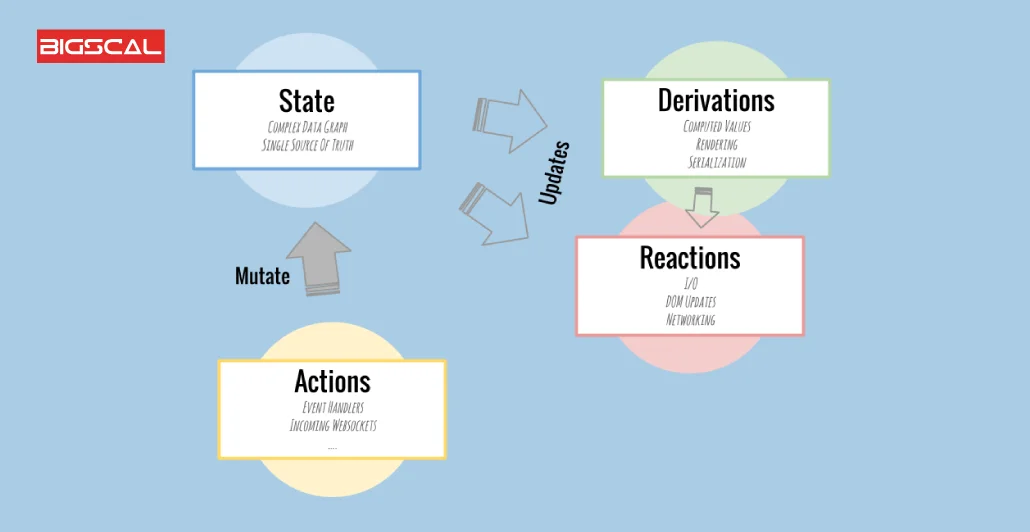
18. Redux
Redux is one of the topmost libraries of React framework. The Redux library combines a predictable state container and a free-standing library, which can be used with components in React UI and Angular, Vue, Ember and Vanilla JS. Furthermore, Redux and React components work independently.
Furthermore, developers can use redux with both frontend and backend libraries. It binds the state components to React without using callback or props.
Additionally, it is an ideal choice for developers as it helps them to build consistent codes that perform well in all different platforms such as client, server, and native. Redux allows live code editing and testing.
19. Mobx
MobX is a powerful react library that streamlines state management and employs functional reactive programming (TFRP) to make the components scalable.

The MobX library is based on the idea that anything derived from the application state should be automated and efficient. However, Mobx is easier than Redux. Additionally, Mobx helps developers to construct easy and simpler apps that require lesser boilerplate code.
Payments
Approximately USD 10 trillion will be generated by digital payments globally by 2026, according to surveys. Traditional business cash flow is being replaced by online transactions.
Using payment SDKs facilitates accepting payments in apps with multiple payment options. In React Ecosystem, payment SDKs offer end-users reliability and security as well as assurance for payments.
20. Paypal (React Native)
PayPal provides an excellent platform to make the payment process simpler, faster and secure. Furthermore, it is written in JavaScript code and employs payment gateways REST (Representational State Transfer) APIs.

It provides the option of creating sandbox accounts like PayPal Merchant Accounts (which accept payments from end-users) and PayPal Personal Accounts (which make payments to merchant accounts). Unlike other payment methods, PayPal first creates a payment and then executes it. Additionally, it provides various buttons to complete the payment process.
Read More:
21. Stripe Elements
Stripe elements or API is an excellent and contemporary feature of stripe.js. Furthermore, it helps developers to customise the UI components of React library for smooth payment outflow.
Stripe API provides efficient data protection and response with proper authentication. Strip elements allow single interface procedures for Google Pay, Apple Pay, and other payment process API.
Additionally, stripe element is a well-established brand in the market and provides a powerful payment processing form and also simplifies the process of custom form development. It eases the payment approval and confirmation work with the help of card details such as CVC, expiry date, etc. In addition, stripe elements help developers to design responsive applications and language translation features as per customers’ preferences.
Augment Reality/ Virtual Reality (AR/ VR)
Augmented Reality (AR) blends real-world scenarios into digital or virtual images. Let’s check out a few examples of AR/VR react libraries:
22. React 360
React 360 is a powerful tool that helps developers to build interesting and appealing virtual reality and 360 experiences that performs well on all devices such as desktops, smartphones, and VR devices. Furthermore, It streamlines the development of complex 3D and VR user interfaces.
Additionally, React 360 employs standard tools and concepts and provides an engaging and riveting customer experience.
React 360 uses a special app that combines 2d and 3d elements to interact with 360-degree space.
It provides users with rich multimedia content such as photo and video viewers, adventure games, 360-degree tours and 3D board games. To create captivating virtual reality and 360 degree experience, hire react js developer who specilizes in building immersive and engaging applications.
React 360 is a powerful tool that helps developers to build interesting and appealing virtual reality and 360 experiences that performs well on all devices such as desktops, smartphones, and VR devices. Furthermore, It streamlines the development of complex 3D and VR user interfaces.
23. Viro React
Viro React is an open-source and cross-platform tool that allows developers to create augmented reality (AR) and virtual reality (VR) experiences in the React Ecosystem.
Furthermore, developers can design code in React Native and Viro runs code in all mobile VR (such as Samsung Gear VR, Google Daydream, and Google Cardboard for iOS and Android) and AR ( Android ARCore and iOS ARKit) platforms.
Viro React is easy to learn and utilizes React-Native-CLI and React-Viro-CLI to design cross-platform native code.
However, on older iOS and Android OS versions, Viro React is not compatible with ARKit or ARCode.
24. Planby
Planby encloses pre-built react components that allow programmers to create modern web applications. Furthermore, developers can construct responsive and high-performing applications with the Planby tool. It provides comprehensive documentation that includes all the features and elements. Lastly, this react library includes layout components that streamline the complex and responsive layout design of the application.
25. Advanced Cropper
React Advanced Cropper is an image-cropping tool that helps developers to crop an image to a desired size.
Furthermore, this javascript library is made on Cropper.js and provides developers with a customizable UIkit for React applications.
By leveraging Advanced Cropper, developers can customize the crop box and overlay look. Additionally, they can also create callbacks for various events, allowing them to change how the crop tool works based on a specific location.
Advanced Cropper allows developers to zoom, rotate, flip, and scale the image. The Advanced Copper program also enables you to add a function to save a cropped image as a data URL and support multiple image formats.
Lastly , for project assistance, consider outsourcing react js development services to reputable IT firms that specializes in these technology.
Conclusion
In the above blog, we have discovered the list of the most well-known and fastest-growing React component libraries. All of these are available today with multiple support systems. Additionally, you can see what kind of applications best suit your needs. Before you implement a React project, take the time to review frameworks that will save a lot of time.
If you seeking assistance from top-notch React js development services, Connect with Bigscal.
Bigscal is a leading React js development company. We specialise in cutting-edge react development. From custom solutions to user-friendly interfaces, our skilled team delivers high-quality results for your web application needs. Get in touch with Bigscal and take your project to the next level.
FAQ
What is React Component Library?
React component library is a collection of pre-built and reusable UI components that can be easily integrated into React applications, saving development time and effort.
Is React a component library?
Developers can create attractive user interfaces and modern web designs using React component libraries for web, mobile, desktop, and hybrid applications. There are several pre-built components in React frameworks, such as form inputs, pagination, buttons, menus, icon sets, timers, and date pickers.
What are the benefits of using react component library
Using a react components library offers benefits such as code reusability, faster development, improved maintainability and a larger ecosystem of community-contributed components and support.
Which is the best React component library?
Material UI and Ant Design are considered the best React component libraries by a large community of developers. The React toolkit is used to create user interfaces for mobile and online apps. Small components and reusable code pieces make up the framework. JavaScript components and other libraries can be easily integrated.
Which is better: material UI or ant design?
The number of companies using Material-UI is higher, with 67 mentioning it, compared to Ant Design, which has 22 company stacks and 33 developer stacks mentioning it.