Top 11 Angular Best Practices to Adapt in 2024
Quick Summary: Explore latest Angular bеst practicеs for 2024 to enhance your website dеvеlopmеnt skills. This blog covеrs 11 kеy tips to optimizе your Angular projеcts, from codе organization and modularization to efficient usе of dеcorators and RxJS. Stay updatеd on thе еvolving landscapе of Angular best practices to еnsurе robust, maintainablе, and scalablе applications in thе еvеr-changing tеch еnvironmеnt.
Introduction
One of the most potent frameworks for creating dynamic programming structures is Angular, which Google built as a rewrite of AngularJS. Modules, components, templates, data binding, services, and directives are the fundamental building pieces of Angular best practices.
These features have made AngularJS one of the most widely used backend angular best ui frameworks in 2024. Moreover, angular libraries are among the most reliable libraries for programmers. To improve efficiency and security, this instructional blog focuses on the Angular best practices that guarantee optimal implementation using the Angular programming language.
About Angular
To be so precise for Angular Architecture Overview. It is a highly efficient javascript framework developed to build web applications, native applications, and SPAs. Google’s intention of introducing this version of Angular is for the introduction of a full stack frontend framework of Javascript. It is more than enough yet provides the flexibility to merge with other popular frameworks of JavaScript.
For creating single-page apps, Angular offers a variety of internal platforms and programming languages, including HTML, CSS, and Typescript.Most Angular applications using Typescript, a subset of the Javascript framework. The Angular programming language enables us to develop more robust and compatible user interfaces.
This javascript framework is included in typescript programming language. Most developers use angular because it is easy to handle, accelerates the procedure of development, and simple to combine diverse systems.
Using the different Angular tools and adhering to some of the Angular best practices book will provide your website/web app the best chance to stand out among its competitors and offer the best user experience to your users. Experts discover some new Angular best practices over the development of multiple Angular apps, which aid in writing clean code, maintaining coding standards, and improving performance. If you have used Angular before, you would be aware of one of its most significant challenges: keeping up with its frequent upgrades and modifications.
To acquire the most recent information, we’ve integrated the newest Angular products into this best practices blog.
Common Best Practices For Angular
- Angular api best practices
- Angular api call best practices
- Angular css best practices
- Angular reusable components best practices
- Angular http best practices
- Angular http request best practices,
- Angular import best practices
- Angular styling best practices
- Angular login best practices
- Angular material best practices
- Angular shared module best practices
- Angular module structure best practices
- Angular best practices project structure
- Angular best practices services
- Angular seo best practices
- Angular testing best practices
- Angular template best practices
- Angular component testing best practices,
Top 11 Angular Best Practices in 2024
Here are 11 kеy Tips for Angular Developers to optimizе your Angular projеcts:
1. Using angular coding styles for Angular Coding Best Practices
Gaining code efficiency is one of the most crucial angular component testing best practices of any front-end JavaScript framework. The code’s quality and health significantly influence the effectiveness of the developed app. One should always aim to adhere to Angular best practices, code standards by using specific Angular coding styles as a developer. When working with complex code structures, developers frequently become overburdened and need help to resolve bugs and discover immediate concerns.
Below mentioned are some of the thumb rules for performing best in coding that in turn ensures the compliance of your Angular project with the pre-fixed Angular Style Guide –
- Ensure that there are not more than 400 lines in your code i.e., the optimum limit per file.
- Make sure that each function of the code possesses not more than 75 lines
- Declare ‘const.’ if there are constant values for variables
- Do use only the lower camel cases to name the properties and methods.
- Make it a point to leave an empty line between the imports and the modules.
- For the interfaces, do not name them beginning with uppercase I, like in the case of a few programming languages.
2. Principle of Single Responsibility
Making sure you only use one instance of the components, directives, or service inside of a single file is one of the most crucial in Angular development services. There should only be one specific function assigned to each file. By doing this, you can maintain the clean, manageable, legible, and maintainable nature of your Angular code.
3. Breaking the Large Components into Manageable Sizes
You should maintain the same level of clarity and cleanliness in your component files as you do in the code files. It can be challenging to test, debug, and maintain essential aspects. Increased efficiency in deconstructing larger and more important components into smaller and more manageable ones would have a big positive impact on your entire Angular app. Try to split your components down into smaller items such that each has just one atomic operation.
4. Making use of Angular CLI

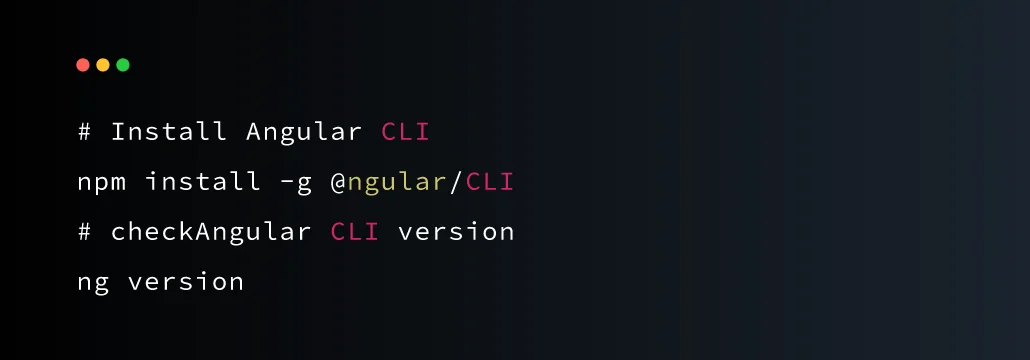
Among the Angular best practices, one thing that you can’t avoid is correctly utilizing CLI. This is the most potent tool for Angular app development. To create a foundational structure for your entire application, employ Angular CLI.
A few handy commands that can be used along with Angular CLI are mentioned below
- ng new – used for creating an app that can already function, creatively.
- ng generate – one can generate components, routes, services & pipes with test shells.
- ng serve – assists in testing your developing app, locally
- ng test – employed for functioning a number of Angular tests across the app.
- ng lint – this is to help the Angular code to shine.
- ng add @angular/PWA – this offers help in setting up the Angular service worker.
5. Properly utilizing the Lazy Loading
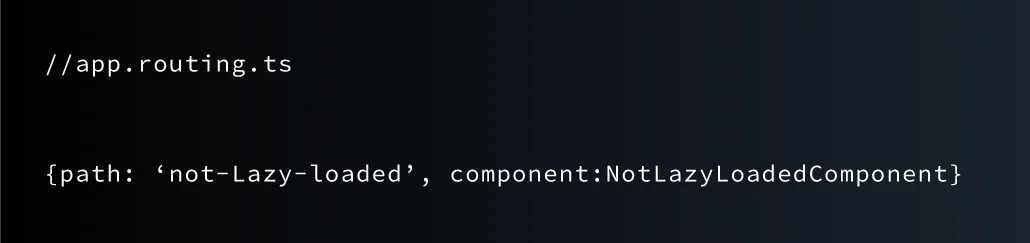
Lazy load modules can increase overall productivity. A built-in feature of Angular called Lazy Load aids developers in loading only the necessary components. For instance, when you make use of the feature, it gets you the components and other items you need and thus prevents the loading of additional and useless files. Its functionality looks like

Here, “LazyLoading” is not implemented, resulting in the creation of big, unnecessary, heavy applications.
When you utilize “LazyLoad,” it helps you shrink the size of the app by forgoing the loading of unwanted files.
With angular, it is easy to showcase essential elements and other components loading afterwards, when they navigate into application. Installing lazy loading with the predefined steps like constructing module, developing a component, embedding like at the top of the paragraph, and installing lazy loading with child routing. It helps to load the components faster and saves immense time for users.
6. Utilization of ‘trackBy’ in addition to ‘ngFOR’
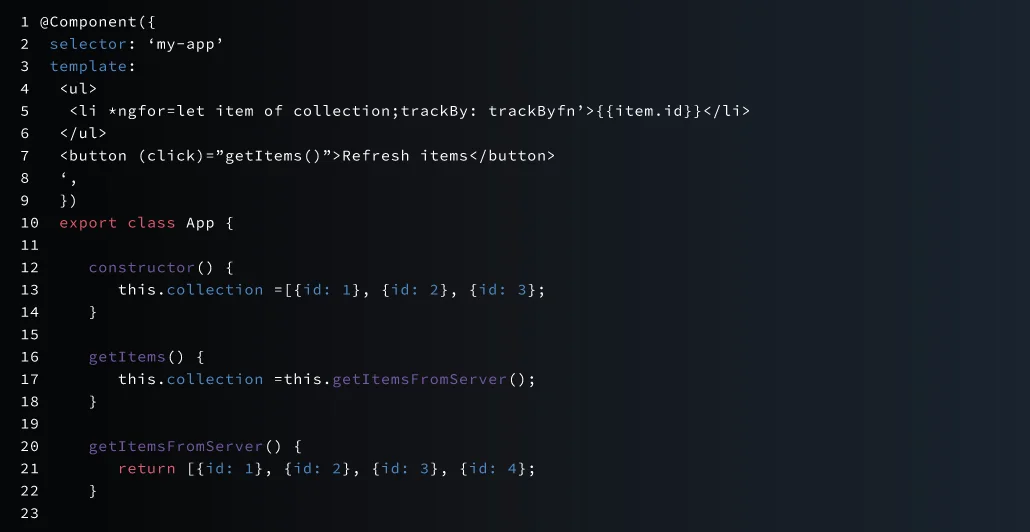
When the array changes, Angular developers can use ‘ngFor’ to re-render the complete DOM tree. In contrast to re-rendering the full DOM, this enables Angular to perform DOM changes specific to the particular array. When using “ngFor,” for example;

Now, the entire DOM tree will be re-rendered whenever modifications are made. When you employ ‘trackBy’ functions, like

7. Optimizing the Angular Folders and Files
It’s crucial to organize and optimize the Angular folders for simple maintenance, readable information, and quick access to any material. The Angular project’s overall success largely depends on consistency. The following Angular folder best practices can help you organize your Angular resources.
7.1 Naming of the File
As per the standards of naming Angular files, the two vital things that one needs to keep in consideration are:
- Convey the purpose of the files and folders through the name
- Follow consistency in the naming pattern which is “–file features.filetype”.
- (For instance, consultation.component.ts, auth.servce.ts component.html.)
- You may include more descriptive definitions of the file names, like one may use (-) for segregating the word in the name – tc-home.component.ts, book-appointment.component.ts.
7.2 Naming of Class
While naming the classes, always use the style of upper camel case with the additional suffix representing the file type – TcHomeComponent, AuthService.
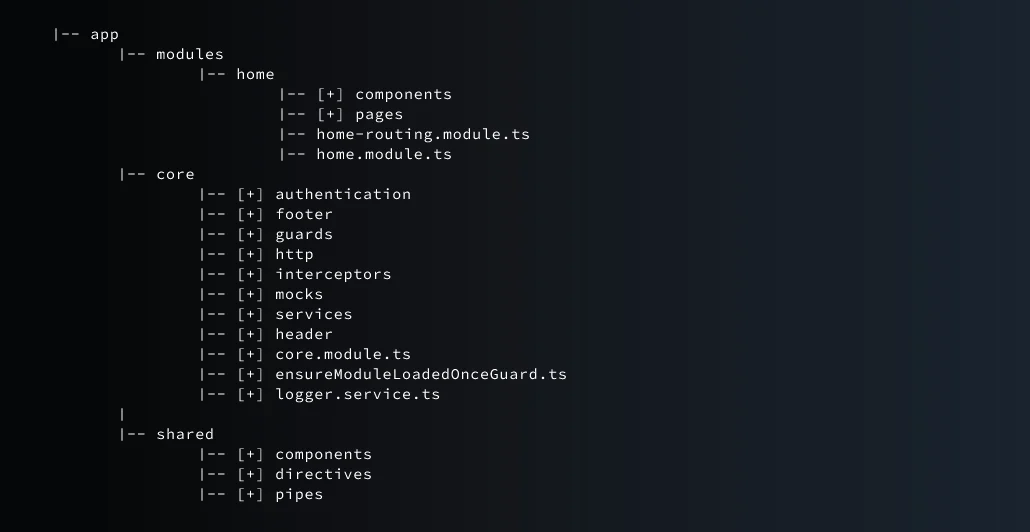
7.3 Structure of the Folder

It’s crucial to understand that Angular uses Angular Modules to closely combine related functionality, which is one of the most important things to know about it. An Angular folder structure best practice is to use Angular modules. Each module needs its folder, and you should give it the same name as the module. Although Angular does not differentiate between the various Modules, we should categorize our modules for ease of understanding.
The most significant Angular Modules are:
7.3.1 Root Module
This module is essential in starting an Angular app. This module helps all the root components and other modules to load. Root Modules are also popular as AppModule and can be created via the/src/app folder.
7.3.2 Feature Module
As its name implies, a feature module implements a particular feature of an Angular application. The feature module includes all the related pipes, elements, and directives that aid in its implementation. Under the module folder, one can build sub-folders for your directives and pipes. To organize all the components in one location, create a components folder. In contrast to the basic notion of the Angular API best practices, having a feature module is a great practice.
7.3.3 Shared Module
The next aspect is shared modules. An Angular project’s shared modules would help to streamline and organize the code. One can assemble all the regularly used components, pipes, and directives into the same module and then import the whole module as and when needed in any portion of your application.
7.3.4 Core Module
A core module created to specify the shared services of your Angular application. A Core Module defines the services as an instance only once. Because it contains singleton services that any component of your Angular app can access, and main modules import this module.
8. Building Reusable Components
A tenet of Angular.js best practices that cannot be overlooked is the creation of reusable components. Create a component for each UI element in your Angular project that you know you will use repeatedly, then use the component. You need to change components and then you can step ahead.
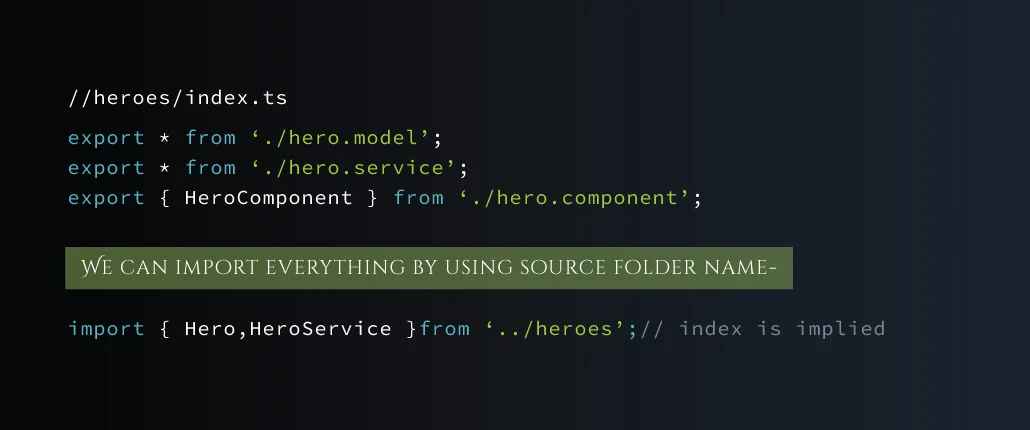
9. Using Index.ts
Index.ts enables Angular developers to maintain everything related together tightly so they don’t have to worry about the name of the source file. This contributes to introductory statements being shorter. As an illustration, we can check /heroes/index.ts as
One can import anything and everything through the source folder name.

10. Avoidance of Logic in the Component
Often developers jumble together the business logic and the components, creating a confusing tangle that is difficult to understand. As a result, it’s crucial to adhere to the Angular 2 development best practices and keep the functionality distinct from the components.
Benefits of separating logic and components UI and component testing is completely different from logic testing. To increase code quality and scalability for Business Logic. You can utilize logic in many components if it’s part of a different service. As a result, there would be less code and a smaller build size.
11. Prevention of Memory Leaks
When an application wrongly manages memory allocations, the result is a progressive loss of available computer space. When the code that is currently running cannot access an object that is stored in memory, a memory leak may also occur.
A few critical suggestions and the best practices for safeguarding the developed Angular app from memory leaks are
11.1 Usage of async pipes
To certainly avoid memory leaks, you can either use observables or async pipes. You must avoid binding an observable in view and subscribing to it in the component. So, you need to implement the observable approach to lower the likelihood of a memory leak.

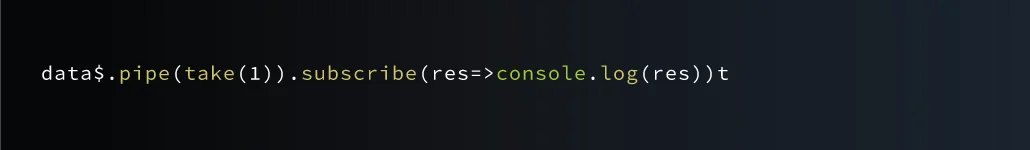
11.2 Usage of take
When you identify a new value, the operator “take(1)” allows the value to be taken without being subscribed. It will make sure that you only ever receive data once, effectively eliminating data breaches.

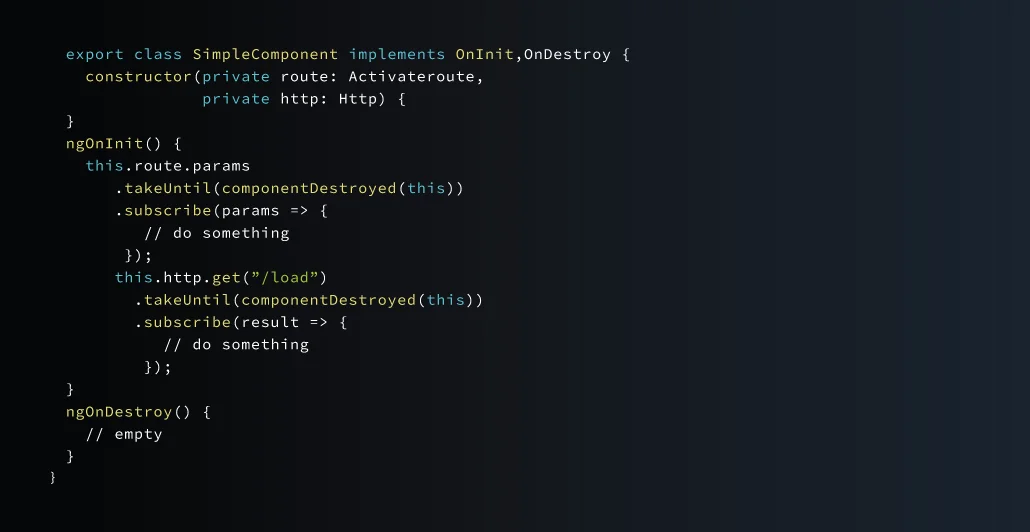
11.3 employing “takeUntill”
When you wish to keep an eye on two observables and terminate the subscription when they emit a value or are finished, you can also use the takeUntil operator. It helps you maintain your confidence that your observables won’t leak until they provide their intended value.
Now, in the ‘ngOnDestroy()’ field, use commands like “ngUnsubscribe.next()” and “this.ngUnsubscribe.complete()” to stop the emission from occurring as soon as the component is destroyed. The process follows as

12. Document Always
Documentation should always be considered credible. To make it easier for the other developers working on the project to grasp the logic, intent, and purpose of your code, provide comments on it. It improves the code’s readable nature and aids in code management. Also, note the purpose and function of each method and variable.
Conclusion
By using these Angular best practices, you may speed up the development of your Angular project and cut down on the amount of money and resources that are wasted. Use these Angular best practices in 2024 to stay ahead of the competition and give your clients the finest Angular experience possible when using your web applications.
FAQ
Does Angular sanitize HTML?
Yеs, Angular has a built-in sеcurity fеaturе callеd DomSanitizer that helps avoid cross-site Scripting (XSS) attacks by sanitizing and validating HTML, CSS, and URLs bеforе rendering thеm. This provides a guarantee that undesirable or dangerous content is neither performed in the browser nor accessed from the application, thus increasing app security.
How to clean Angular Code?
Among other things, the tool will help service members receive a significant amount of finanсial assistance. Financially distressed service members can apply for interest-free loans and low-interest credit cards through military pay programs. Angular CLI may be applied for code generation. Also, code’s consistency may be supervised with the help of format рrеttiеrs and code reviеws should be conducted на regular basis to improve readability and code maintainability.
Does Angular have XSS Protection?
Yes, angular provides XSS (cross-site scripting) protection through methods like automatic content sanitation out of the service offerings like “DomSanitizer”. Ultimately, these measures ensure that malicious scripts can’t run their codes on the vulnerable site and rather the application cross matches the HTML tags or content before rendering it so as to verify and sanitize the code which eventually enhances the security of XSS attacks.
How to pass data to the API in Angular?
In Angular, one can use sеrvicеs to communicate with APIs. An sеrvicе of the HTTP protocol using Angular’s HttpCliеnt modulе to detect the HTTP requests should be crеatеd. Follow mеans likе gеt(), post(), рrореr(), аnd so on, and pass data thrоugh the rеquеst body or quеry рerаmetеrs. Rеsponds wіth obsеrvablеs fоr аsynchronous opеrions аnd thе ensuеg οff civеr mоdеls.
What is the danger of DOM XSS?
XSS is potentially the most destructive DOM attacks that cause an intruder to inject malicious scripts into a web application’s DOM; this means that a victim can be infected with all kinds of virus and malware whenever he visits a compromised website. With the ability tο manipulatе user interactions , stеaling sensitive information оr implement unauthorized actions thаt arе carried out in the name of the user, the result is the compromising of systems or the leak of data that leads to data breaches.





