An Introduction to Building Desktop Applications with Electron
Quick Summary: Through this blog, it is an Electron’s power you will see. Check if it makes the setting development on leading desktop platforms easy. Make use of how this framework can develop cross-platform apps that utilizes their web technoloy familiarity. The use of Electron will be the starting point of our trip to harvest all imaginable features of the technology for your software projects. Some of the featured text on the main page read, “Begin creating cool desktop apps today!”
Introduction
As for Whatsapp, Slack, and Visual Code Studio desktop versions you are more familiar with. Right? But have you also considered about the other three widespread applications’ we all use? Thus, there is an overlap among these three particles and it is known as Electron. Js. While these apps are guised as Electron JS. It fills in the gap between the web and the desktop by dozing off the barriers to creating cross-platform apps for Linux, macOS, and Windows. There is no need to research into the intricate details and solve issues of each platform, all of this is now easier through Electron.
Why Electron, you ask? Because it puts the tools you need at your fingertips. It enables you to build stunning, responsive applications with HTML, CSS, and JavaScript.
However, you need a basic understanding of Node.Js, and if you still need to, then approach
Node Js Development Services or hire Node.js developers.
But before all that, read this article.
Electron.js: A Quick Guide
Electron.js is an open-source framework for creating desktop apps using web technologies such as HTML, CSS, and JavaScript. As a result, developing desktop apps is no longer limited to C++, C#, or Java developers, as web developers may now use their abilities to deliver industry-standard desktop software.
Web developers can wrap their existing web apps with Electron.js to construct desktop applications and generate installers for Windows, macOS, and Linux platforms using a mix of Chromium (the open-source version of the Google Chrome browser) and the Node.js JavaScript engine.
Github maintains Electron. js reassures us that it is not just a mock project, but a serious job of highly experienced professional programmers.
Why Should You Use Electron.js?
Before Electron. js, if an application was required to run Concurrently on the two or more different desktop operating systems (for instance, Windows and Mac), it had its development done individually for each platform ONLY and required programmers to use either platform-compatible languages such as C# or Visual Basic for Windows and C language for Mac. If the developer chose to write cross-platform desktop software in Java, the user would need to install a Java runtime on both platforms in order to use the application.
Electron.js, on the other hand, can produce installers for all platforms from a single codebase, eliminating the need for installation. As a result, an application for certain platforms can be developed by a single development team. Another important benefit is that if you can construct a website with Electron.js, you can build a desktop program with it, therefore existing web developers/web development teams can quickly transition to desktop software developers.
Building an Electron.js Application: Prerequisites
To start building apps with Electron.js, you’ll need the following items:
- Basic knowledge of HTML, CSS, and JavaScript
- Node.js installed on your system
- Basic knowledge of Node.js
It would also help if you were to Prevent Crashing In Electron App.
Structure of an Electron.js App

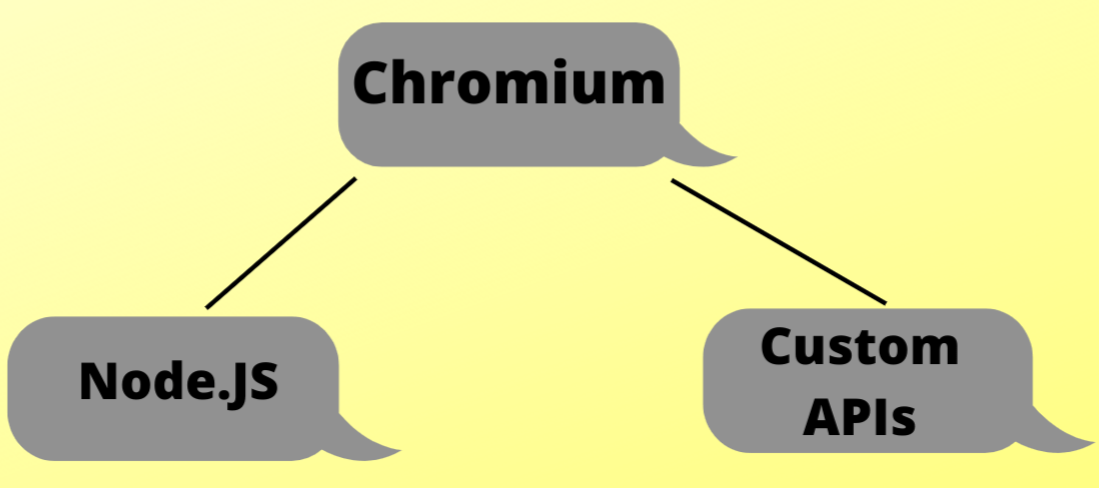
1. Chromium is part of the Electron.js stack that is in charge of producing and displaying web pages. Web content is rendered in Electron.js’s Renderer process (more on this later), and you have access to all browser APIs and development tools, exactly like you would in a regular Google Chrome browser, thanks to the Chromium environment.
2.Node.js is the Electron.js component that offers you access to system features. Electron.js runs Node.js in its Main process (more on this later), allowing you access to everything Node.js has to offer, including filesystem interaction, operating system interaction, and more…
3.Electron.js includes an API of easy-to-use modules that allow you to do activities like building and showing a context menu, displaying desktop alerts, working with keyboard shortcuts, and more to enable developers to construct standard desktop experiences and interact seamlessly with native functions.
The Main and Renderer Processes
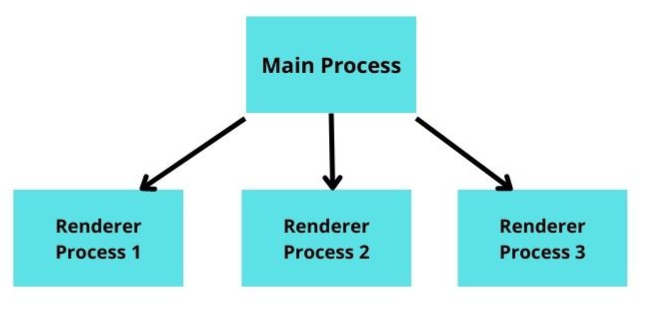
A running Electron.js project has two sorts of processes: the Main process and one or more Renderer processes.
The Main process, which is basically a Node.js environment, is where an Electron.js application starts. This is where all native functionality interaction takes place.
The main procedure is in charge of producing web pages. It accomplishes this by establishing a new Electron.js BrowserWindow object. This has a new web page with its own Renderer process. More than one web page can be created by the Main process, each of which runs in its own Renderer process.
Electron.js apps typically start with a default web page that serves as the app’s launch screen. If your program requires it, you can add more displays.
Each Renderer process is in charge of its own web page and is entirely separate from the other Renderer processes and the Main process. As a result, if one Renderer process dies, it has no effect on the other Renderer processes. By removing its BrowserWindow instance, a Renderer process can likewise be terminated from the Main process.
The Renderer process only has access to browser APIs such as the window and document objects out of the box. This is due to the fact that the Renderer process is nothing more than a running Chromium browser instance. It may, however, be set to use Node.js APIs like process and requirements.

Communication Between the Main and Renderer processes
In an Electron.js application, you’ll frequently wish to access native functionality in reaction to events, such as a user hitting a button. However, because the Renderer process and Main process are entirely isolated from each other, native functionality cannot be accessed directly from the web page.
Electron.js makes this feasible by providing an IPC (Inter-Process Communication) channel that allows the Renderer and Main processes to communicate with each other.
Using the ipcMain and ipcRenderer modules for the Main process and Renderer process respectively, you can emit events from one process and listen for events in the other process. You can also pass data from one process to another. In the exercise done later in this tutorial, you will use these modules to communicate between the Renderer and the Main processes.
We hope you enjoyed our post on the Introduction to building desktop applications with Electron. If you have any questions or comments, please leave them in the comments below. If you like this post, please share it to help others find it. We are Building a Desktop Application in Part 2.
Let’s Continue in the next Part…
Conclusion
We hope you enjoyed our post on the Introduction to building desktop applications with Electron. If you have any questions or comments, please leave them in the comments below. If you like this post, please share it to help others find it. We are Building a Desktop Application in Part 2.
Let’s Continue in the next part.
FAQ
Why is Electron Slow?
Chrome OS uses together the chromium web browser (using a considerable memory amount). In the multi-tier process of Electron, it may take up even more of the resources. With diligent optimizations and sustainable coding processes risks of the performance impediments are going down.
How to download electron?
To download Electron, visit the official Electron website (https://www.electronjs.org/), go to the “Get Started” section, and choose the appropriate installation method based on your development platform (Windows, macOS, or Linux). You can download Electron prebuilt binaries or use npm to install it globally or in your project directory.
What is an electron package?
An Electron package, also known as an “Electron app package,” is a compressed and distributable archive that contains all the essential components of an Electron-based desktop application. It bundles the application’s source code, assets, dependencies, and the Electron runtime, simplifying distribution and installation for end-users on various platforms.
How to build Electron forge?
To build an Electron app with Electron Forge, follow these steps:
- Install Node.js and npm.
- Ceate a new directory for your project.
- Run npm init electron-forge to set up a new Electron Forge project.
- Follow the prompts to configure your app.
- Run npm run make to build your Electron app for distribution.
Does an electron require a node to be installed?
Yes, Electron requires Node.js to be installed. Electron is built on top of Node.js and uses it to run JavaScript code. Developers need Node.js to develop, build, and run Electron applications. It’s a fundamental requirement for working with Electron.