How to Build Web App with Blazor Framework?
Quick Summary: This blog introduces the Blazor framework, providing insights into creating web applications using Blazor.Explore the process of building interactive web apps with Blazor.
Introduction
Web development is a constantly evolving field that seeks new tools and technologies that make building web applications faster, more efficient, and more accessible.One such technology is Blazor, a web framework developed by Microsoft that allows developers to build interactive web applications using C# and .NET instead of traditional web technologies like JavaScript.
Collaborating with top .net development services will help you harness Blazor framework capabilities effectively, ensuring robust web applications and seamless user experiences.
In this blog post, we’ll give an introduction to the Blazor framework and the process of building a web app with Blazor, step by step.
What is Blazor Framework?
Web App with Blazor Framework is open-source for building interactive client-side Web UI with .Net. It enables Developers to make rich interactive UIs using C# and HTML rather than Javascript. C# code is executed both on the server-side and client browser, which means developers can reuse their C# code rather than learning a new javascript framework.
Blazor can run C# code by using WebAssembly. WebAssembly relies on open web standards, so for Blazor applications to figure out, there’s no need for extra plugins like in the past.
Advantages of blazor
1. Familiarity with C# and .NET
Blazor combines with C# and .NET, which are widely useful in building enterprise-level applications. Furthermore, if you or your team have proficiency in these technologies, transitioning to Blazor is easy for developers.
2. Code Reusability
One of the excellent features of Blazor is its ability to share code between client and server components. Furthermore, Blazor enhances code reusability, reduces duplication, and streamlines maintenance, saving development time and effort.
3. Component-Based Architecture
Blazor has a component-based architecture that helps developers divide the user interface into modular components. Furthermore, Its modularity features allow you to handle and update different application parts independently.
3. Component-Based Architecture
Blazor has a component-based architecture that helps developers divide the user interface into modular components. Furthermore, Its modularity features allow you to handle and update different application parts independently.
4. Cross-Platform Compatibility
Blazor offers two hosting models: WebAssembly for client-side development and Server for server-side development. Furthermore, Blazor WebAssembly operates in the browser on WebAssembly, which allows developers to build cross-platform applications that work on various browsers and platforms.
5. Strong Integration with .NET Ecosystem
Blazor combines with the broader .NET ecosystem, allowing developers to leverage existing libraries, tools, and services, such as Entity Framework for database access or Azure for cloud deployment.
Disadvantages of Blazor
1. Learning Curve
C# and .NET are powerful development languages for experienced developers, but their steep learning curve might be challenging for those familiar with traditional technologies like JavaScript or popular front-end libraries.
2. Size of WebAssembly Apps
Blazor WebAssembly applications are larger as compared to their JavaScript counterparts. As a result, it takes longer initial load times, which impacts user experience, especially on slower internet connections.
3. Limited Browser Support (WebAssembly)
The Blazor WebAssembly technology is based on the WebAssembly framework, which may not be supported in older browsers.
Prerequisites
Before you build a web app with Blazor, make sure you have the following prerequisites: Visual Studio or Visual Studio Code: Developers can utilize either of these development environments to work with Blazor.
.NET SDK: Install the .NET SDK, which comprises tools and libraries that help developers to build Blazor applications. Furthermore, you can download it from the official .NET website.
Basic C# Knowledge: Developers should be proficient in C# programming, as Blazor applications use C# for application development.
How to build a web app with Blazor
1. Create Your First Web app with Blazor Framework
In your prompt, run the next command to make your app:
Dotnet new blazorserver -o FirstBlazorApp
You can navigate to FirstBlazorApp with the following command:
Cd FirstBlazorApp
2. First Blazor Framework Web App Structure
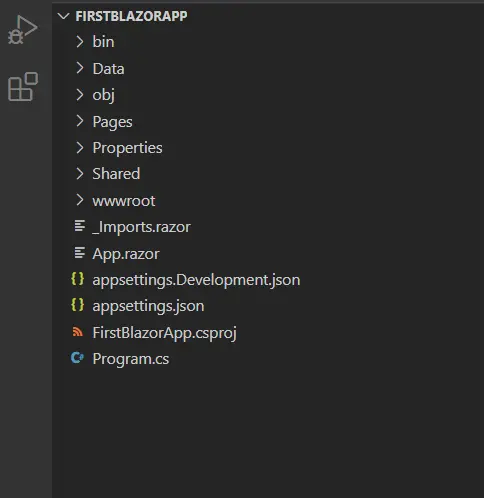
The following files were created with the FirstBlazorApp directory:
- Program.cs: This file is the entry point of FirstBlazorApp. It includes all the main methods of the App.
- WWWRoot: It includes all static files like stylesheets, images, etc.
- app.razor: It’s a root component of the Application. It uses a built-In Router component and handles client-side routing.
- Pages Folder: The folder contains example web pages of App.
- Shared Folder: Because the name implies it contains shared components. It includes MainLayout.razor, MainLayout.razor.css, NavMenu.razor, NavMenu.razor.css.
- appsettings.json: This contains the configuration of the app.
- FirstBlazorApp.csproj: Defines app project and its dependencies.
- launchSettings.json: Contains profile Settings.
- _Imports.razor: Includes common namespaces.

3. Run your Blazor Framework Web App
Write this command in the prompt to run your app.
Dotnet watch
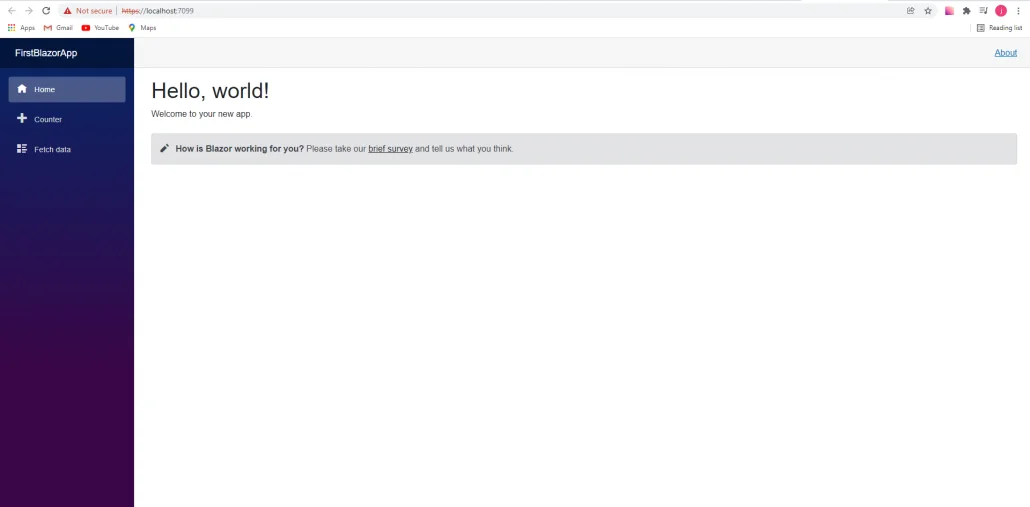
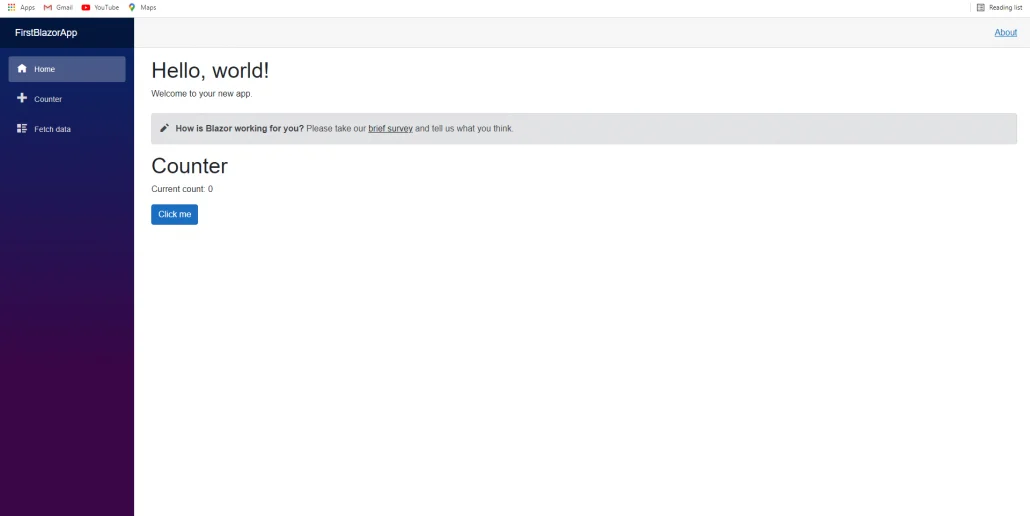
This command will build and run your app. Whenever you create changes in code it’ll update your app by itself. If you get this page then you’ve successfully run your App.
The first page that’s shown below is defined by Index. a razor that’s in Pages Folder.

@page "/" <PageTitle>Index</PageTitle> <h1>Hello, world!</h1> Welcome to your new app. <SurveyPrompt Title="How is Blazor working for you?" />
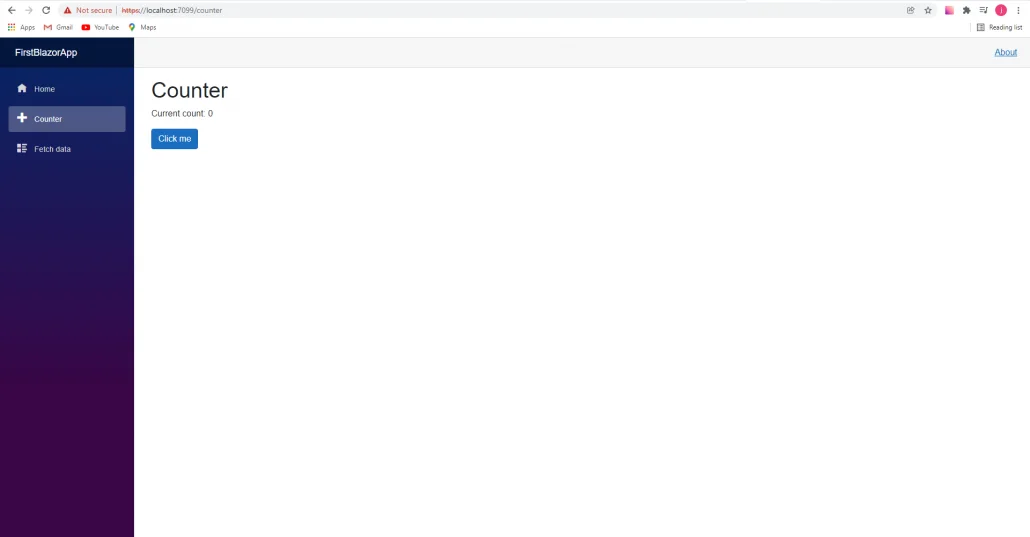
You can see the Counter tab on the left sidebar. You will be navigated to the counter page by selecting the counter tab.

Select the Click me button to increment a counter. Incrementing counter is completed by C# rather than javascript.
Every time you click the Click me button Onclick event is fired and the Increment method is called. Increment method increments current count variable
@page "/counter"
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
4. Add Component to Page
If you wish the Counter component on your first page you simply add <Counter/> element on the Index.razor page.
@page "/" <PageTitle>Index</PageTitle> <h1>Hello, world!</h1> Welcome to your new app. <SurveyPrompt Title="How is Blazor working for you?" /> <Counter></Counter>

Conclusion
Blazor’s unique approach to using C# and .NET for application development provides a powerful alternative to developers to leverage its abilities over traditional web development. As a result, it is a compelling choice for building modern web applications. Learn how Blazor can be used to develop your web development projects to their full potential by exploring the Blazor documentation and community resources.
FAQ
What is Blazor?
Blazor is a web framework developed by Microsoft that allows developers to build attractive and interactive web applications using C# and .NET instead of traditional frameworks like JavaScript.
Is Blazor better than Angular?
The choice between Blazor and Angular depends on specific project requirements and developer preferences. Furthermore, Blazor is advantageous for .NET developers, while Angular is popular for robust, feature-rich, and widely-used front-end development.
Is Blazor worth learning in 2023?
In 2023, Blazor is worth learning, especially if you are familiar with C# and . NET.
What are the advantages of Blazor over Angular?
Advantages of Blazor over Angular include native use of C# and .NET for full-stack development, code sharing between client and server, and seamless integration with existing .NET applications, simplifying development and maintenance.
What are the limitations of Blazor?
Due to the increased download size and bootstrapping time, it isn’t suitable for consumer/user-facing content or product pages.